setTimeout(()=>{
console.log(‘s1‘)
Promise.resolve().then(()=>{
console.log(‘s2‘)
})
Promise.resolve().then(()=>{
console.log(‘s3‘)
})
})
Promise.resolve().then(()=>{
console.log(‘p1‘)
setTimeout(()=>{
console.log(‘s2‘)
})
setTimeout(()=>{
console.log(‘s3‘)
})
})
上面的代码执行结果是怎么样的?
具体过程我们进行下面的分析
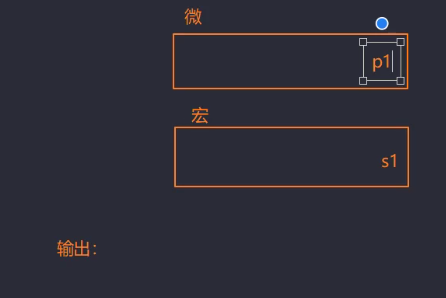
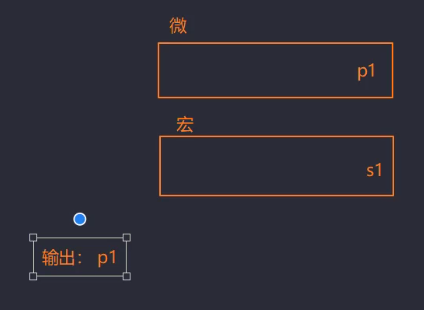
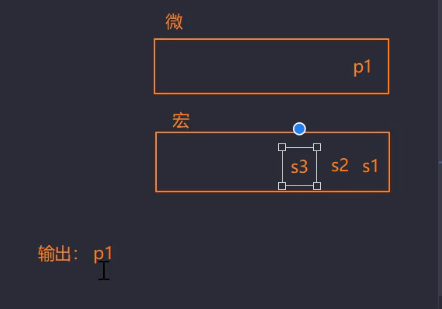
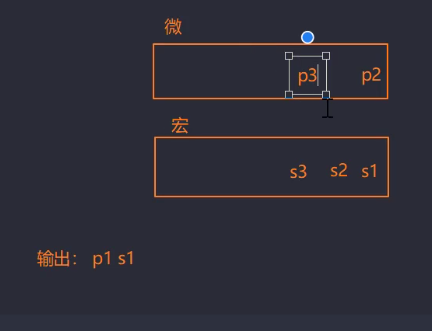
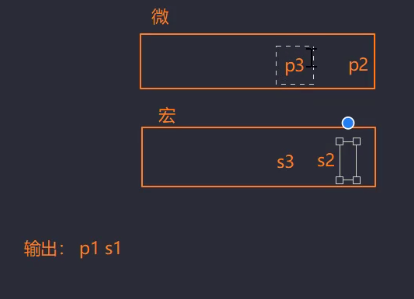
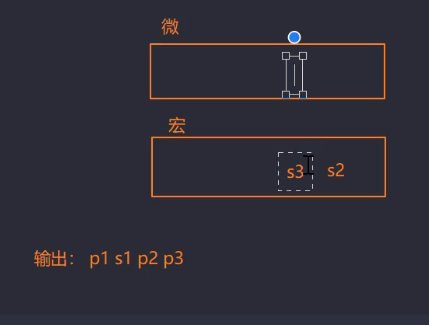
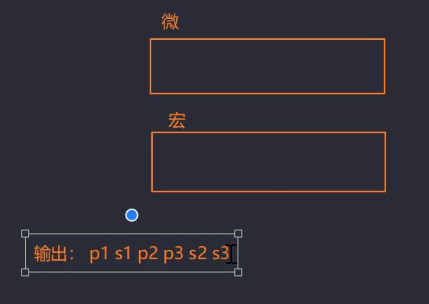
setTimeout被归为宏任务,Promise.then则归为微任务
浏览器对宏任务和微任务的执行顺序是有规则的
上面代码会按照以下步骤进行事件循环







原文:https://www.cnblogs.com/MissSage/p/15063951.html