Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。
Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。
Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运行。
官方网站:Node.js (nodejs.org)
npm(全称 Node Package Manager,即“node包管理器”)是Node.js默认的、用JavaScript编写的软件包管理系统。
官方网站:npm (npmjs.com)
官方文档:npm Docs (npmjs.com)
中文文档:npm 中文文档 | npm 中文网 (npmjs.cn)
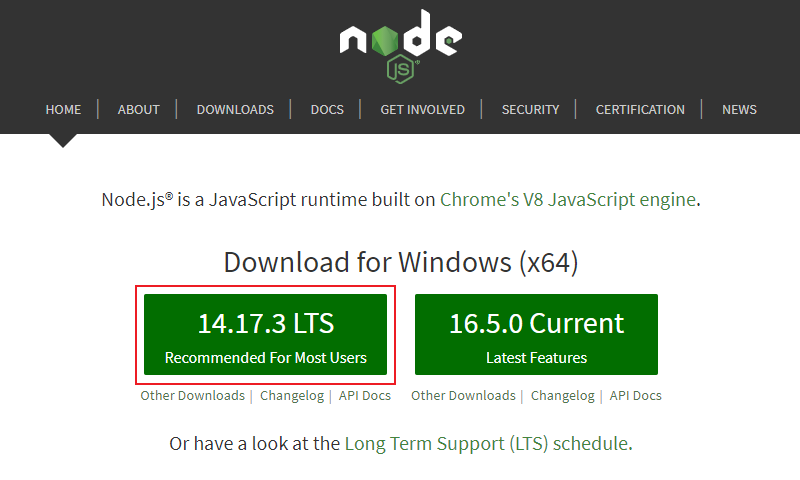
进入Node.js官网 Node.js (nodejs.org) 点击下载 Node.js (LTS)
LTS(Long Term Support) -> 长期支持版本

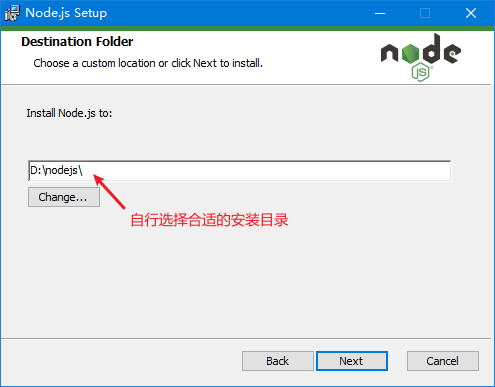
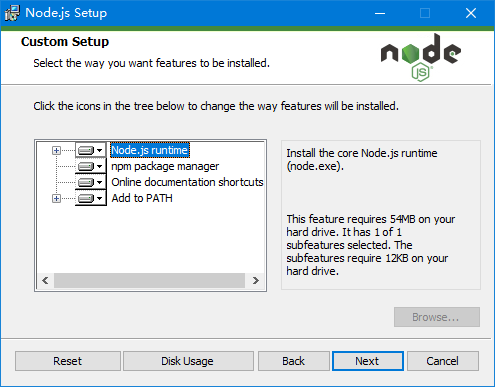
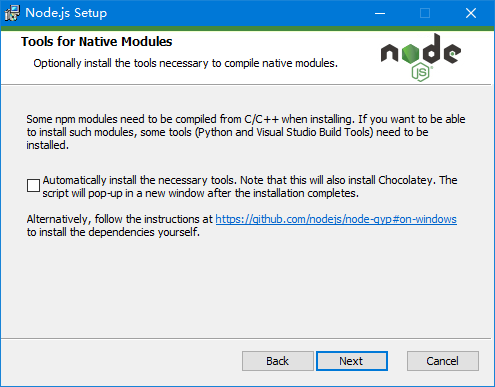
运行下载得到的 node-v14.17.3-x64.msi







安装完成
查看是否安装成功

进入nodejs安装目录
新建文件夹 node_global、node_cache
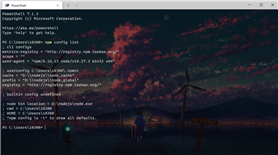
配置global仓库与缓存路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm config set registry=http://registry.npm.taobao.org

如图配置完成。
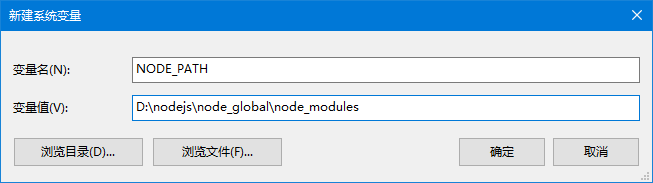
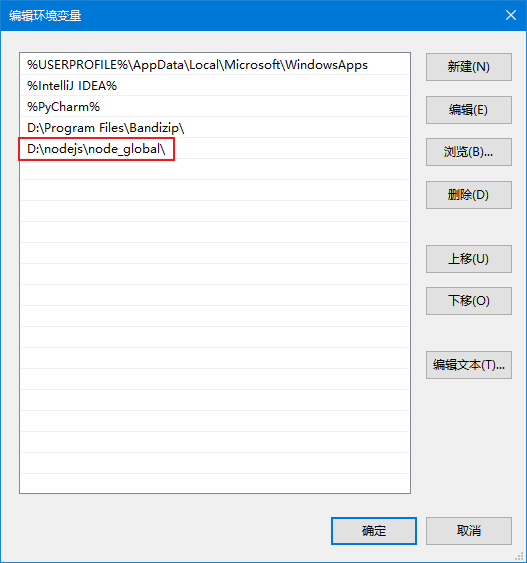
新增 系统环境变量
NODE_PATH
内容:D:\nodejs\node_global\node_modules(配置的global仓库下的node_modules)

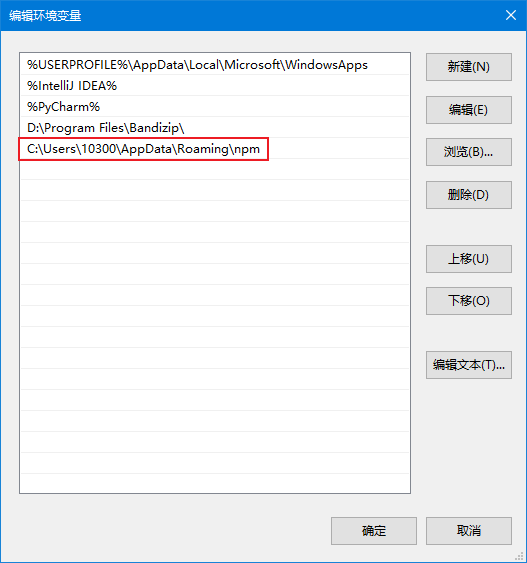
修改 用户环境变量


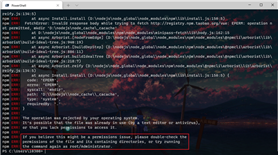
npm install vue -g
-g 安装到global
!权限不足则使用管理器权限运行Terminal


npm install vue -g
中文官网:Vue CLI (vuejs.org)
npm install vue-cli -g

vue init <template-name> <project-name>
例如:
vue init webpack vue-test
后续选项根据需求自行选择
cd进入项目目录后
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
依次运行
npm install
npm run dev

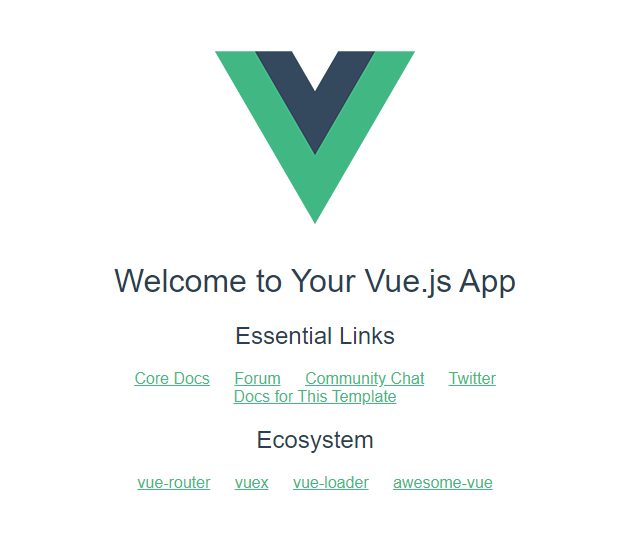
根据提示打开 http://localhost:8080

初始化完成。
https://zh.wikipedia.org/wiki/Node.js
https://zh.wikipedia.org/wiki/Npm
https://www.cnblogs.com/lgx5/p/10732016.html
https://zhuanlan.zhihu.com/p/105715224
https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
本文作者:双份浓缩馥芮白
原文链接:https://www.cnblogs.com/Flat-White/p/15043437.html
版权所有,如需转载请注明出处。
原文:https://www.cnblogs.com/Flat-White/p/15043437.html