nvm --version命令nvm list available - 查看可安装的node版本nvm install 10.14.2 - 安装10.14.2版本的node.jsnvm list - 查看已安装的node.js版本nvm use 10.14.2 - 选择node.js的版本10.14.2yarn -v查看是否安装成功yarn global add @vue/clivue create ginessential-vue创建一个app
根据提示选择淘宝镜像
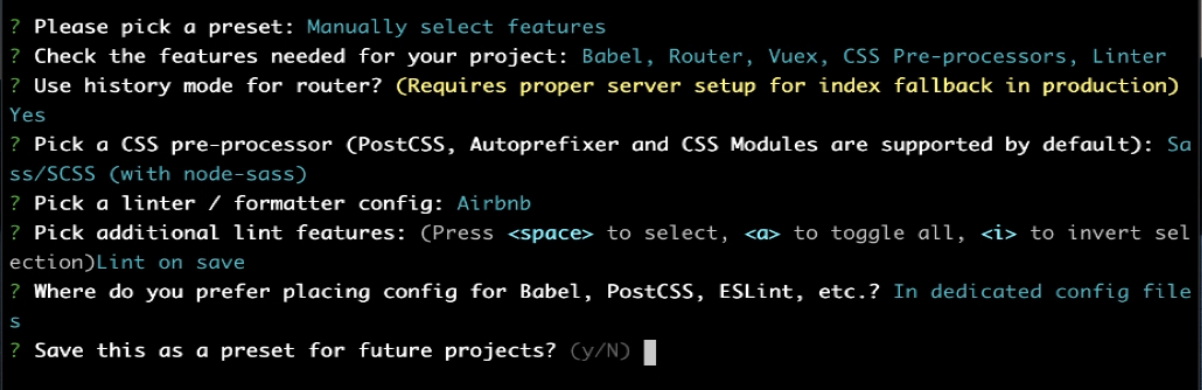
选择手动选择特性
按空格选择或取消特性

创建项目成功
在vscode中搜索安装
然后在右下角找到ESLint,同意其开启
在vscode的Settings中找到ESLint的settings.json配置文件,在配置文件中添加如下代码段,这样保存时就会自动根据规则修改代码
"editor.codeActionsOnSave": {
"source.fixAll": true
}
编辑项目目录中的.eslintrc.js文件即可修改规则
原文:https://www.cnblogs.com/breezup/p/15078118.html