js添加移除事件的方法:1、使用addEventListener()方法添加事件,用于向指定元素添加事件句柄;2、使用removeEventListener()方法删除事件,用于移除由addEventListener()方法添加的事件句柄。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
一、addEventListener()和removeEventListener()讲解
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。
它们都接受3个参数:如 addEventListener("事件名" , "事件处理函数" , "布尔值"); (注:事件名不含"on",如“click”)
现在的版本可以省略第三个参数,默认值为false
示例:
要在body上添加事件处理程序,可以使用下列代码:
1 document.body.addEventListener(‘touchmove‘, function (event) { 2 3 event.preventDefault(); 4 5 },false);
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数无法移除
错误用法示例:
1 document.body.addEventListener(‘touchmove‘, function (event) { 2 3 event.preventDefault(); 4 5 },false); 6 7 document.body.removeEventListener(‘touchmove‘, function (event) { 8 9 event.preventDefault(); 10 11 },false);
这个例子中,使用addEventListener()添加一个事件处理程序。虽然调用removeEventListener(0是看似使用了相同的参数,但实际上,第二个参数与传入addEventListener()中的那一个完全不同的函数。而传入removeEventListener()中的事件处理程序函数必须与传addEventListener()中的相同
正确用法示例:
1 function bodyScroll(event){ 2 3 event.preventDefault(); 4 5 } 6 7 document.body.addEventListener(‘touchmove‘,bodyScroll,false); 8 9 document.body.removeEventListener(‘touchmove‘,bodyScroll,false);
重写后的这个例子在addEventListener()和removeEventListener()中用的是相同的函数。
共用函数不能带参数,错误用法示例:
1 function bodyScroll(event){ 2 3 event.preventDefault(); 4 5 } 6 7 document.body.addEventListener(‘touchmove‘,bodyScroll(),false); 8 9 document.body.removeEventListener(‘touchmove‘,bodyScroll(),false);
总结:
1:相同事件绑定和解除,需要使用共用函数;绑定和解除事件时 事件没有"on" 即onclick写成click
2:共用函数不能带参数;
二、addEventListener()与removeEventListener()的第三个参数详解
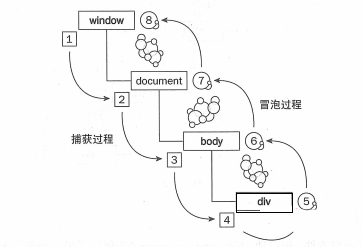
布尔值参数是true,表示在捕获阶段调用事件处理程序;就是最不具体的节点先接收事件,最具体的节点最后接收事件
如果是false,在冒泡阶段调用事件处理程序;则是先寻找指定的位置,由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档)
DOM事件流如图(剪自javascript高级程序设计):

由图可知捕获过程要先于冒泡过程, 即 true的触发顺序在false前面
实例测试
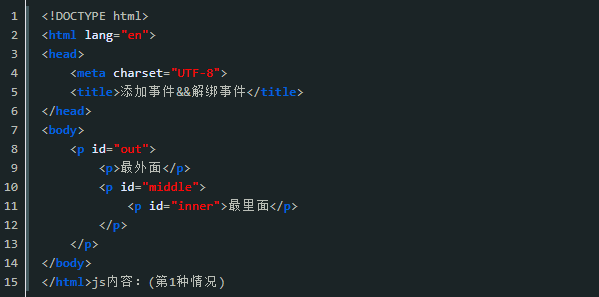
HTML内容:

addEventListener的第三个参数有两种情况:ture & false 所以有2*2*2=8种情况
结论:
1.true的触发顺序总是在false前面
2.如果多个均为true 则外层触发先于内层
3.如果多个均为false 则内层触发先于外层
以上就是javascript如何添加事件和删除事件的详细内容。(拼多多培训)
原文:https://www.cnblogs.com/pddqilun/p/15055138.html