1.CSS简介
1.1 HTML的局限性
HTML只关注内容的语义
1.2 CSS--网页的美容师
CSS 是 层叠样式表(Cascading Style Sheets) 的简称。有时候也称之为 CSS样式表 或 级联样式表。
CSS 也是一种标记语言。CSS 主要用于设置 HTML 页面中的 文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等) 以及 版面的布局 和 外观显示样式。
CSS最大价值:由 HTML 专注做结构,CSS 专注做样式,即 结构与样式 分离。
1.3 语法规范
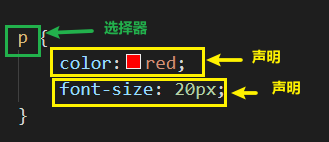
CSS规则由两个主要部分构成:选择器以及一条或多条声明

样式写在<style>标签中,而<style>标签在 <head>标签的<title>标签下面。
属性和属性值以 键值对 的形式出现。
CSS注释语法为 /*我是注释*/
<title></title><!--样式写在title标签下面-->
<style>
p { /*选择p标签*/
color:red; /*颜色为红色*/
font-size: 20px; /*字号大小为20像素*/
}
</style>
</head><!--样式写在在head结束标签上面-->
<body>
<p>这是一段话。</p>
</body>
</html>
原文:https://www.cnblogs.com/Blogwzh/p/15046600.html