给新手的福利,还是记一下吧.......很简单

<div> <img src="1.jpg" alt=""> </div> div{ width: 100px; height: 60px; display: flex; justify-content: center; align-items: center; } img { max-width: 100%; max-height: 100%; width: auto; height: auto; }
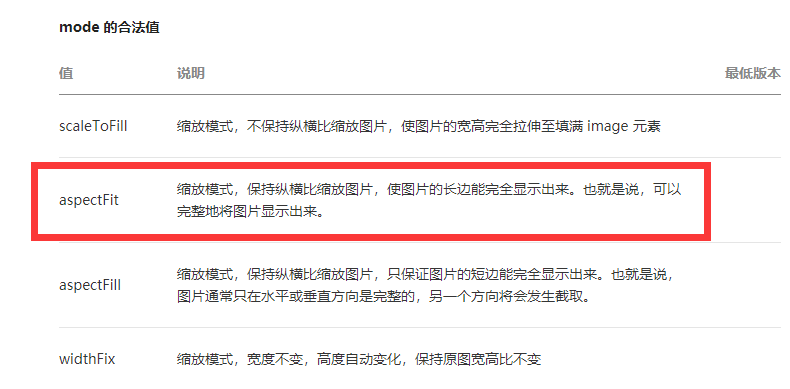
(普及知识: 小程序更简单(使图片的长边能完全显示出来) 直接修改 mode值)

原文:https://www.cnblogs.com/520BigBear/p/15093154.html