rpx小程序中的特有单位,可以根据屏幕的宽度进行自适应750rpx = 375px 1px = 2rpx
1px = 750rpx/page
CSS和WXSS中可以通过calc来进行运算
view{ width: calc(750rpx * 100 / 375); height: 200rpx; background-color: aqua; font-size: 40rpx; }
样式导入@import,路径只支持相对路径
小程序不支持通配符
*{
...
}

小程序中使用less

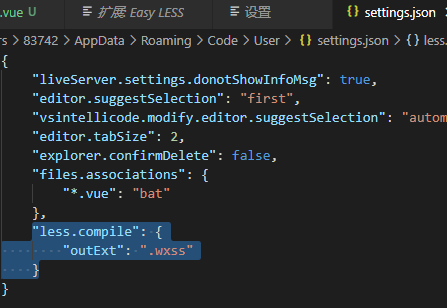
点击左下角齿轮,点击设置,如何右上角点击打开setting.json文件,放入如下配置
"less.compile": { "outExt": ".wxss" }

原文:https://www.cnblogs.com/YuyuFishSmile/p/15089994.html