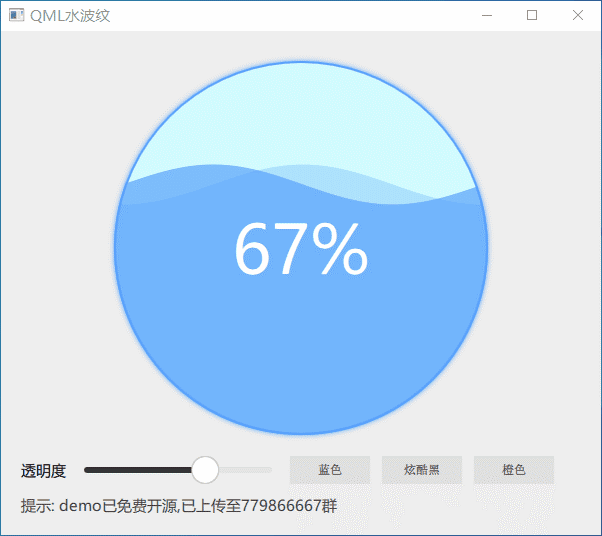
1.效果展示

2.源码介绍
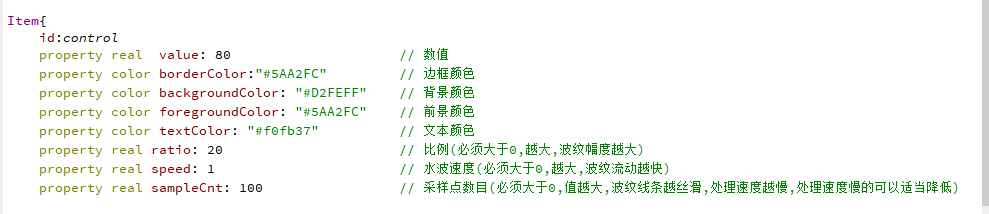
可以设置的属性如下所示:

可以支持自定义颜色、波纹幅度、水波流动速度、采样点数目(嵌入式效果差的话可以适当降低增加画面刷新速度).
具体绘制逻辑如下所示:
var j = 0;
function draw(ctx) {
var r = canvas.width/2 // 半径
var d = r*2 // 直径
var p = control.value/100 // 百分比
var pointCnt = control.sampleCnt; // 采样点
if (pointCnt > d) {
pointCnt = d
}
var pointOffset = d / pointCnt
ctx.save()
ctx.clearRect(0,0,d,d);
ctx.lineWidth = 1.5
ctx.translate(canvas.width/2,canvas.height/2) // 设置中心位置
ctx.beginPath()
ctx.arc(0,0,r,0,2*Math.PI)
ctx.closePath()
ctx.clip() // 从当前路径创建裁剪区域,区域外的任何部分都不显示
ctx.beginPath()
var y = r-p*canvas.width;
var i;
ctx.moveTo(-r,y)
for(i=0;i<pointCnt;i++) {
ctx.lineTo(-r+i*pointOffset,y+control.ratio*Math.sin((i*pointOffset+j)*Math.PI/180))
}
ctx.lineTo(r,y+control.ratio*Math.sin((d+j)*Math.PI/180))
ctx.lineTo(r,r)
ctx.lineTo(-r,r)
ctx.closePath()
var foregroundColor1 = control.foregroundColor;
foregroundColor1.a = 0.3
ctx.fillStyle = foregroundColor1
ctx.fill()
ctx.beginPath()
ctx.moveTo(-r,y)
for(i=0;i<pointCnt;i++) {
ctx.lineTo(-r+i*pointOffset,y+control.ratio*Math.sin((i*pointOffset+j+90)*Math.PI/180))
}
ctx.lineTo(r,y+control.ratio*Math.sin((d+j)*Math.PI/180))
ctx.lineTo(r,r)
ctx.lineTo(-r,r)
ctx.closePath()
var foregroundColor2 = control.foregroundColor;
foregroundColor2.a = 0.7
ctx.fillStyle = foregroundColor2
ctx.fill()
ctx.restore()
j += 9*speed;
}
原文:https://www.cnblogs.com/lifexy/p/15050074.html