1.下载组件:cnpm install vue-json-excel
2.main.js中引入:
import JsonExcel from ‘vue-json-excel‘
Vue.component(‘downloadExcel‘, JsonExcel)
3.页面引用
html:
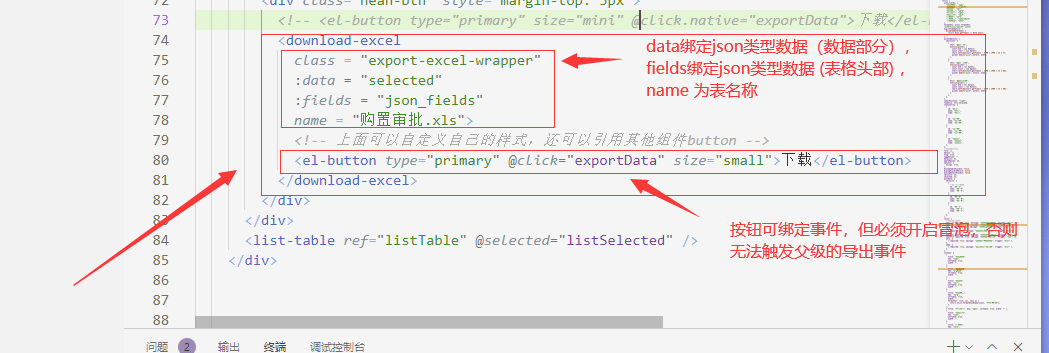
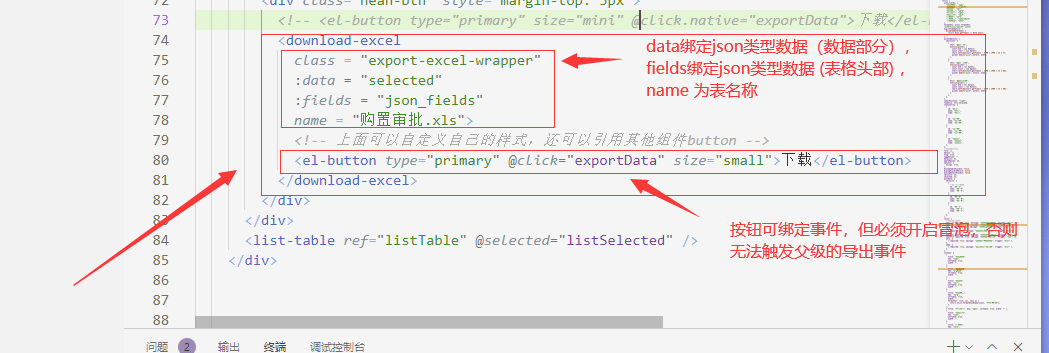
<download-excel
class = "export-excel-wrapper"
:data = "selected"
:fields = "json_fields"
name = "购置审批.xls">
<!-- 上面可以自定义自己的样式,还可以引用其他组件button -->
<el-button type="primary" @click="exportData" size="small">下载</el-button>
</download-excel>

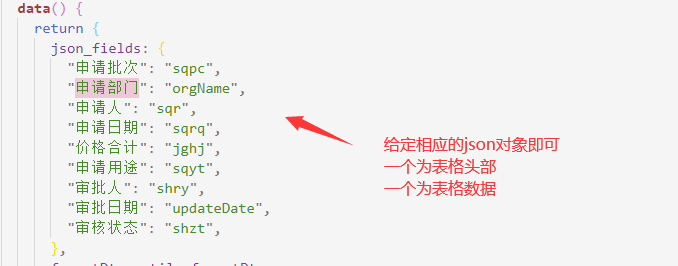
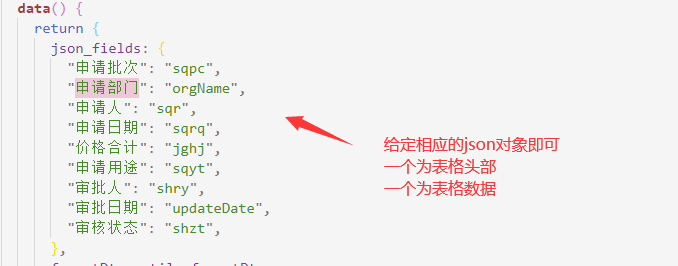
JS:

vue 导出Excel (基础版)
原文:https://www.cnblogs.com/lvlv11/p/15069867.html