three.js文档里面有介绍到一个raycaster的属性
文档地址:https://threejs.org/docs/index.html?q=raycaster#api/zh/core/Raycaster;
首先生成一条射线和二维空间的坐标
var raycaster = new THREE.Raycaster(); var mouse = new THREE.Vector2();
然后计算鼠标对对于三维空间的坐标
function onMouseMove( event ) { // 将鼠标位置归一化为设备坐标。x 和 y 方向的取值范围是 (-1 to +1) mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1; mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1; }
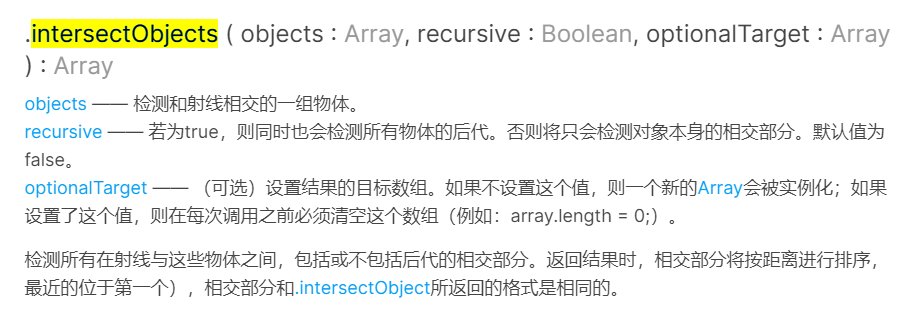
intersectObjects是判断它们有没有相交,返回的是一个数组格式,空数组就是没有相交;

var intersects = raycaster.intersectObjects(group.children); if (intersects.length > 0) { console.log(intersects[0].object) }
原文:https://www.cnblogs.com/huzhuhua/p/15084670.html