1. 创建ts项目
npx create-react-app xxx --template typescript
2. 配置prettier
vscode 安装插件

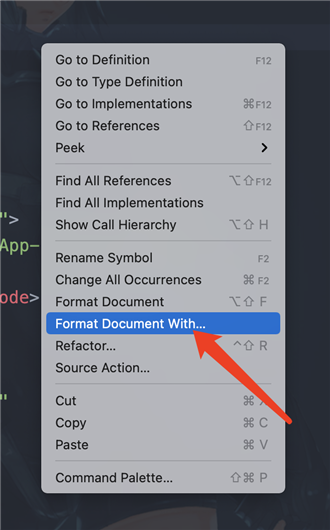
右键选项

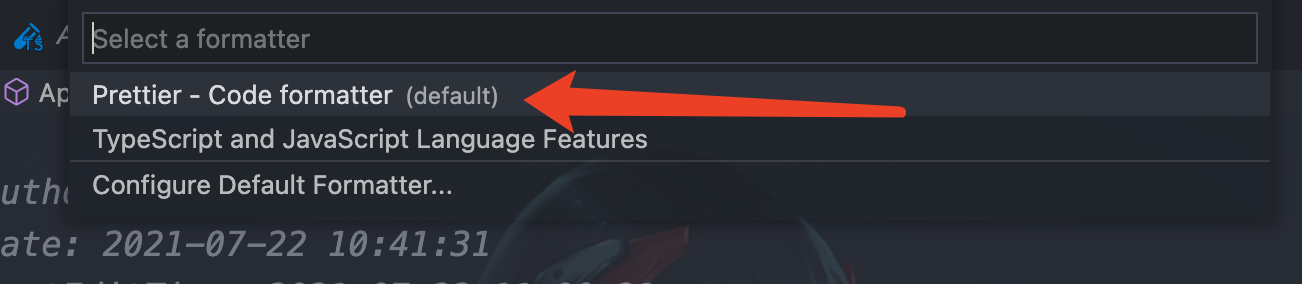
选择prettier

3. 配置环境变量
根目录下新建下图文件
生产环境文件:.env
测试环境文件:.env.development
注意:环境变量需要以REACT_APP_开头,例如:REACT_APP_API_URL=http://localhost:9000/api

3.1 项目中取值
原文:https://www.cnblogs.com/chefweb/p/15043397.html