查看node
$ node -v v10.13.0
# 国内源 $ npm i yarn tyarn -g # 后面文档里的 yarn 换成 tyarn $ tyarn -v # 阿里内网源 $ tnpm i yarn @ali/yarn -g # 后面文档里的 yarn 换成 ayarn $ ayarn -vs
三、新建一个文件夹(名字及项目名)

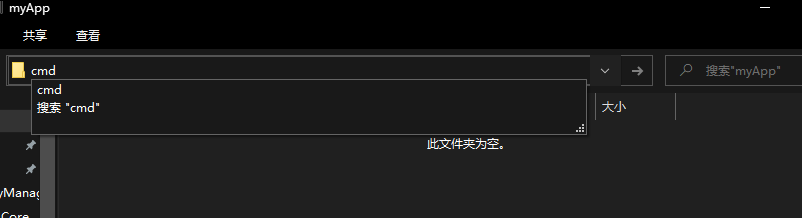
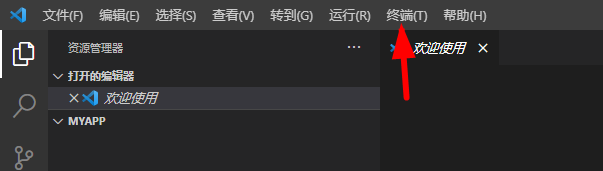
到这里有两种操作方式(如果你用的不是VSCode,建议用第一种,第二种我用的VSCode当然其它软件也可以就等待你们自己发掘了(方法都是一样的就是软件有差异而已)):




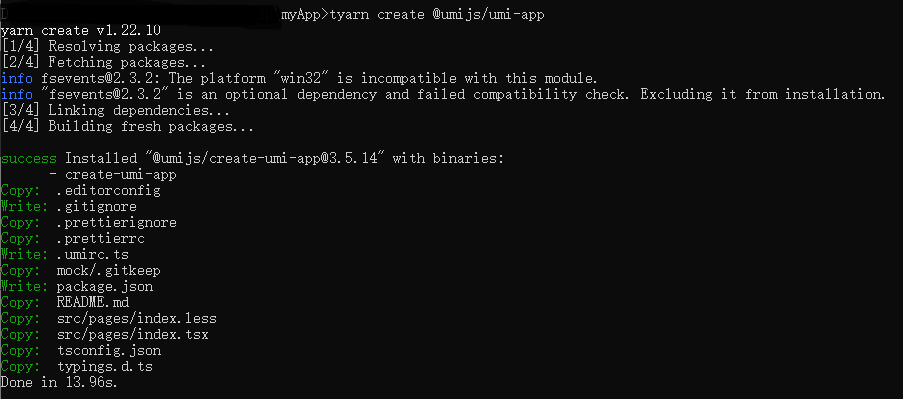
$ tyarn create @umijs/umi-app # 或 npx @umijs/create-umi-appa

安装依赖
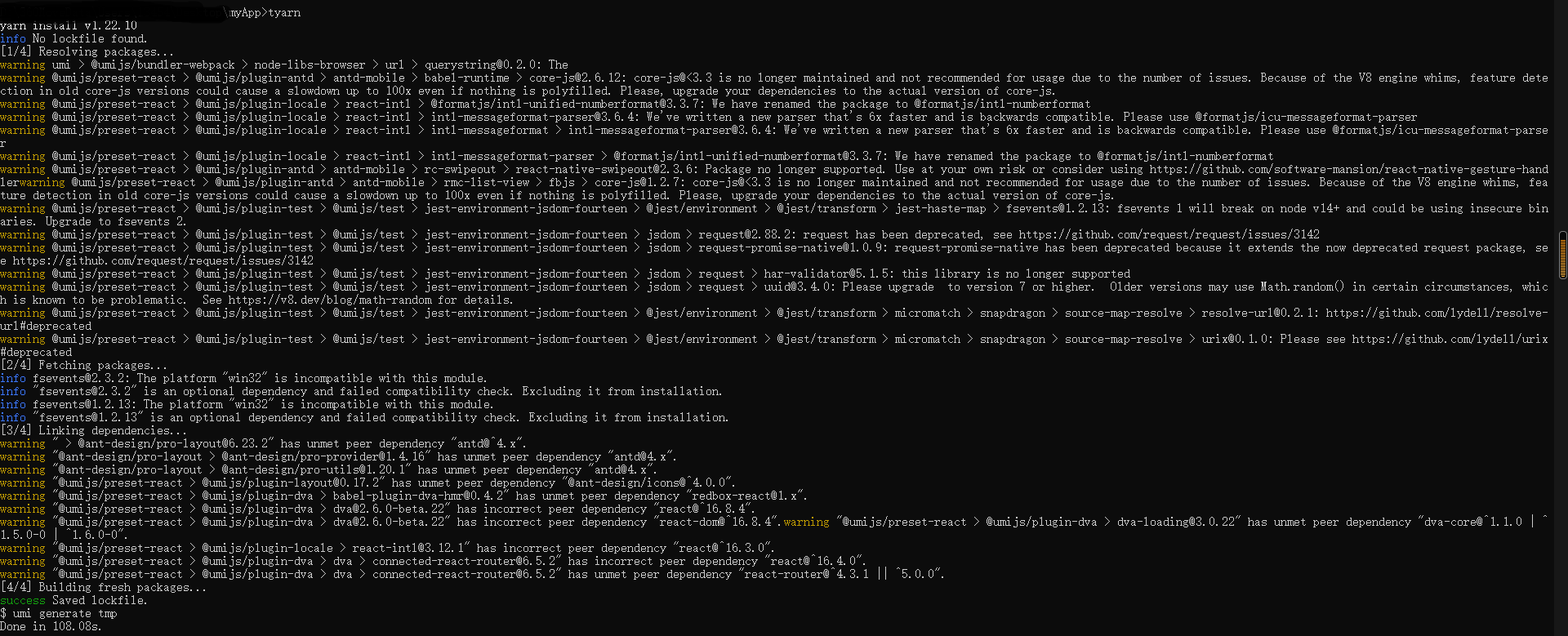
$ tyarn

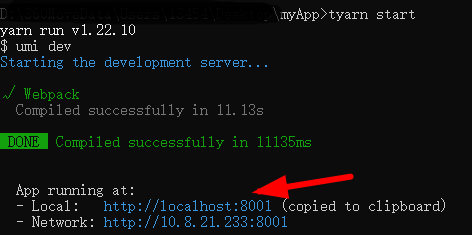
$ tyarn start

http://localhost:8001浏览器打开,可以看到这样的页面(到这里项目基本完成!!)

$ tyarn add antdl
$ yarn add axios
克隆下来直接命令行安装依赖即可
React+Umijs+AntDesign+Axios技术栈项目搭建
原文:https://www.cnblogs.com/fei-yu9999/p/15087310.html