在C站我有发过,所以直接复制过来了哈
默认它是多张图片多次请求,但我后台只收到了最后一张,因为我是个大白, 但我确定后台代码没错的.然后去搜,但搜到的答案都是一模一样的,而且我还是只接收到最后一张.废话不多,直接上代码吧


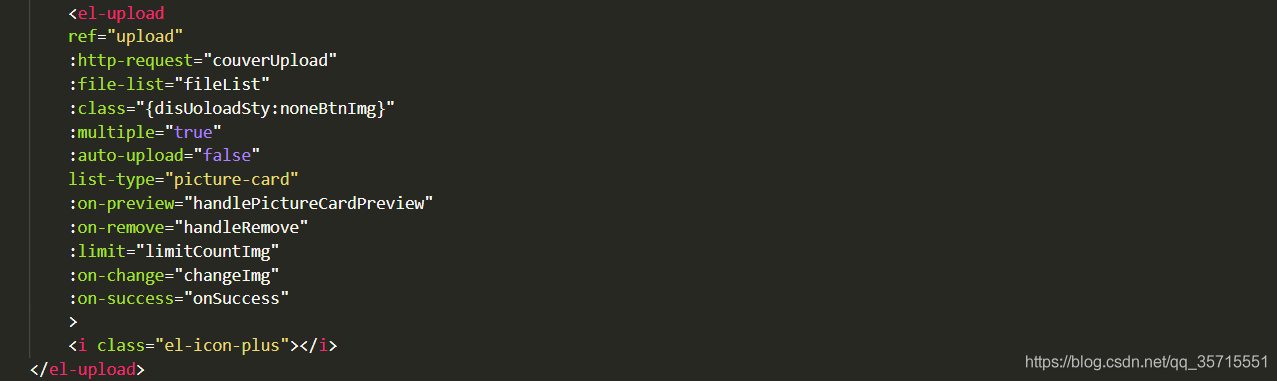
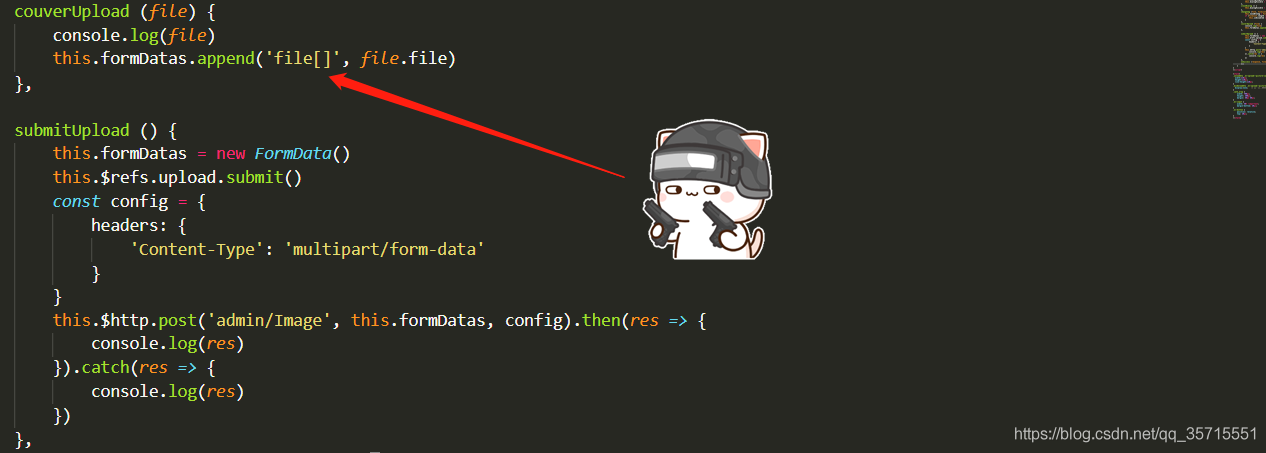
说明一下: http-request是在触发(this.$refs.upload.submit())上传后调用的



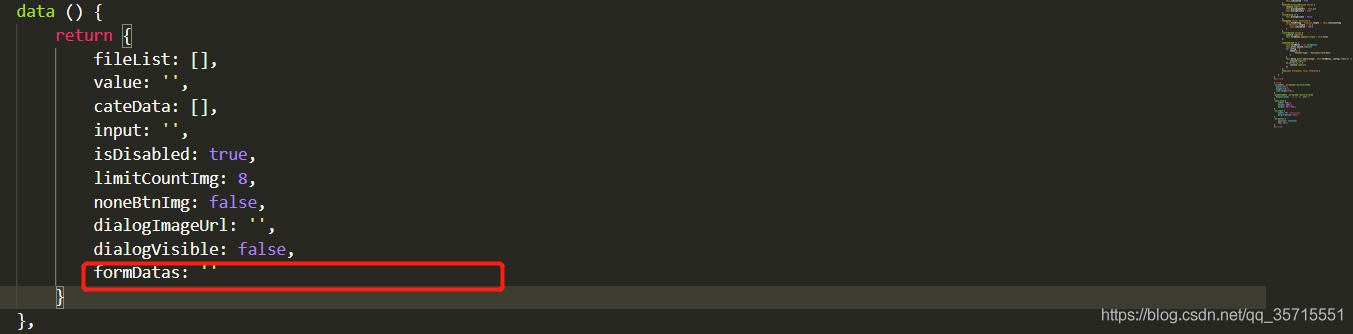
我就是在这迷糊了,这不是坑,是我太菜,是我的错..我不懂..因为官方文档说,formData.append是追加而不是覆盖,所以我就跟着百度搜索出来的答案那样写.然并卵,,我只知道在html是这样写
<input type="file" name="image[]">,,,可不知道这里也要[],,,,
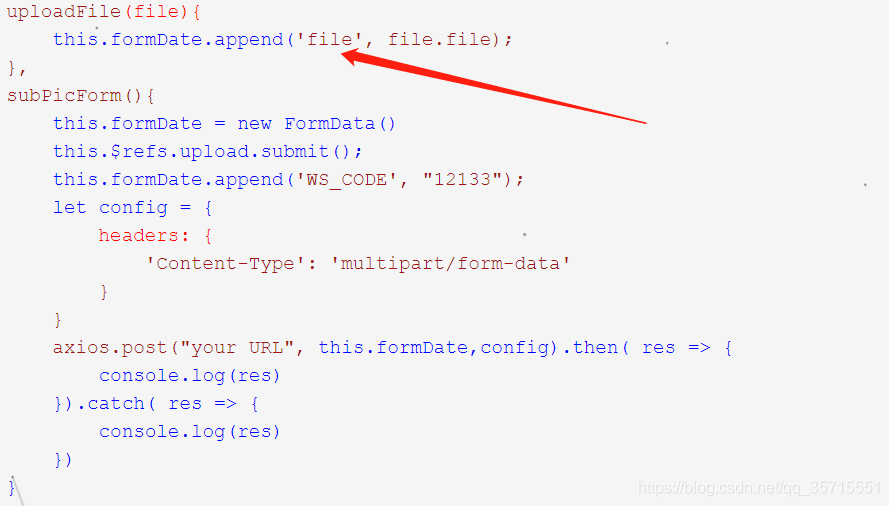
搜索到的答案全部是这样的
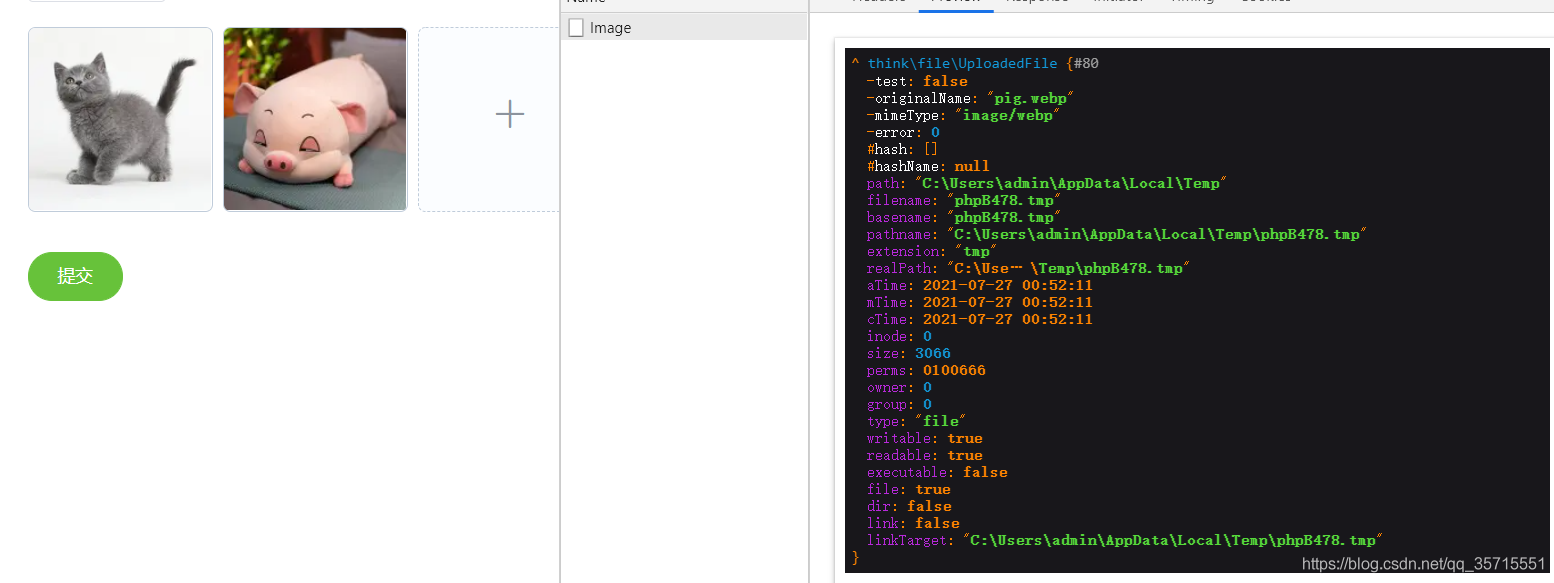
没加中括号,然而php打印是这样的,这有一张且最后一张,

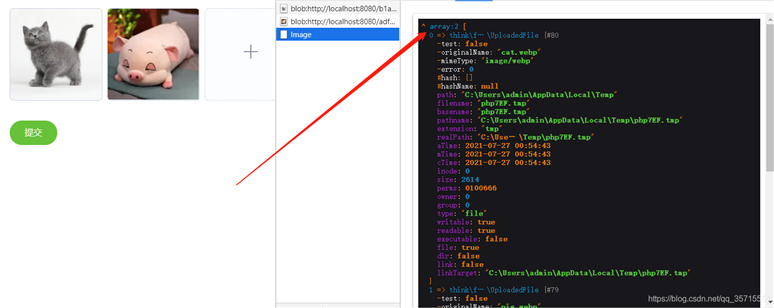
加了中括号之后

element-ui upload组件手动上传 , 一次请求多张图片合并上传到PHP后台
原文:https://www.cnblogs.com/zhang19950924/p/15063998.html