【mustache语法】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
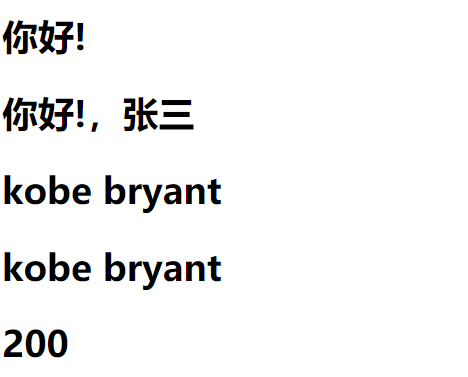
<h2>{{message}}</h2>
<h2>{{message}},张三</h2>
<h2>{{firstName+‘ ‘+lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:‘#app‘,
data:{
message: ‘你好!‘,
firstName: ‘kobe‘,
lastName: ‘bryant‘,
counter: 100
}
})
</script>
</body>
</html>

原文:https://www.cnblogs.com/ixtao/p/15087482.html