父组件中使用
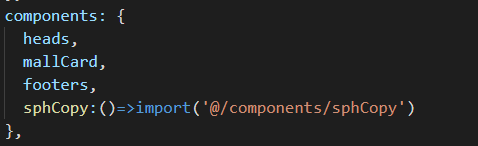
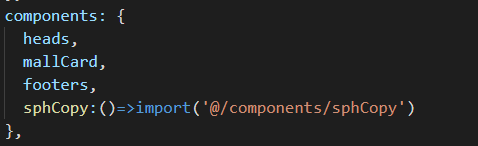
引入

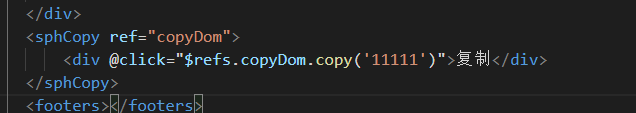
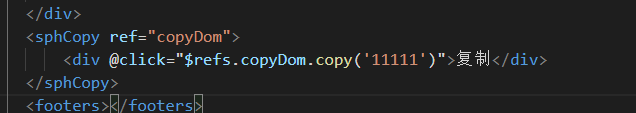
使用

子组件 sphCopy.vue
<template>
<div>
<slot></slot>
<div class=‘copyBox‘>
<input ref="copyInput" />
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name:‘sphCopy‘,
methods:{
copy(v){
console.log(v)
this.$refs.copyInput.value=v;
this.$refs.copyInput.select();
document.execCommand("copy");
//优化版 待验证
const aux = document.createElement(‘textarea‘);
aux.setAttribute(‘value‘,v );
document.body.appendChild(aux);
aux.select();
document.execCommand(‘copy‘);
document.body.removeChild(aux);
this.$message({message:‘复制成功‘,type: ‘success‘});
},
}
}
</script>
<style lang=‘scss‘ scoped>
.copyBox{
opacity: 0;
position: fixed;
left: 10000px;
top:10000px;
}
</style>