1.什么是VUE
vue就是一个js库,并且无依赖别的js库,跟jquery差不多。vue的核心库只关注视图层,非常容易与其它库或已有项目整合。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。
2.安装
一般有三种引入vue的方法
1.
直接引用script标签

2.
使用https://unpkg.com/vue这个在线CDN
3.
在官网直接下载
vue官网:https://cn.vuejs.org/
而且他的官网有非常详细的关于vue的教程,对新手相当友好。

3.模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
1.插值
文本
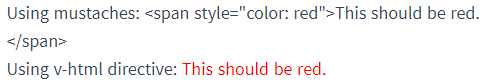
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:

也就是双绑,标签里加双括号的值会和list里面的值进行绑定,标签的值发生变化,插值处的内容也同时会发生变化,但是也能通过v-once指令,让插值处只更新一次,但是一般不常用。
原始html
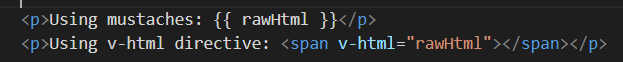
双绑后,大括号里面的数据会变成普通文本,不是真正的html代码,为了输出真正的html,我们需要使用v-html指令:


这个 span 的内容将会被替换成为 property 值 rawHtml,直接作为 HTML——会忽略解析 property 值中的数据绑定。
2.指令
指令是带有v-前缀的特殊属性(比如v-if,v-for,v-model等等),指令 的值预期是单个 JavaScript 表达式 ,指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
3.参数
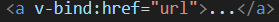
参数就是指令名称:后的那个元素,例如:

在这里这个href就是参数,告知这个指令将该元素与url的值进行一个绑定
4.
原文:https://www.cnblogs.com/pywcaiji/p/15059025.html