一、使用<script>标签的使用
1.外部js文件:<script type="text/javascript" src="../js01.js"></script> 2.直接在html中运用:<div onclick="javascript:alert(‘ddddddddddddddddd‘)">弹出窗口div</div>。 3.弹框:alert(“拜拜”);
4、浏览器后台打印:console.log(’打印内容‘);
二、数据类型
1、undefined:未赋值 2、null:空值 3、number:整数和浮点数 4、boolean:true和false ,布尔类型 5、string 字符串
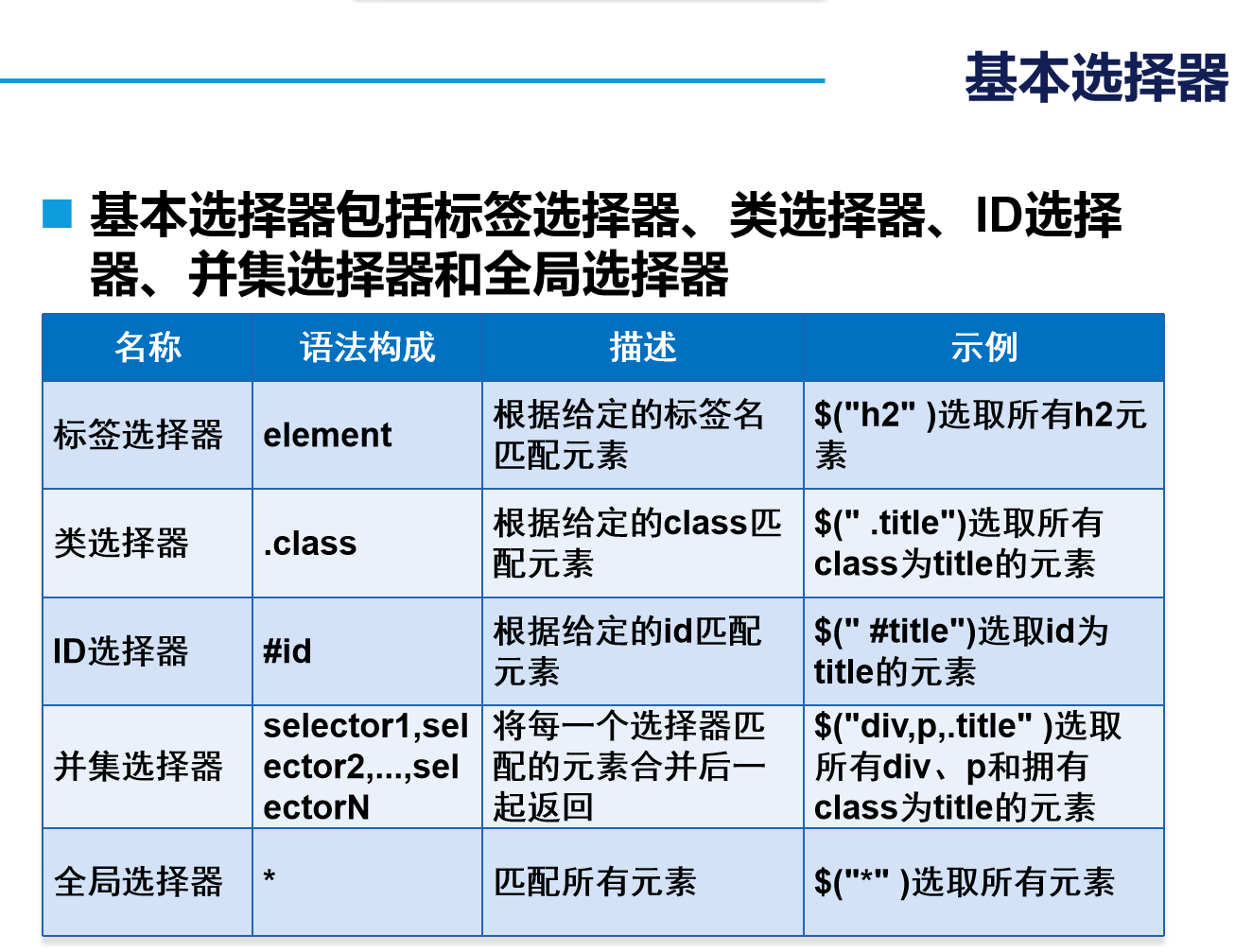
三、jquery:
1、Function yi (){} js中的方法 2、Window.location=”ji0001.html” 转ji0001.html这个网站去 3、document.write是把js中的内容显示到网页上
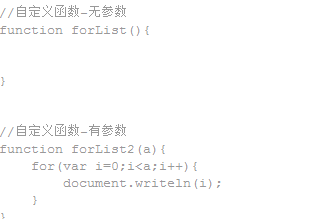
1、有参和无参函数:

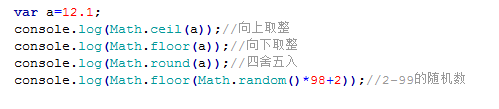
2、Math对象常用的方法:

Even:偶数
Odd:单数
Ceil():对数进行上舍入
Floor():对数进行下舍入
Round():把数四舍五入为最接近的数
Random():返回0~1之间的随机数

3、
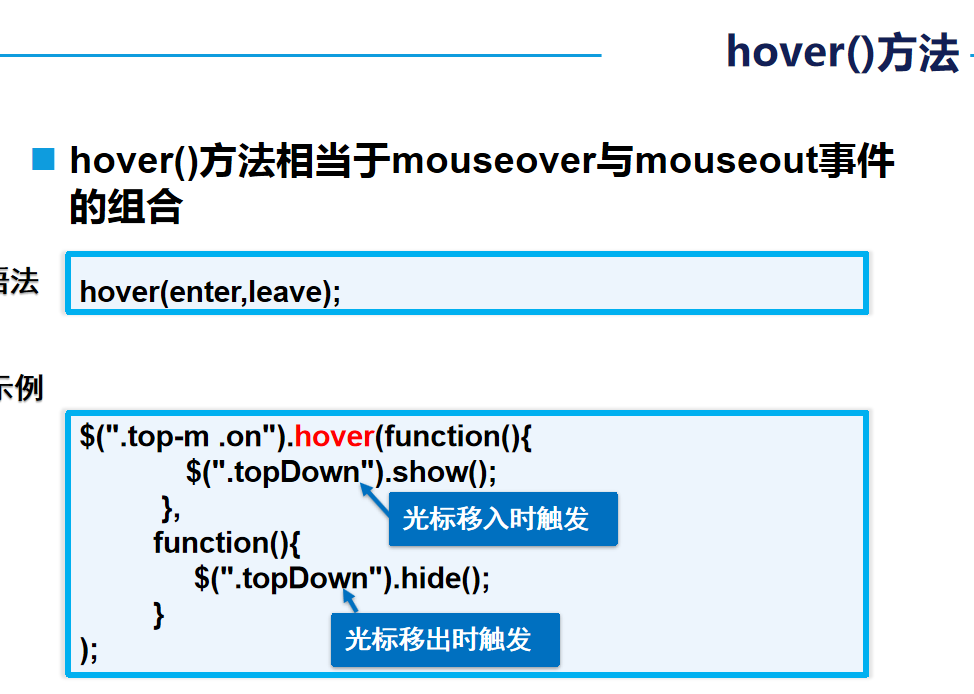
Mouseover():当鼠标移上去时的事件
Mouseout():当鼠标移开时的事件
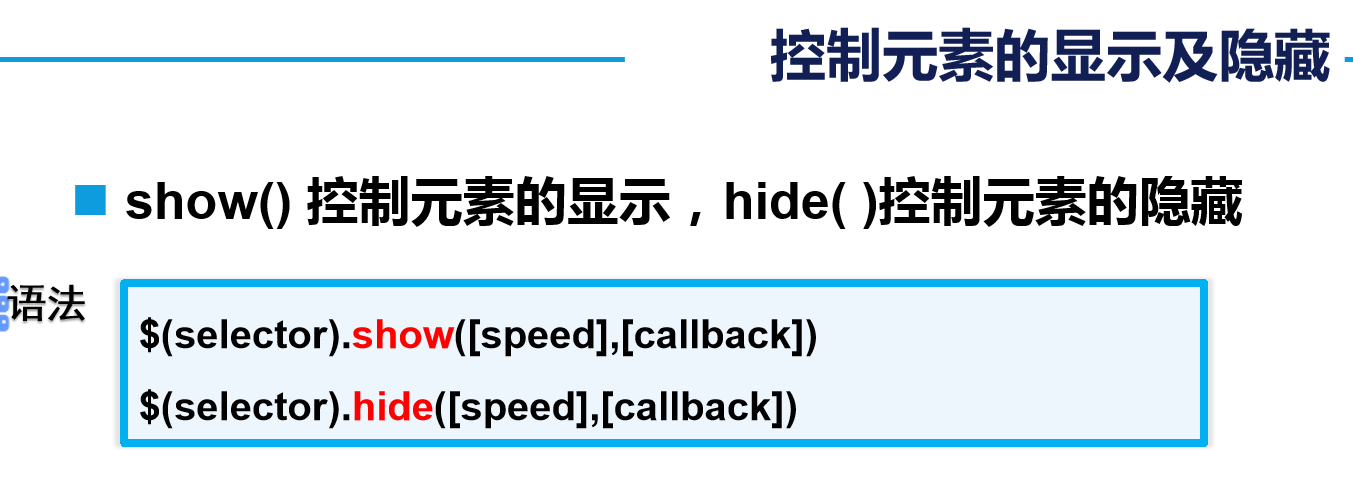
show():显示
hide():隐藏
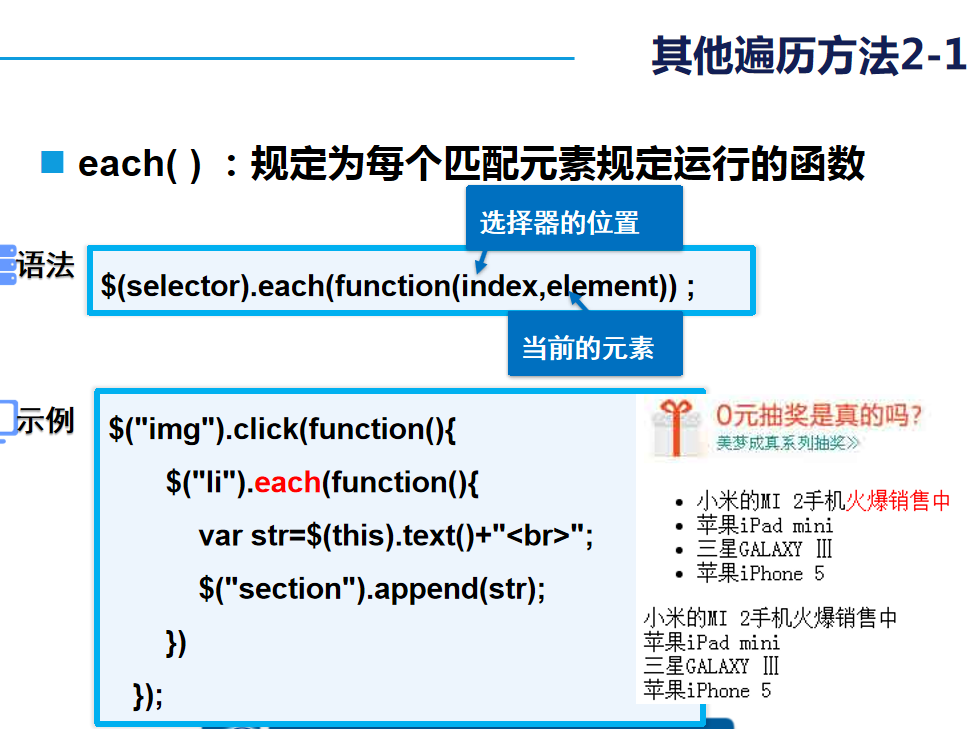
Each:对于它的使用,当多个方法进行时,比如鼠标指针以上去和鼠标指针离开时就可以用到这个!
实例:
$(‘#odivs‘).mouseover(function (){ $(‘a‘).show(); }); $(‘#odivs‘).mouseout(function (){ $(‘a‘).hide(); });
4.jq对当前元素进行操作:
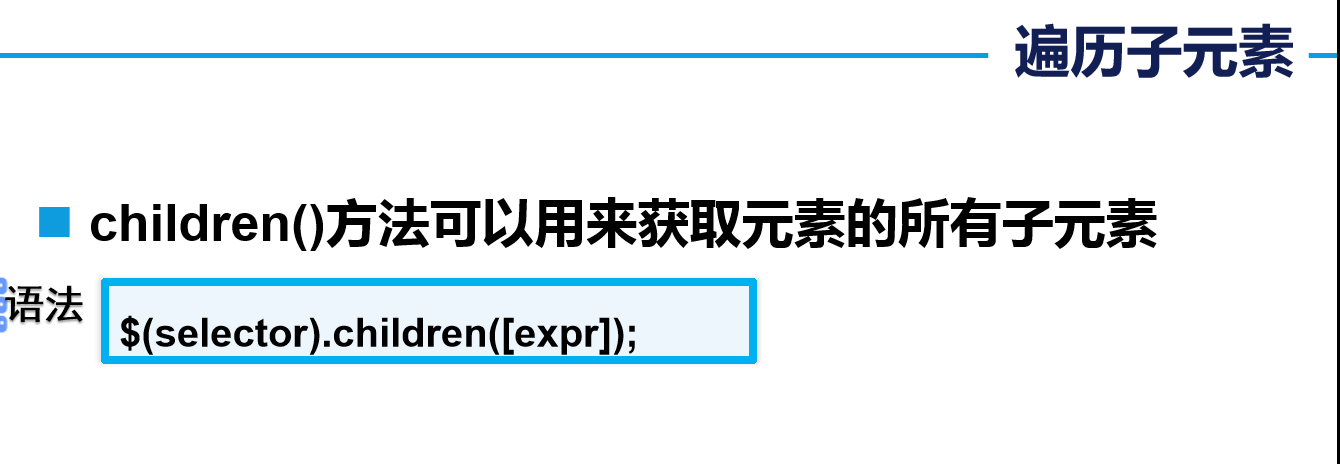
children() 找到子集
last() 同级最后一个元素
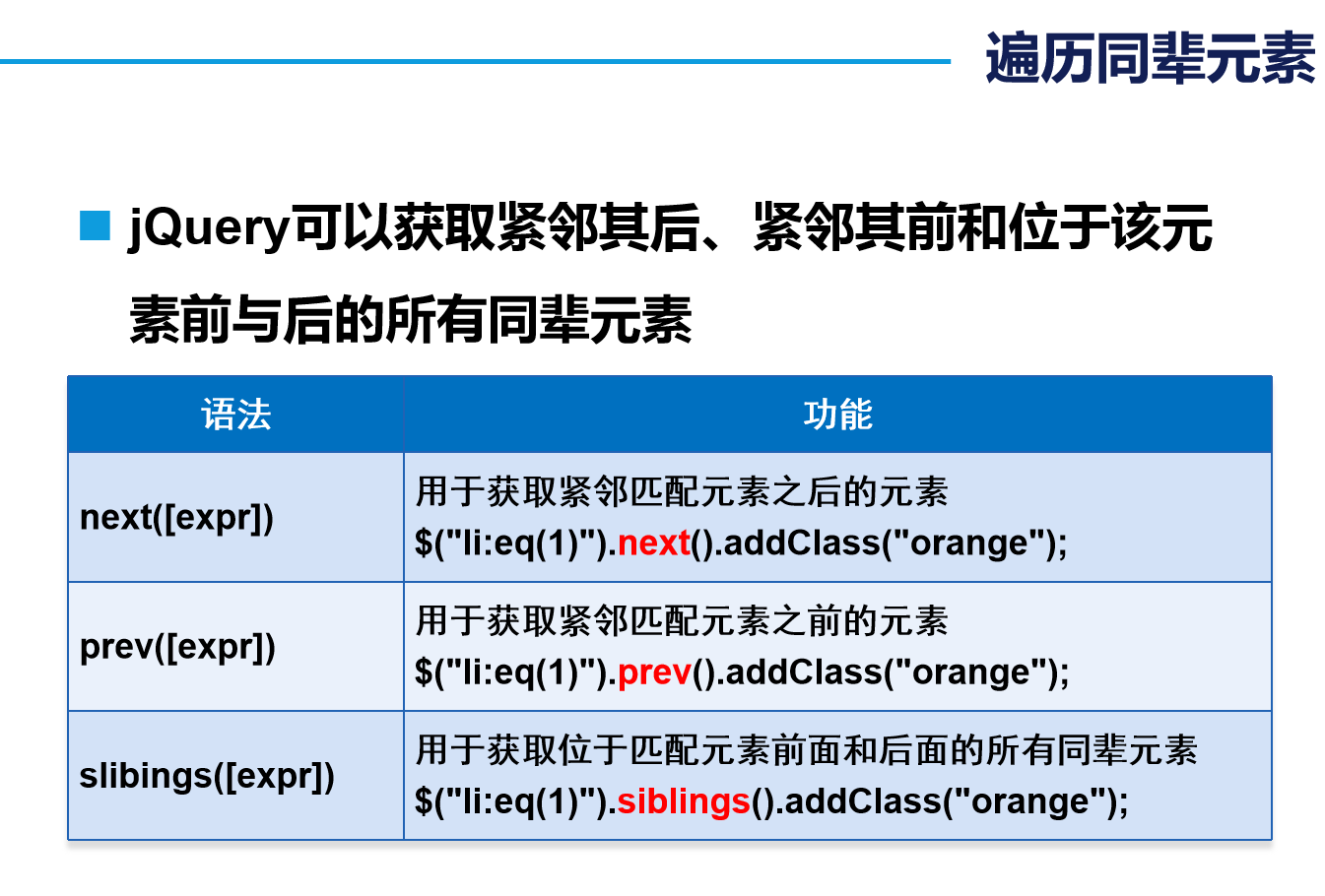
next() 同级下一个元素
Prev () 同级上一个元素
first() 同级第一个元素
empty() 清除内容
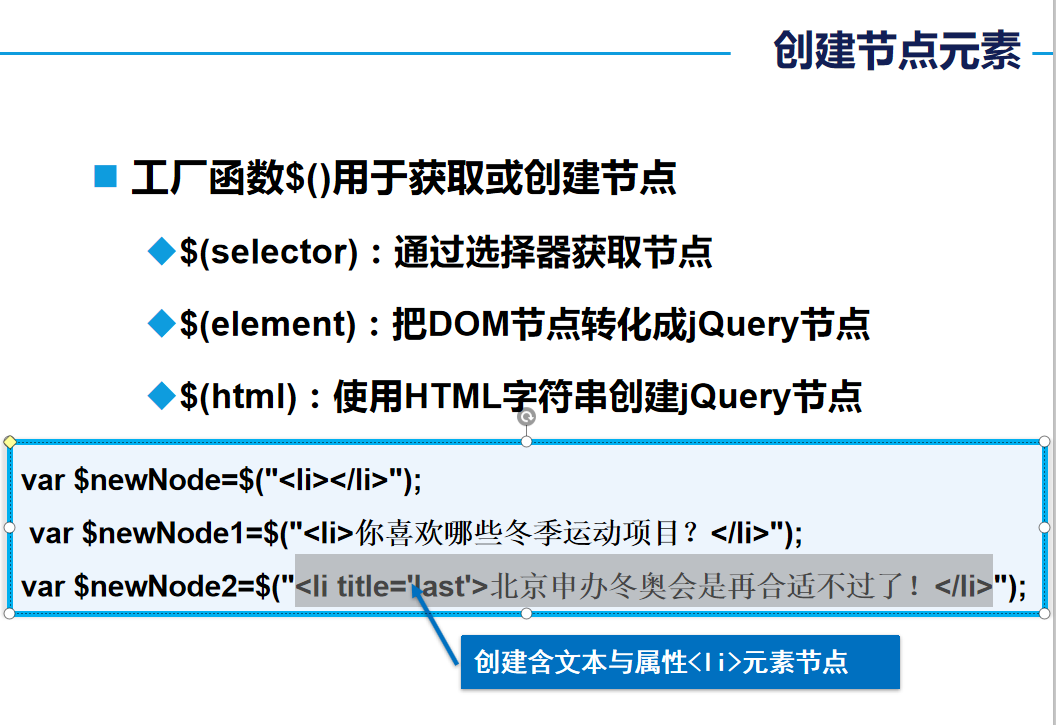
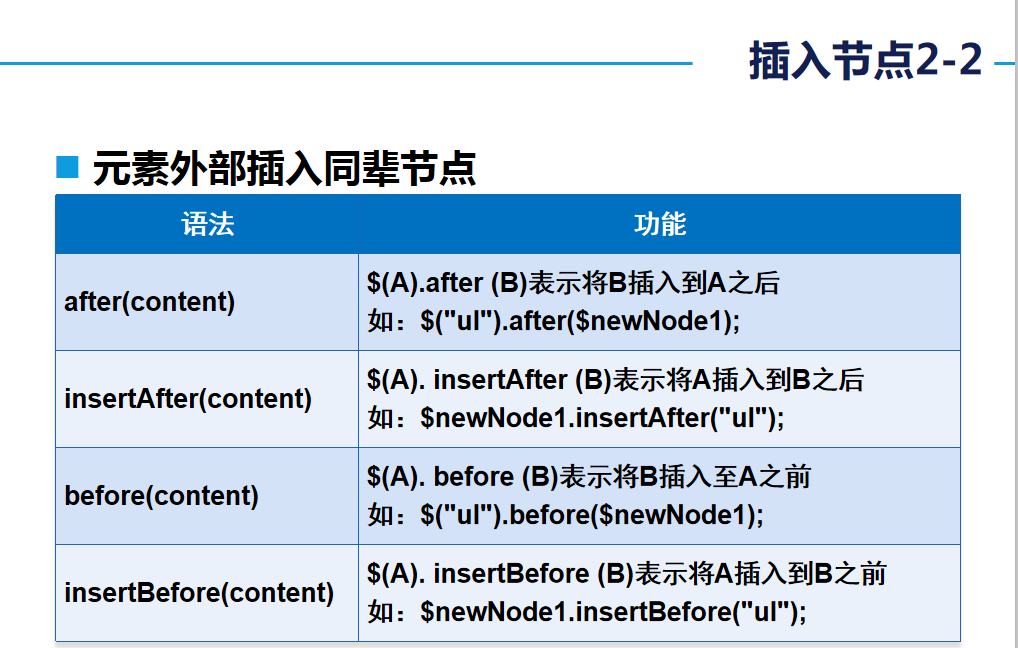
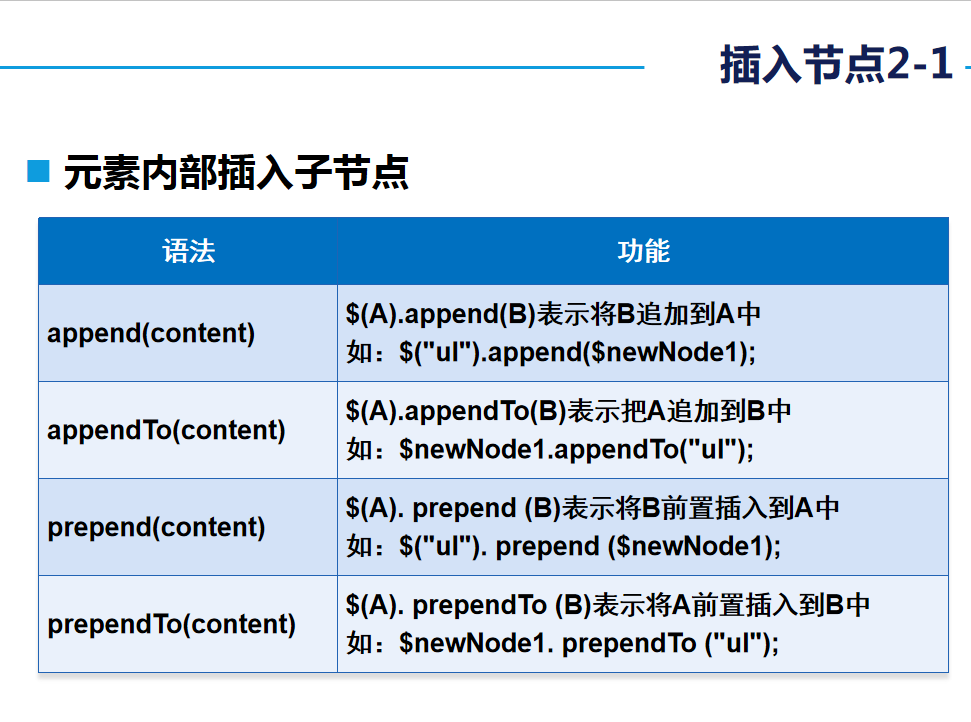
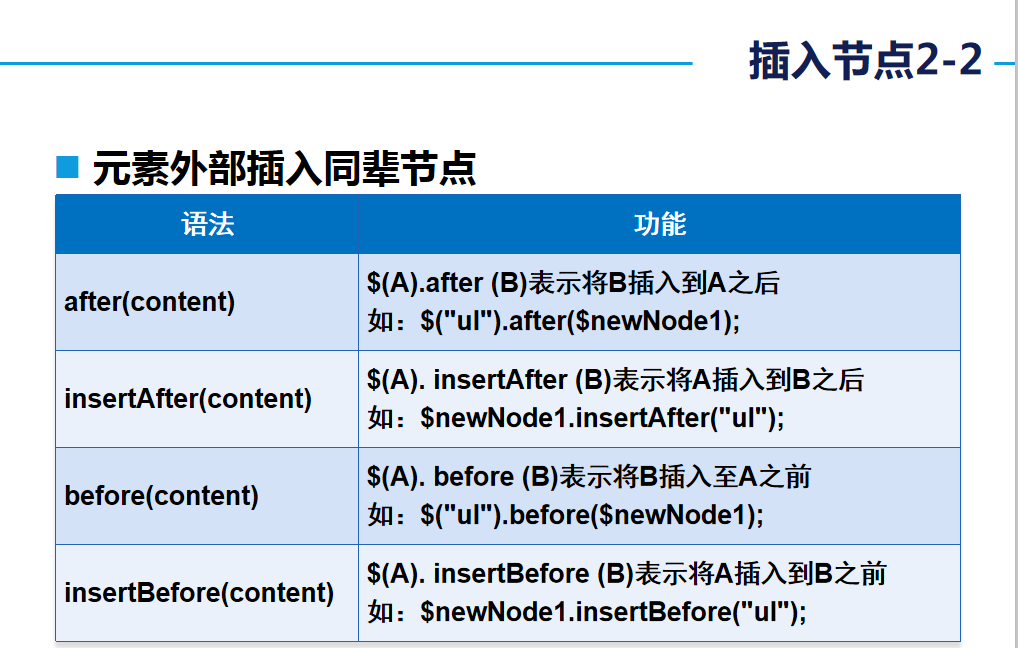
append();追加内容(括号中可以写html标签或者其他地方传过来的参数)
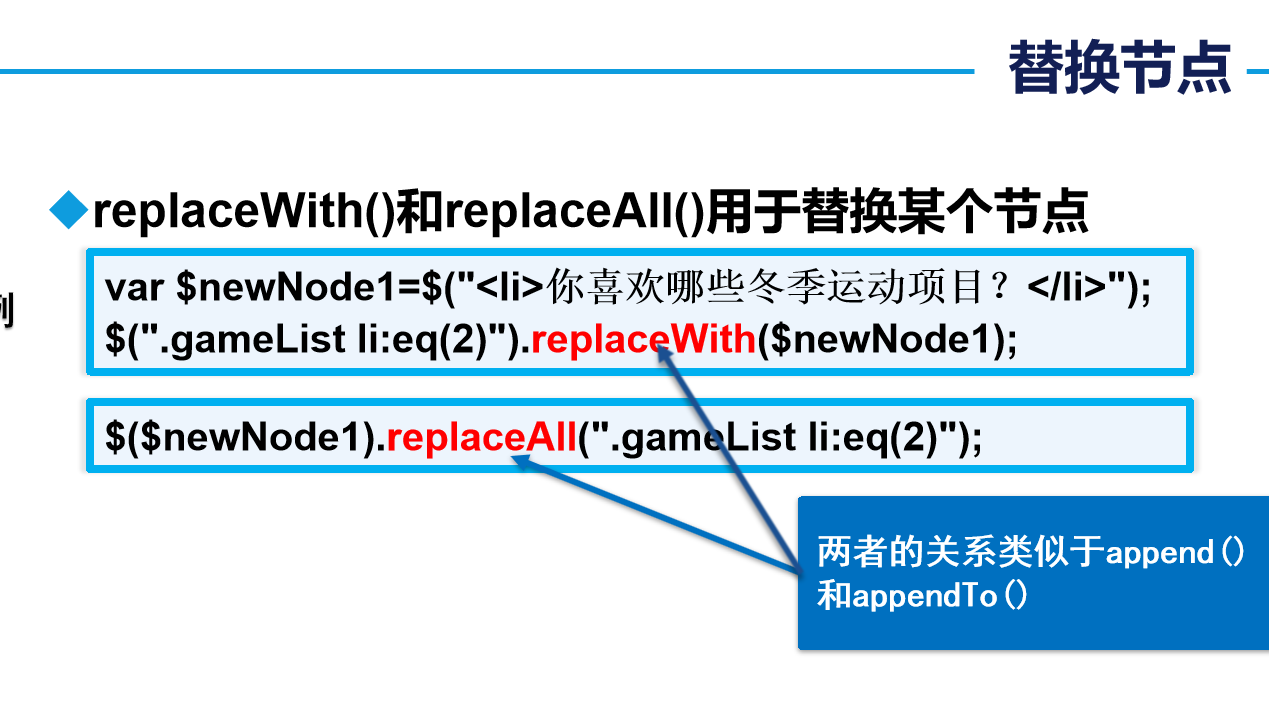
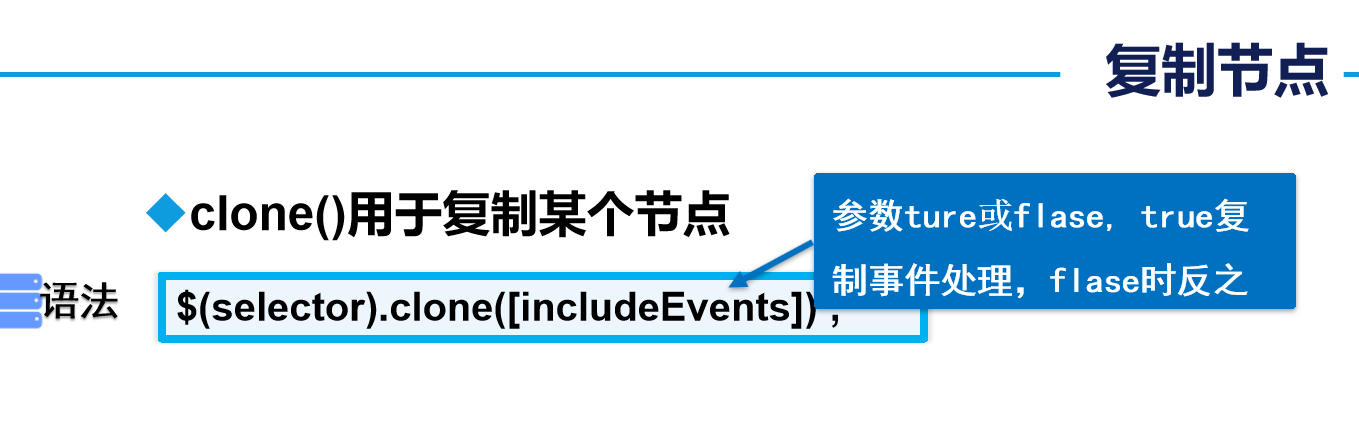
5、jq对当前节点进行操作:
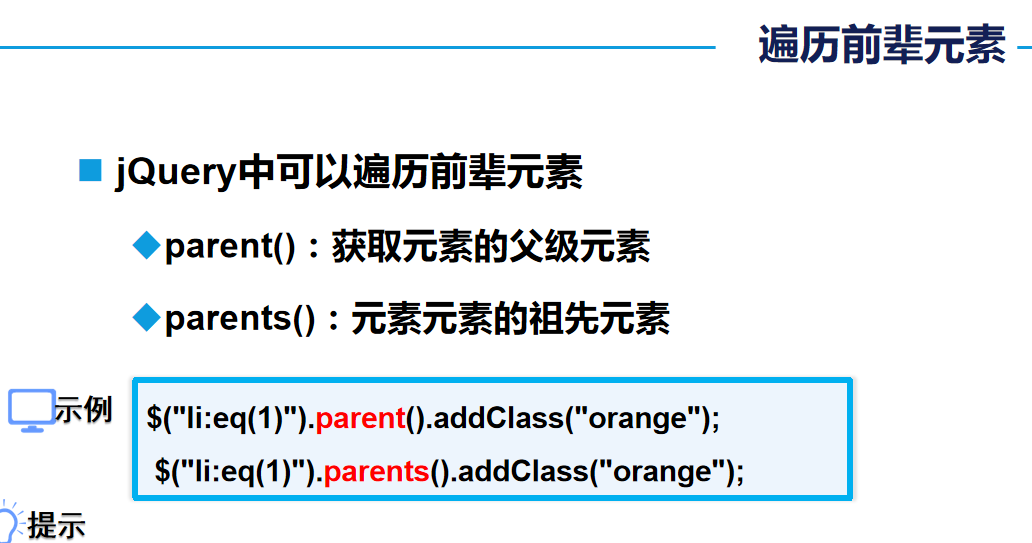
parentNode:返回节点的父节点
Childnodes:返回子节点集合,childnodes[i]
firstChild:返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastChild:返回节点的最后一个子节点
nexrSibling:返回下一个节点
previousSibling:返回上一个节点
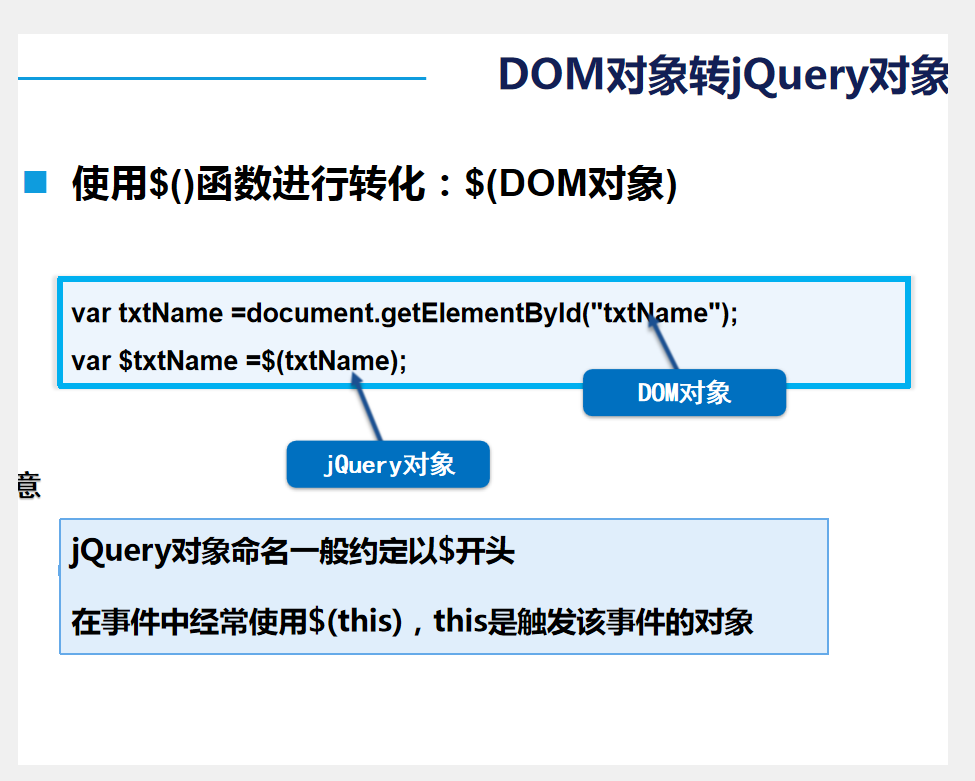
6、js对象转化成jq对象

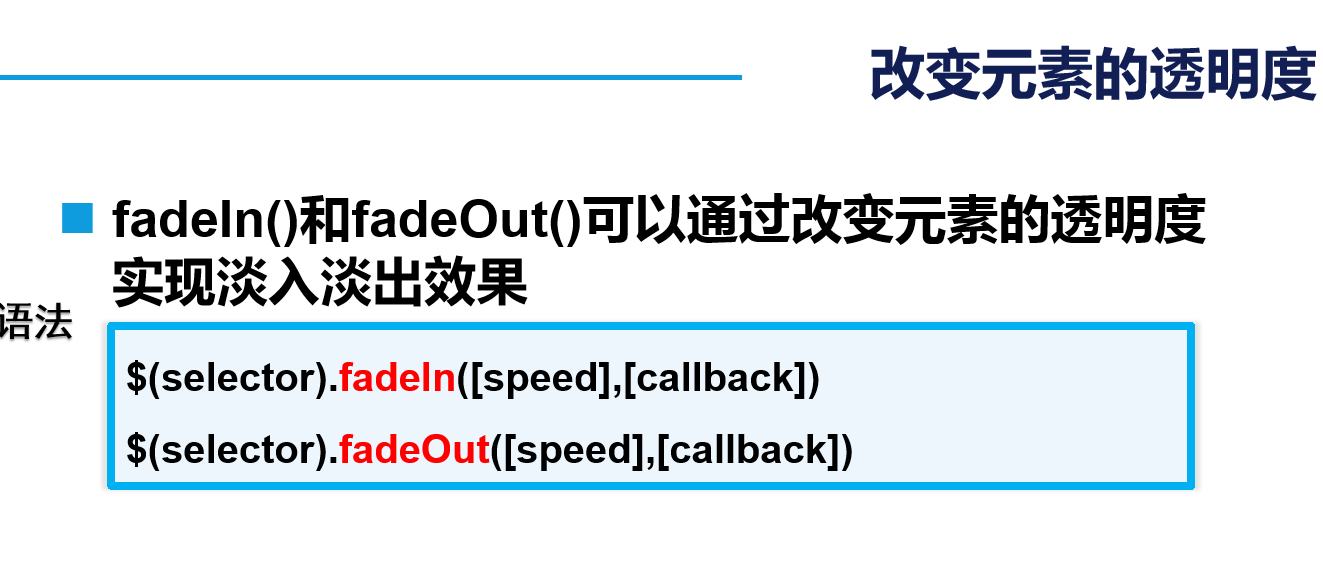
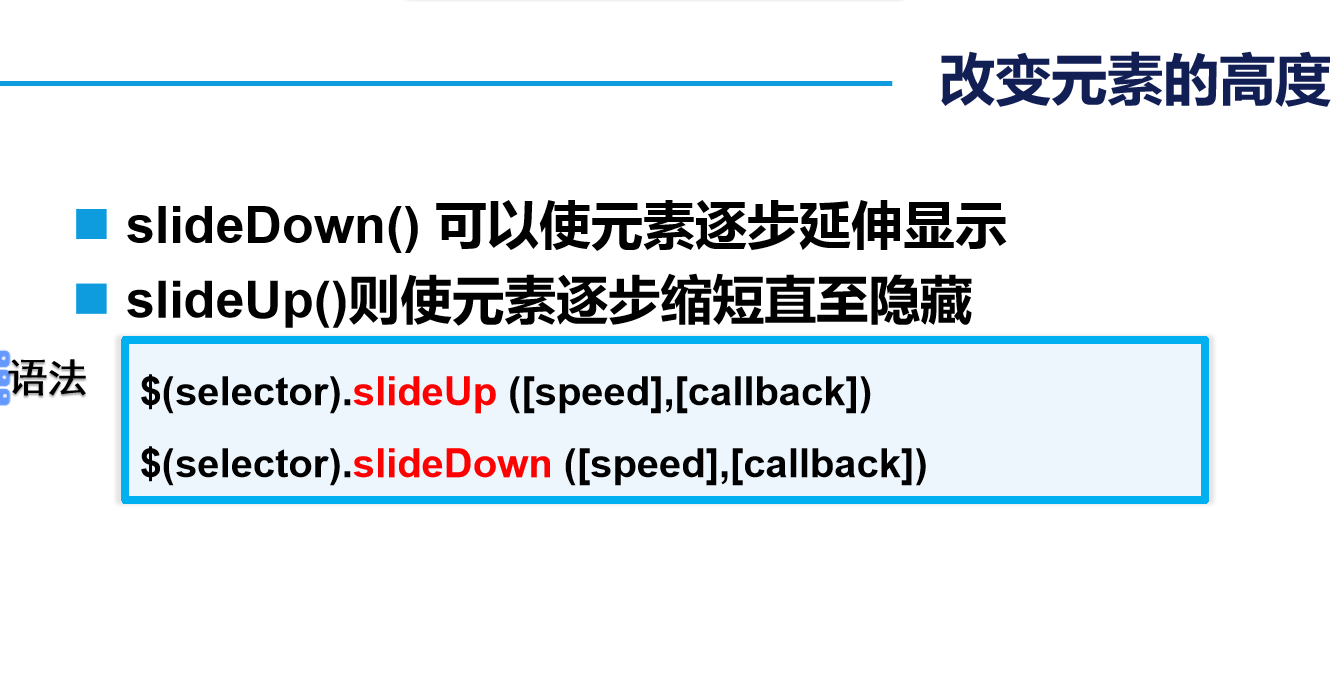
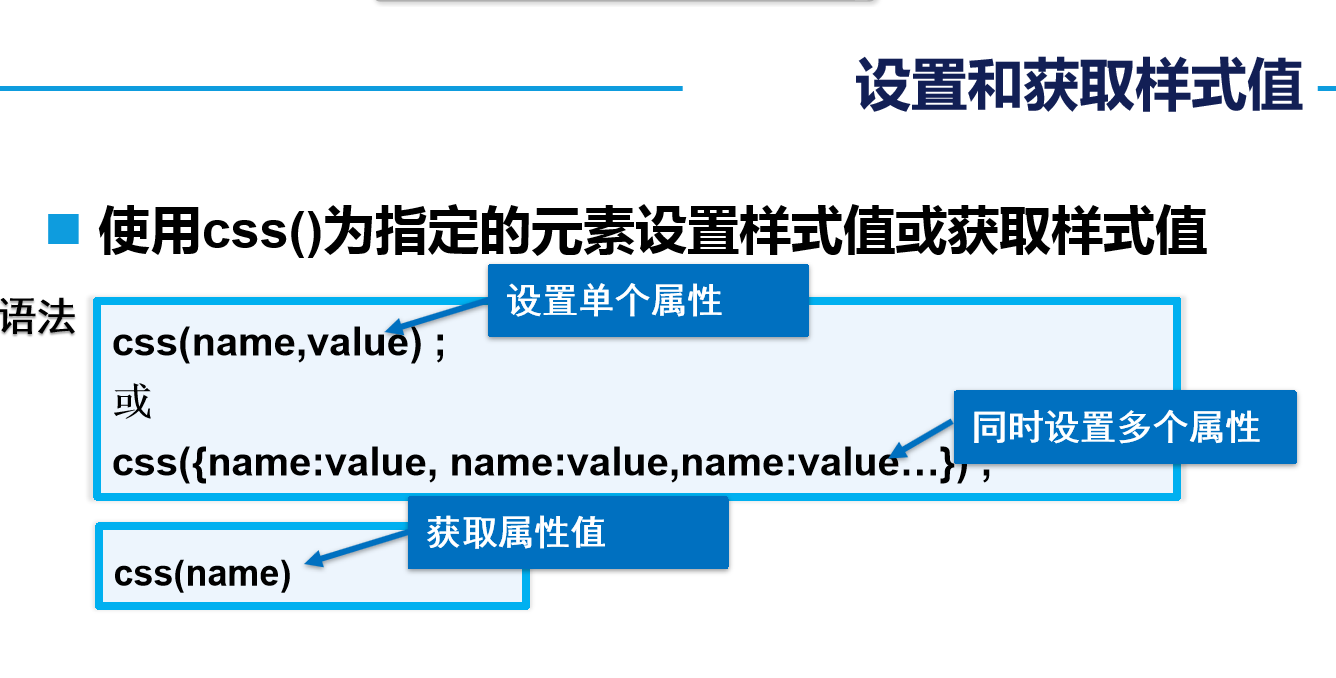
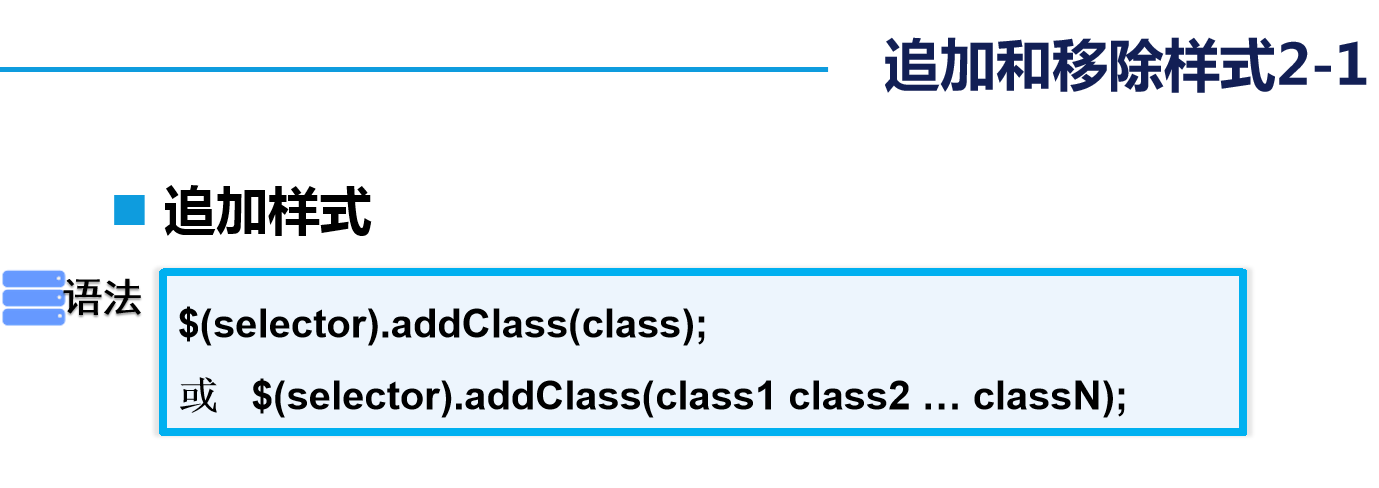
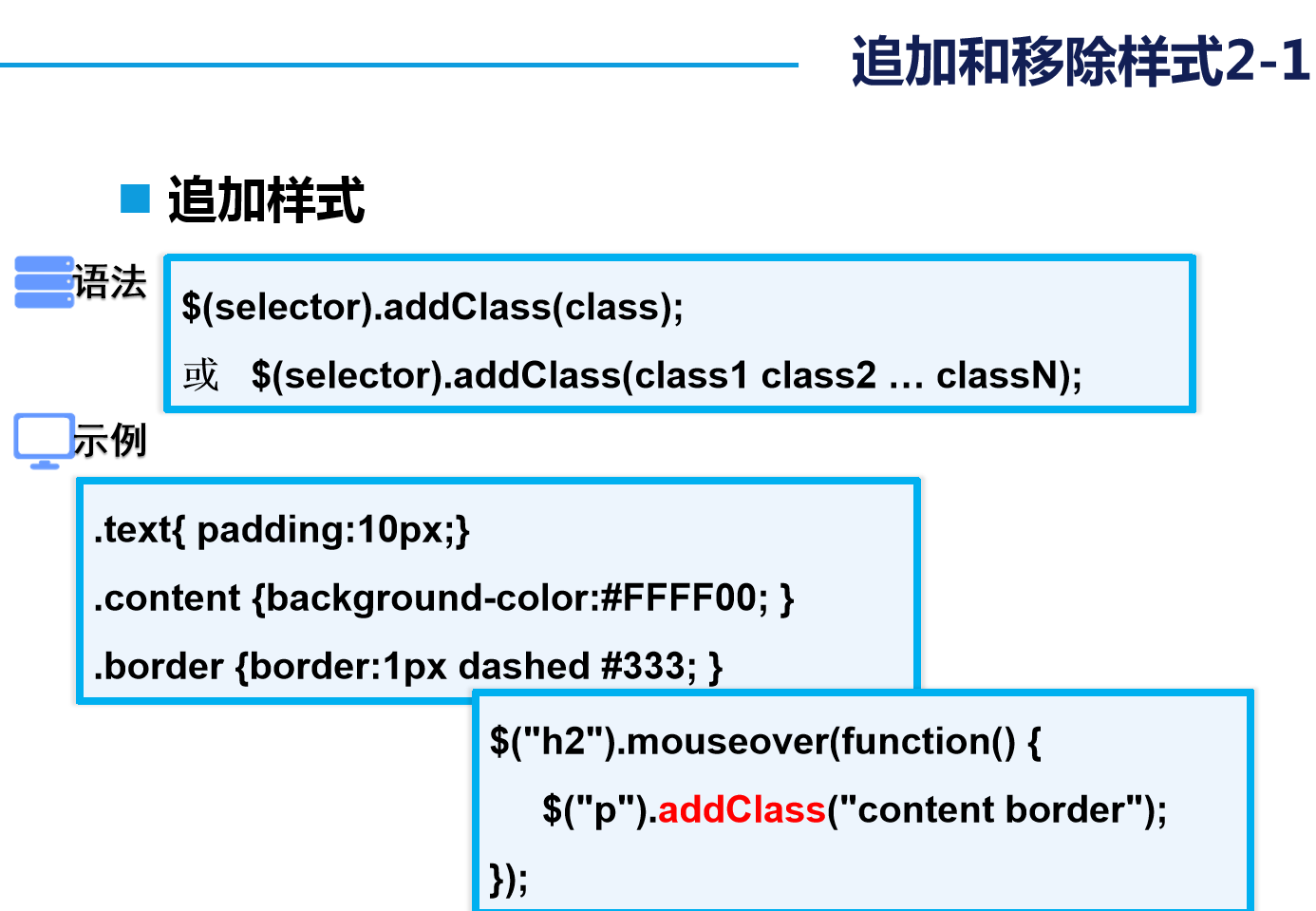
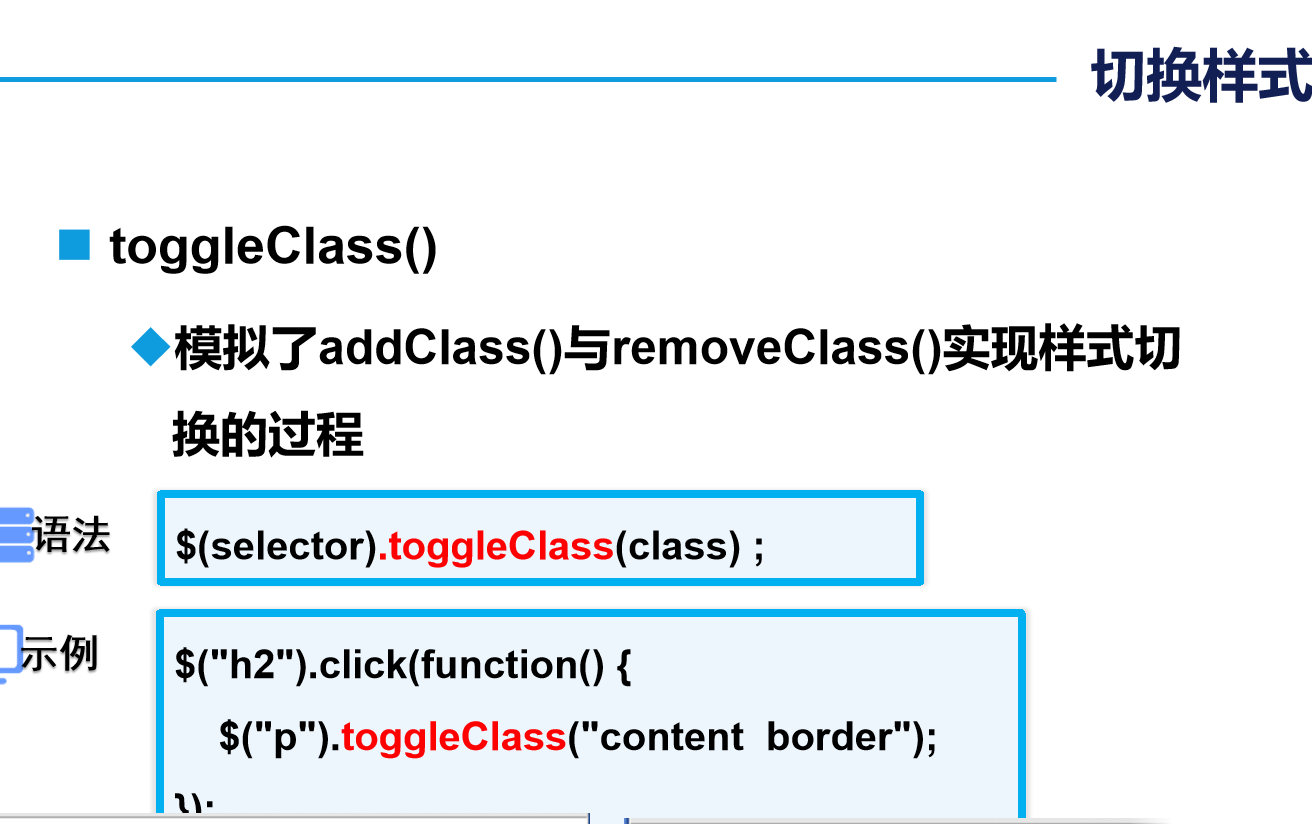
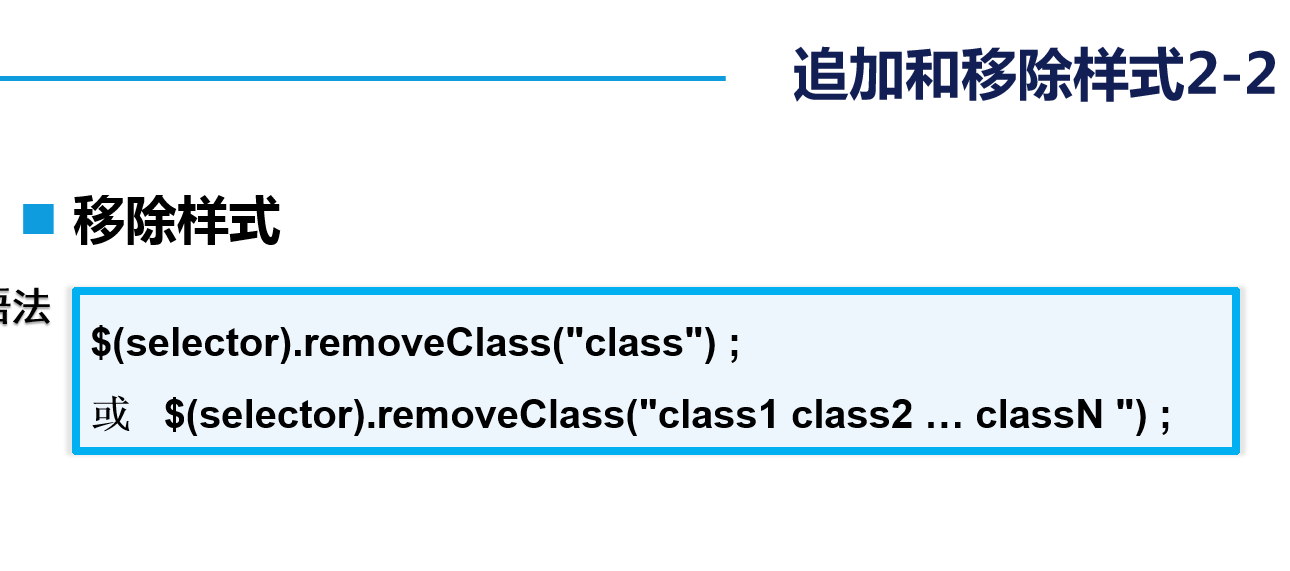
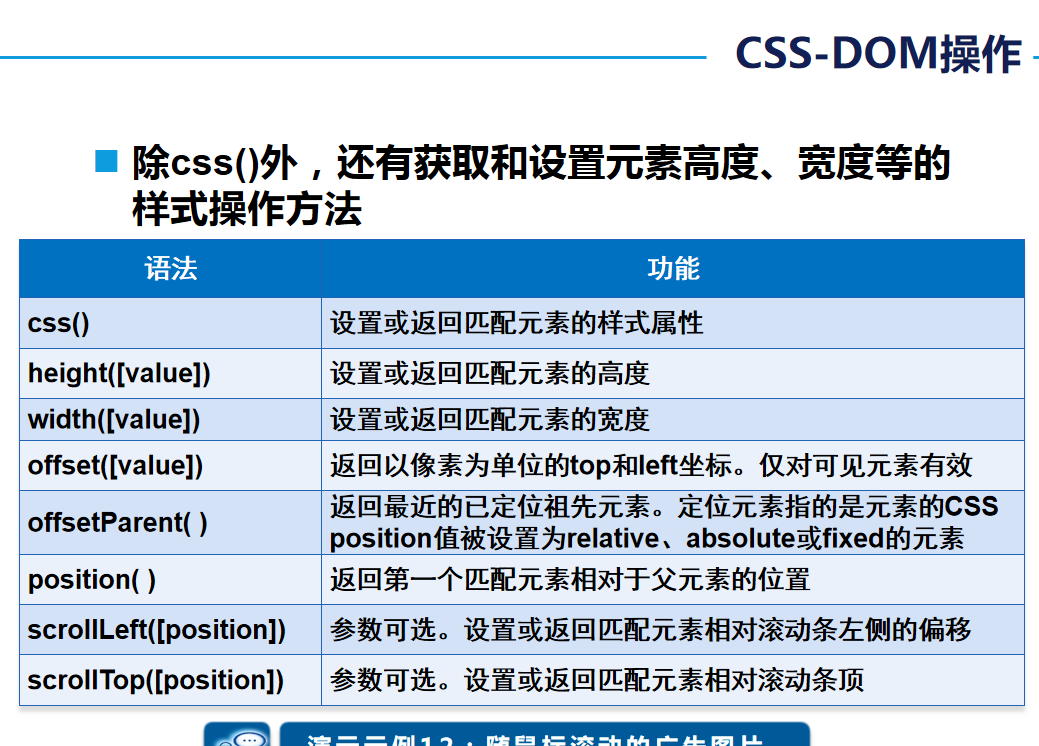
7、jq实现css样式的操作:







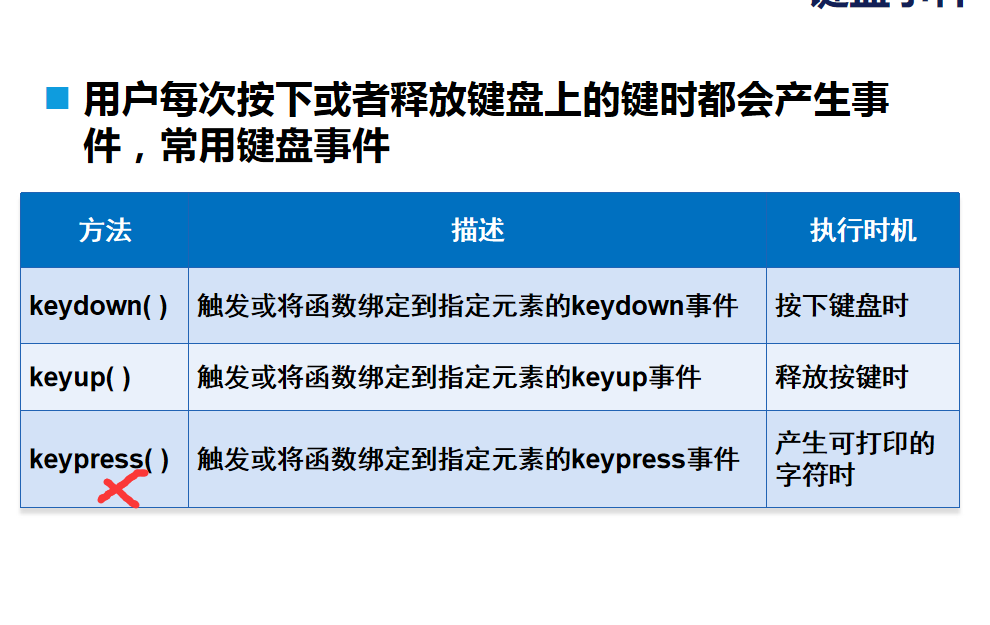
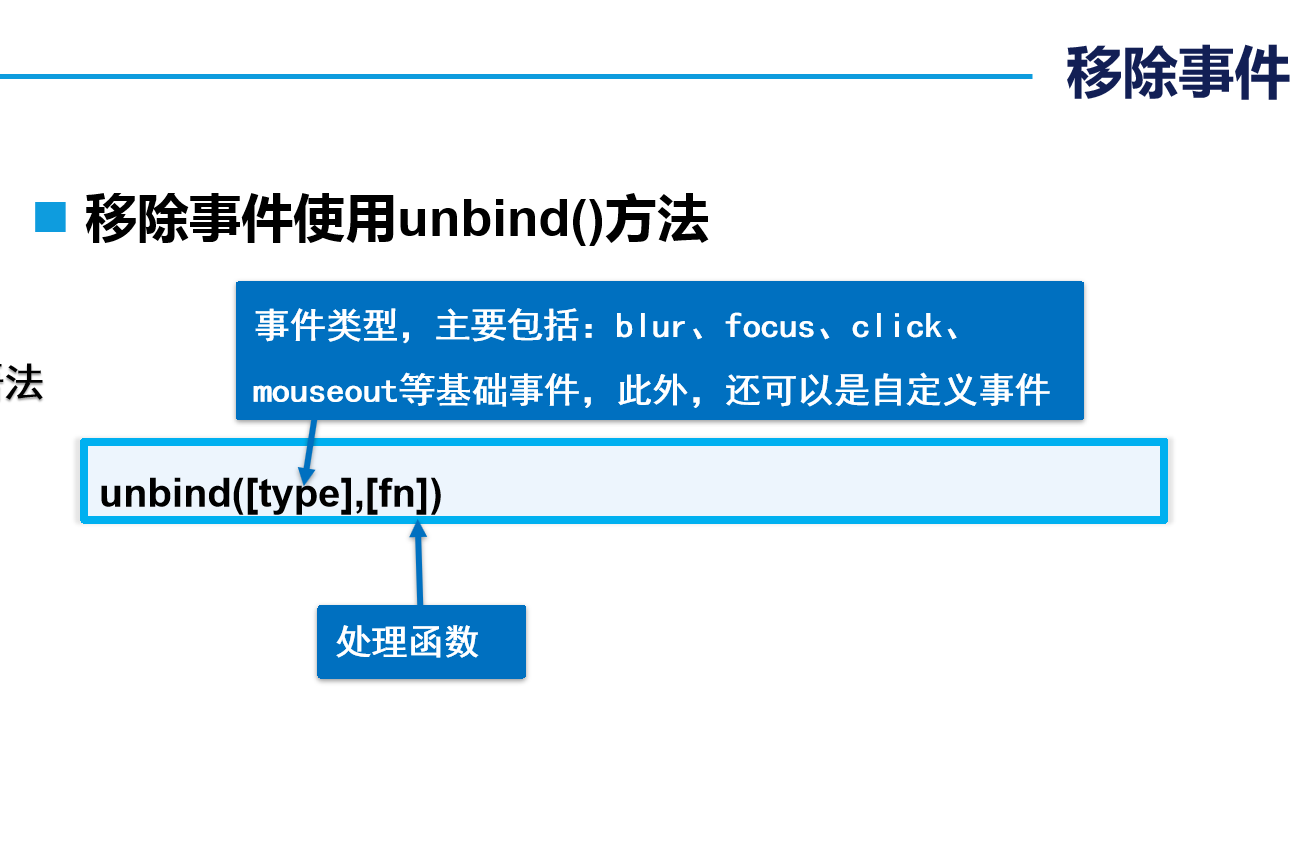
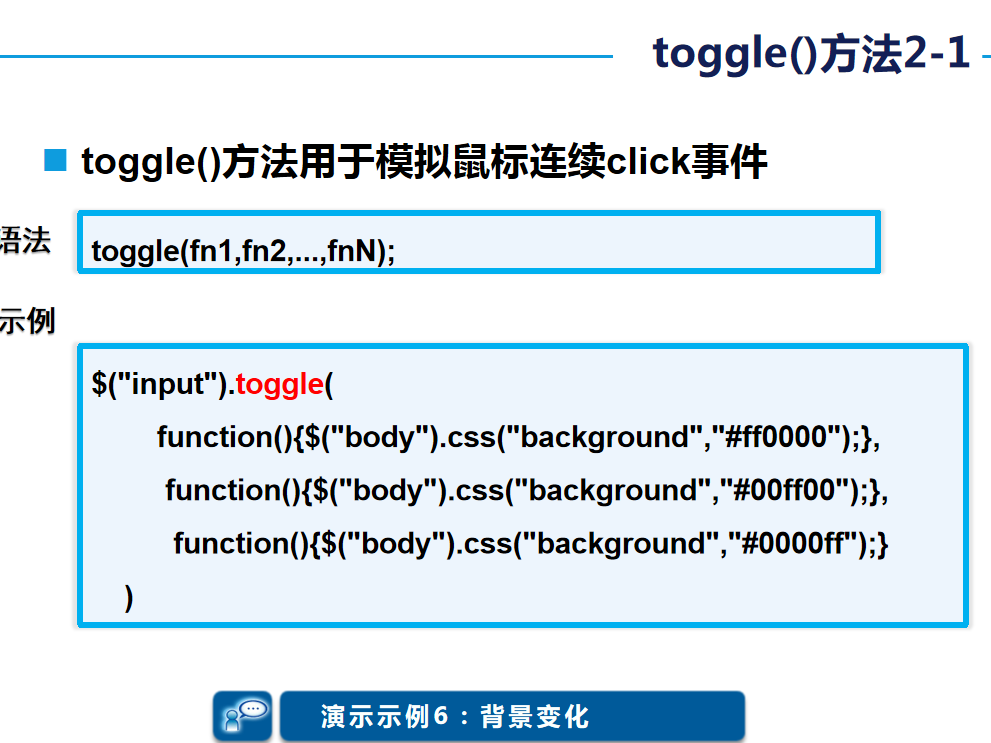
8、jq实现事件的操作:




























原文:https://www.cnblogs.com/Simple-520/p/15076193.html