import ‘package:flutter/material.dart‘;
import ‘tabs/Home.dart‘;
import ‘tabs/Setting.dart‘;
import ‘tabs/Category.dart‘;
class Tabs extends StatefulWidget {
Tabs({Key? key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
List _pageList = [
HomePage(),
CategoryPage(),
SeetingPage(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
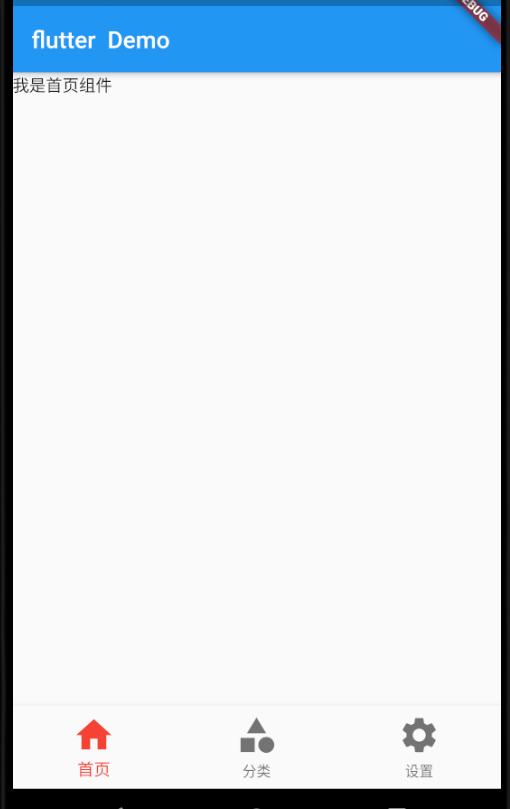
appBar: AppBar(title: Text("flutter Demo")),
body: this._pageList[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex, // 配置选中的索引
onTap: (int index) {
print(index);
setState(() {
this._currentIndex = index;
});
},
iconSize: 36.0, // 设置图标大小
fixedColor: Colors.red, // 选中的颜色
type: BottomNavigationBarType.fixed, // 配置底部tabs 可以有多个按钮
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("首页"),
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
title: Text("分类"),
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
title: Text("设置"),
),
],
),
);
}
}
import ‘package:flutter/material.dart‘;
class HomePage extends StatefulWidget {
HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
child: Text("我是首页组件"),
);
}
}