最近通过Typecho搭建了一个Blog,采用了 Material主题,其他的都挺好,也挺喜欢这个主题,但是因为最近一直使用Kotlin语言,但是这个主题却没有Kotlin语言的高亮,这就比较难受了,所以就自己稍微修改了一下。
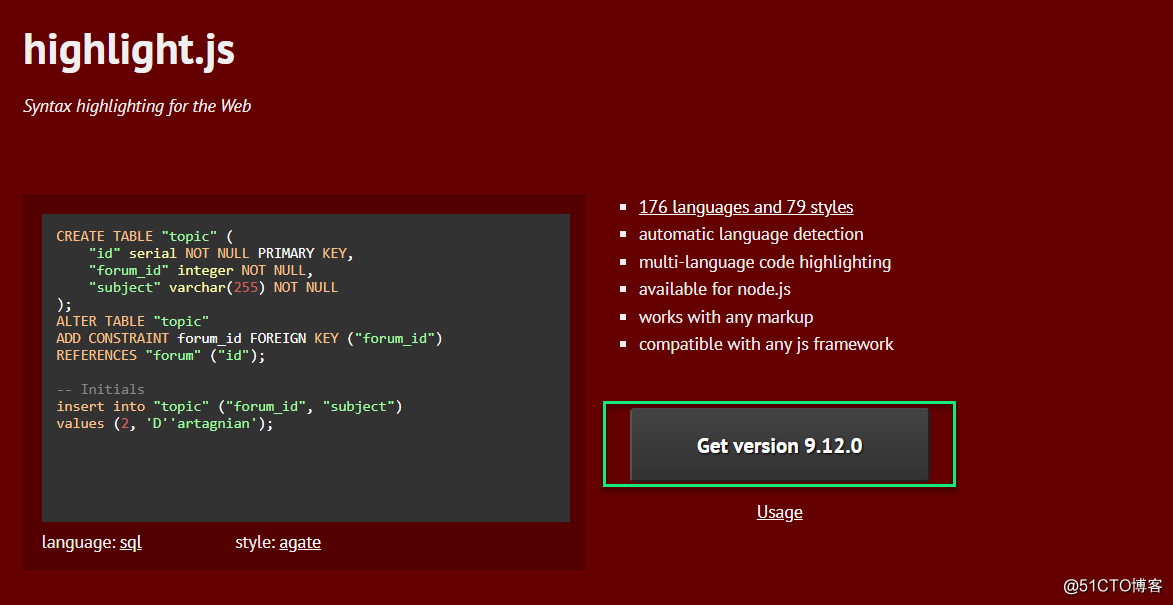
Material 主题采用 hightlight.js 实现代码的高亮,所以我们可以去 https://highlightjs.org/ 下载我们喜欢的代码高亮的样式。
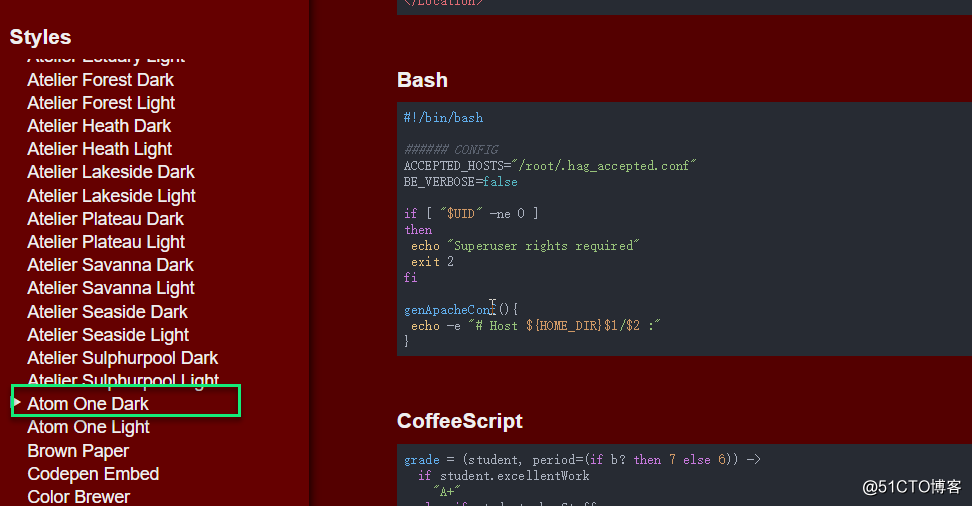
这里笔者选择的是 Atom One Dark 主题


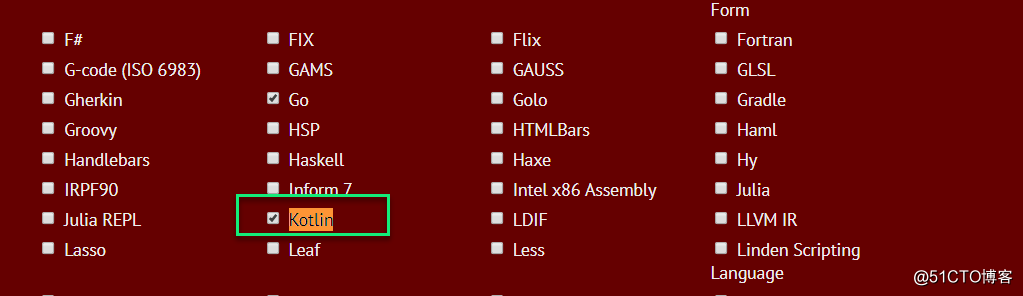
你会看到很多的语言选项,通过 Control+F 查找我们需要的 Kotlin 语言的高亮。

在页面的最下方找到 Download 按钮,下载文件。
下载下来的文件结构如下

我们去Material主题的文件夹下,找到对应代码高亮的文件
在主题的css目录下,我们找到了 highlight.min.css 文件,这个文件代表着代码块的css
在主题的js目录下找到了highlight.min.js 文件,该文件是给代码块染色的文件
将下载的hightlightjs中的 highlight.pack.js 重命名为 highlight.min.js
将下载的hightlightjs中的你喜欢的主题的css文件重命名为highlight.min.css
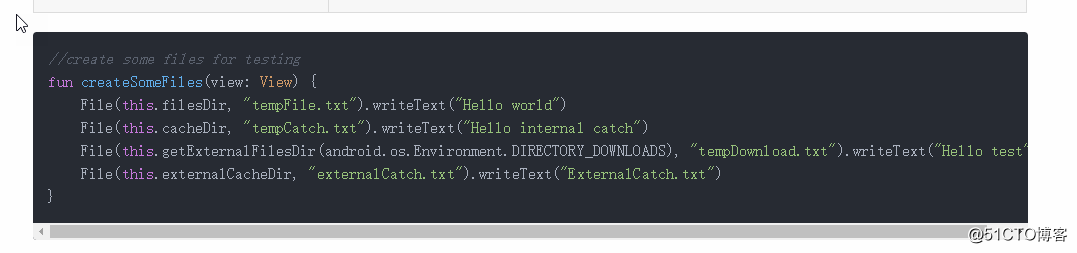
将服务器上的原主题的这两个文件,替换为最新的文件。然后重启Web 服务器。查看代码样式,大功告成。

除非特殊声明否则,本博客文章均属 鲁迅认识的那只猹 原创,未经许可禁止转载,否则将保留追究法律责任的权利。
如果本博客损害了您的相关权益,请及时联系我,我将妥善处理。
Typecho-Material主题不支持Kotlin代码高亮的解决方案
原文:https://blog.51cto.com/u_15318180/3241820