一、开通订阅消息
进入微信公众平台(地址:https://mp.weixin.qq.com/),进入小程序【管理后台】>【功能】>【订阅消息】>开通。

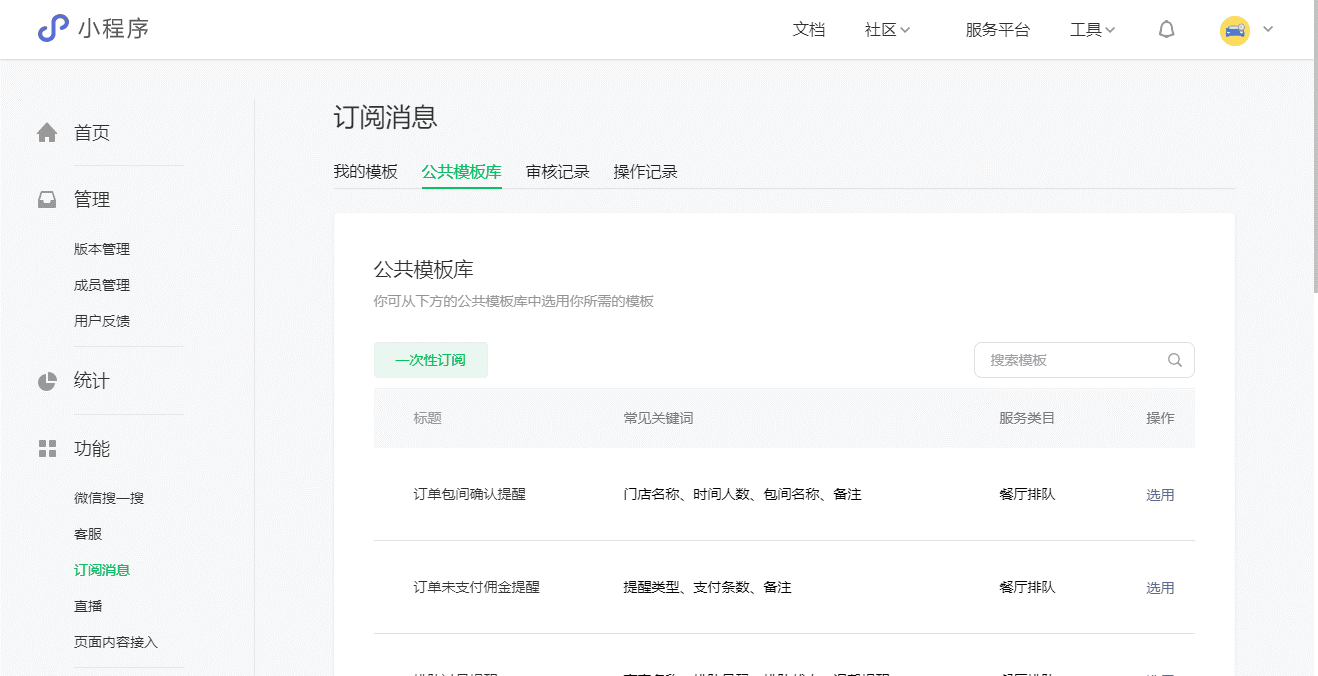
二、申请推送模板
进入小程序【订阅消息】>【公共模板库】,搜索选择自己需要订阅的消息模板,一个小程序可以订阅多个消息模板。

三、获取用户openid
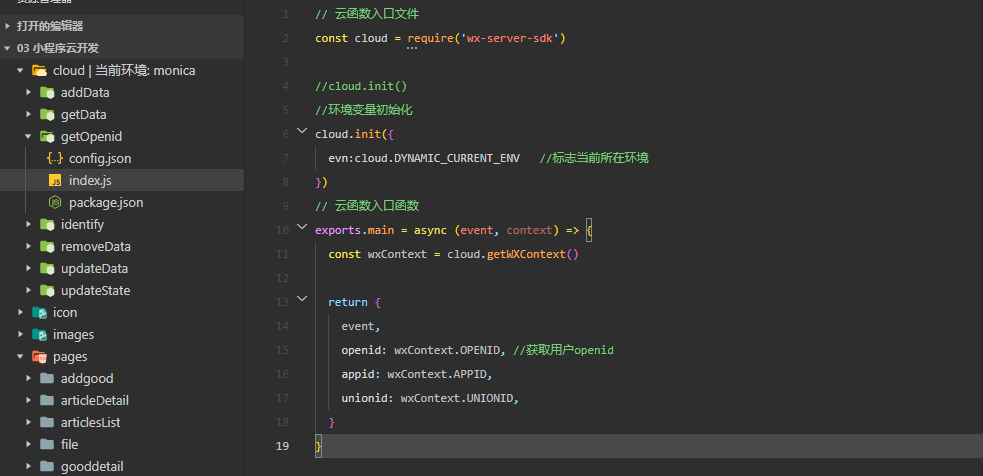
1、创建云函数,命名为getOpenid(用于获取用户的openid)

2、云函数的代码
1 // 云函数入口文件 2 const cloud = require(‘wx-server-sdk‘) 3 4 //cloud.init() 5 //环境变量初始化 6 cloud.init({ 7 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境 8 }) 9 // 云函数入口函数 10 exports.main = async (event, context) => { 11 const wxContext = cloud.getWXContext() 12 13 return { 14 event, 15 openid: wxContext.OPENID, //获取用户openid 16 appid: wxContext.APPID, 17 unionid: wxContext.UNIONID, 18 } 19 }
3、创建小程序页面(获取openid和获取用户消息推送授权)

1 <!-- 获取用户openid --> 2 <button bindtap="getOpenid">获取用户openid</button> 3 <!-- 获取用户授权 --> 4 <button bindtap="getAuthorization">获取用户授权</button>
1 Page({ 2 //获取用户的openid 3 getOpenid(){ 4 wx.cloud.callFunction({ 5 name:"getOpenid" 6 }).then(res=>{ 7 console.log("获取openid成功",res); 8 }).catch(err=>{ 9 console.log("获取openid失败",err); 10 }) 11 }, 12 //获取用户消息推送授权 13 getAuthorization(){ 14 wx.requestSubscribeMessage({ 15 tmplIds: ["nITTI4zOSJy3C7EtabjhYjWNkf9OrZ9p5cJQaOpNPYw","DIIq1rFg7fAW7xuUVEUauhr-Sg4HXi3DTHJ_vwShyis"], //所选模板的模板ID,可以有多个 16 }).then(res=>{ 17 console.log("获取消息推送授权成功",res); 18 }).catch(err=>{ 19 console.log("获取消息推送授权失败",err); 20 }) 21 } 22 })
4、实现效果
原文:https://www.cnblogs.com/AnnLing/p/15061008.html