三层,数据迁移和之前的一样,要注意的是三层中的数据迁移需要更改默认项目在上下文所在的那一层
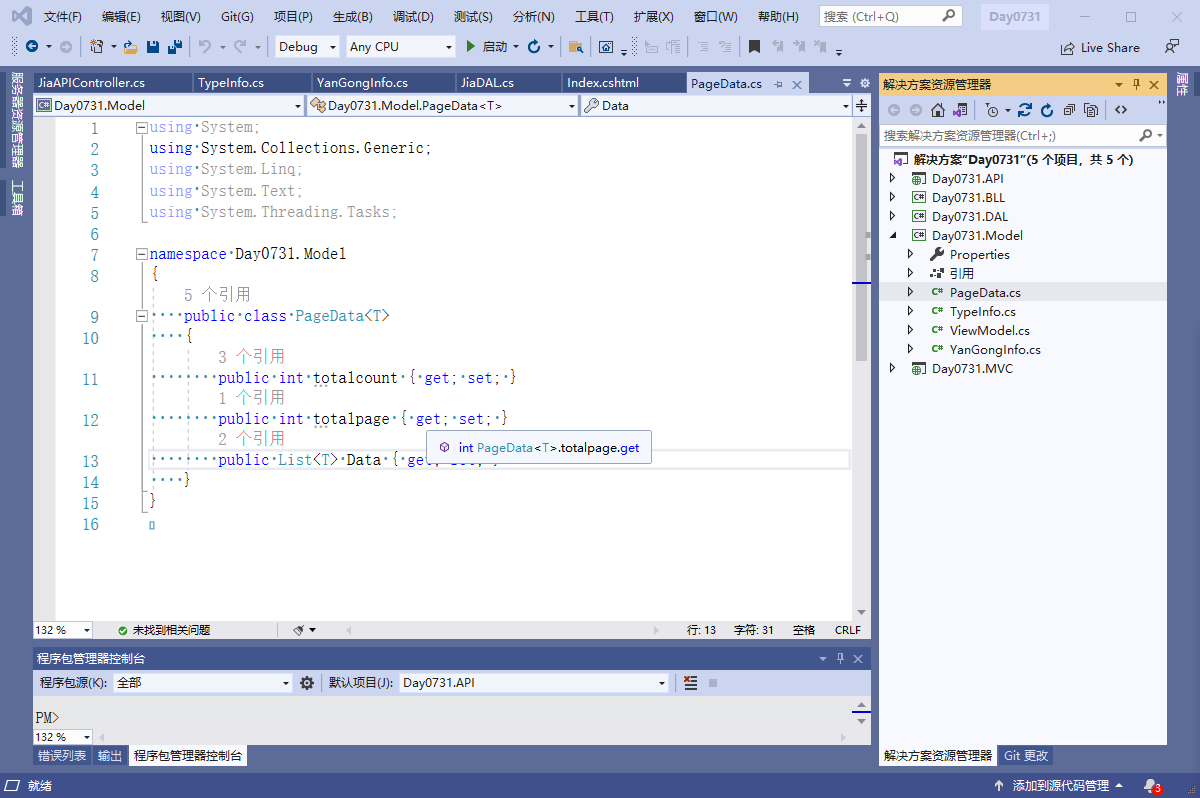
DAL层与AJAX不同的是我们在做分页显示的时候需要多写一个类,用做于MVC层控制器中的分页数据,在编写DAL层分页显示代码时也要实例化该类


2.1 DAL添加代码
//添加
public int Add(YanGongInfo m)
{
try
{
db.YanGongInfo.Add(m);
return db.SaveChanges();
}
catch (Exception)
{
?
throw;
}
}
2.2 DAL删除代码
//删除
public int DelOnly(int id)
{
try
{
var list = db.YanGongInfo.FirstOrDefault(m => m.Yid == id);
if (list!=null)
{
db.YanGongInfo.Remove(list);
}
return db.SaveChanges();
}
catch (Exception)
{
?
throw;
}
2.3DAL二级联动下拉框代码,与普通下拉框不同的就是需要传递一个字典字段的参数
//下拉框
public List<TypeInfo> GetTid(int id)
{
return db.TypeInfo.Where(m => m.Pid == id).ToList();
}
3.1 强类型需要在控制器里引用以下命名空间,其中一个是需要从其他项目里引用的
using Day0731.Model;
using PagedList.Mvc;
using PagedList;
using Newtonsoft.Json;
using System.Net.Http;
using System.Net.Http.Formatting;
3.2 强类型的HttpClient连接数据库的代码如下
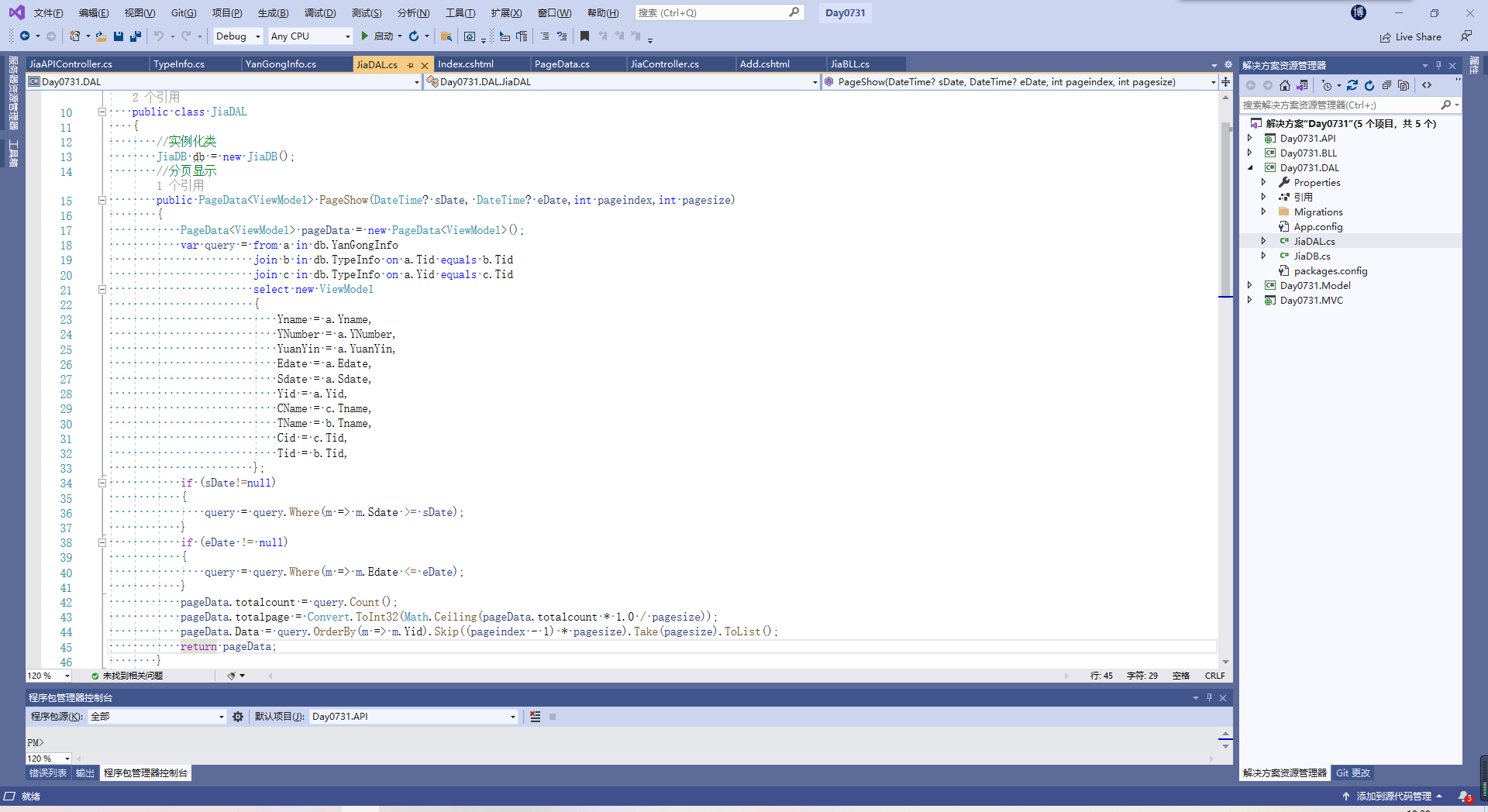
3.2.1分页显示
// 分页查询
public ActionResult Index(string sDate, string eDate, int pageindex=1, int pagesize=3)
{
//实例化
HttpClient cli = new HttpClient();
cli.BaseAddress = new Uri("http://localhost:55871/api/JiaAPI/");
var res = cli.GetAsync($"PageShow?sDate="+sDate+"&eDate="+eDate+"&pageindex=1&pagesize=3").Result.Content.ReadAsStringAsync().Result;
var pageData = JsonConvert.DeserializeObject<PageData<ViewModel>>(res);
var list = new StaticPagedList<ViewModel>(pageData.Data,pagesize,pageindex,pageData.totalcount);
return View(list);
}
3.2.2添加
//添加方法
public ActionResult AddSubmit(YanGongInfo m)
{
HttpClient client = new HttpClient();
client.BaseAddress = new Uri("http://localhost:55871/api/JiaAPI/");
var res = client.PostAsJsonAsync("Add", m).Result.Content.ReadAsStringAsync().Result;
if (res=="1")
{
return Content("<script>alert(‘添加成功‘);location.href=‘Index‘</script>");
}
else
{
return Content("<script>alert(‘添加失败‘);location.href=‘Add‘</script>");
}
}
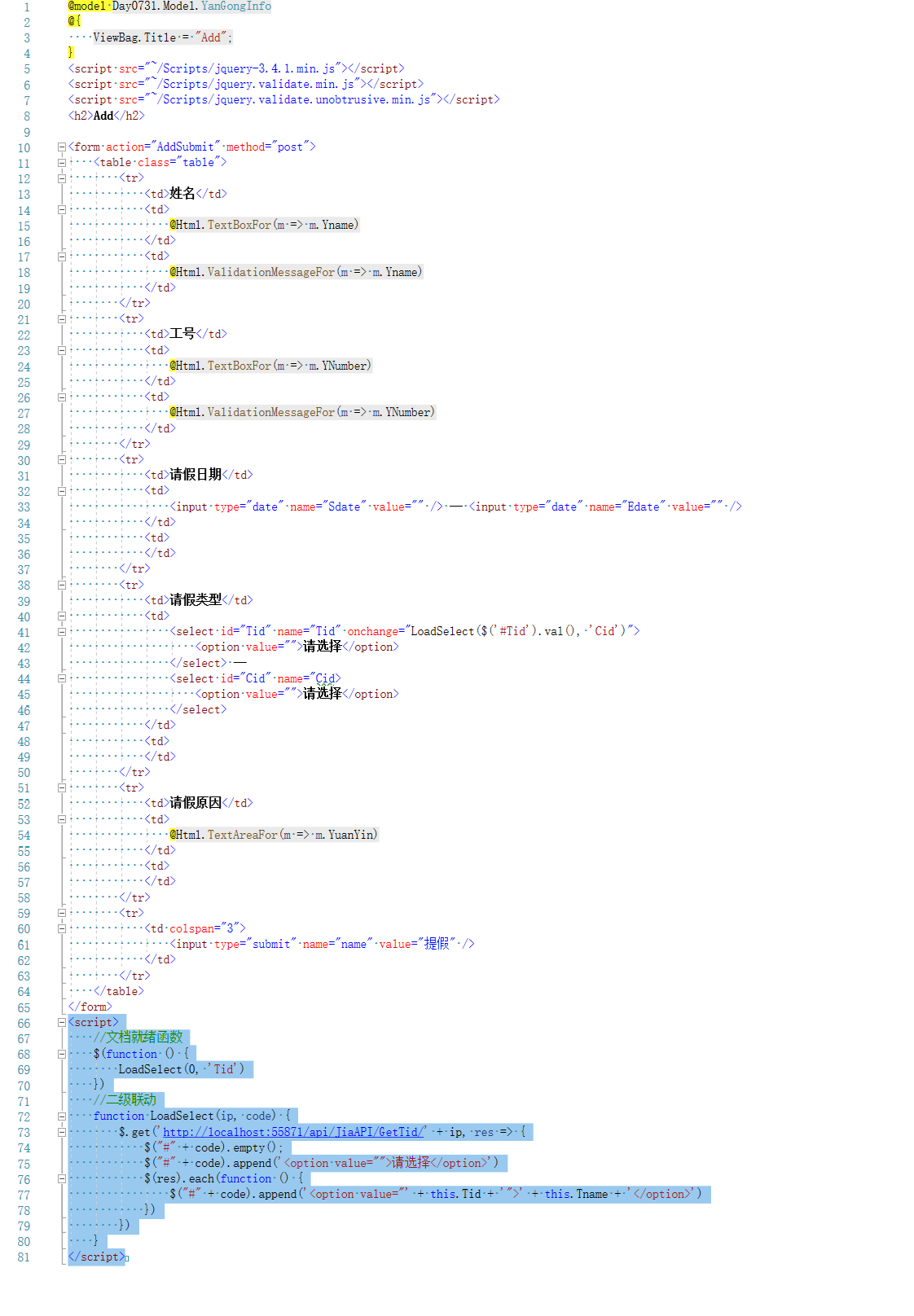
AJAX二级联动
二级联动的核心就是在选择第一层数据时通过字典字段查询第二层的数据
<select id="Tid" name="Tid" onchange="LoadSelect($(‘#Tid‘).val(), ‘Cid‘)">
<option value="">请选择</option>
</select> --
<select id="Cid" name="Cid>
<option value="">请选择</option>
</select>
<script>
//文档就绪函数
$(function () {
LoadSelect(0, ‘Tid‘)
})
//二级联动
function LoadSelect(ip, code) {
$.get(‘http://localhost:55871/api/JiaAPI/GetTid/‘ + ip, res => {
$("#" + code).empty();
$("#" + code).append(‘<option value="">请选择</option>‘)
$(res).each(function () {
$("#" + code).append(‘<option value="‘ + this.Tid + ‘">‘ + this.Tname + ‘</option>‘)
})
})
}
</script>
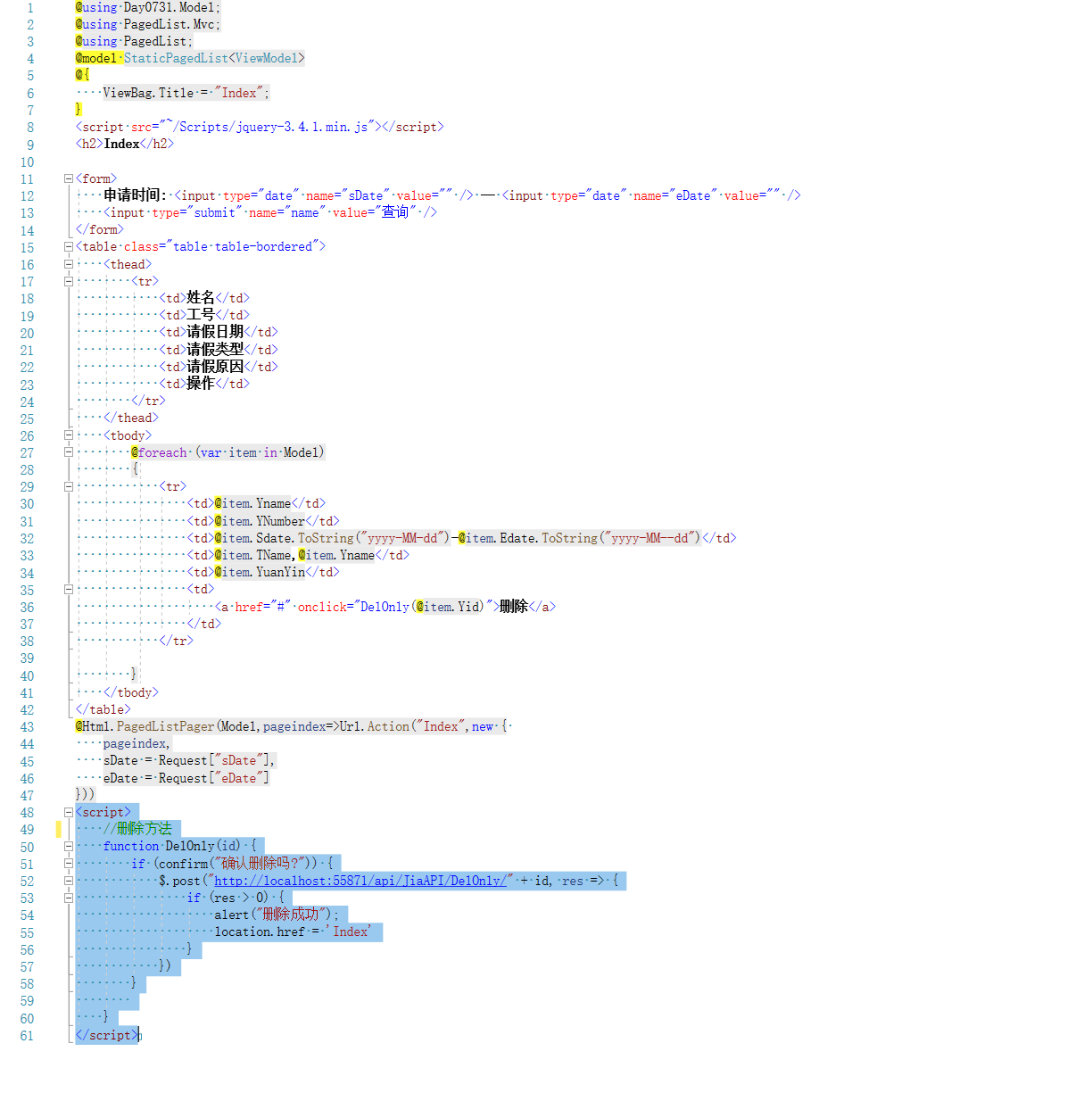
AJAX删除
<script>
//删除方法
function DelOnly(id) {
if (confirm("确认删除吗?")) {
$.post("http://localhost:55871/api/JiaAPI/DelOnly/" + id, res => {
if (res > 0) {
alert("删除成功");
location.href = ‘Index‘
}
})
}
}
</script>
视图代码
6.1分页查询

6.2添加

MVC链接API强类型的,添加,显示,删除,查询以及二级联动
原文:https://www.cnblogs.com/BaoLiAGou/p/15087510.html