一、首页轮播图的主要功能点
1.使用swiper和swiper-item组件 2.动态获取后台的轮播图照片 3.改变小程序默认的swiper显示高度
二、首页轮播图的代码
1.home.wxml
1 <!-- 首页轮播图 --> 2 <swiper indicator-dots="true" indicator-color="rgba(0, 0, 0, .3)" autoplay="true" circular="true" style=‘height:{{bannerHeight}}‘> 3 <swiper-item wx:for="{{bannerList}}" > 4 <image src="{{item.picUrl}}" mode="widthFix" bindload="imageLoad" ></image> 5 </swiper-item> 6 </swiper>
2.home.wxss
1 swiper image{ 2 width: 100%; 3 }
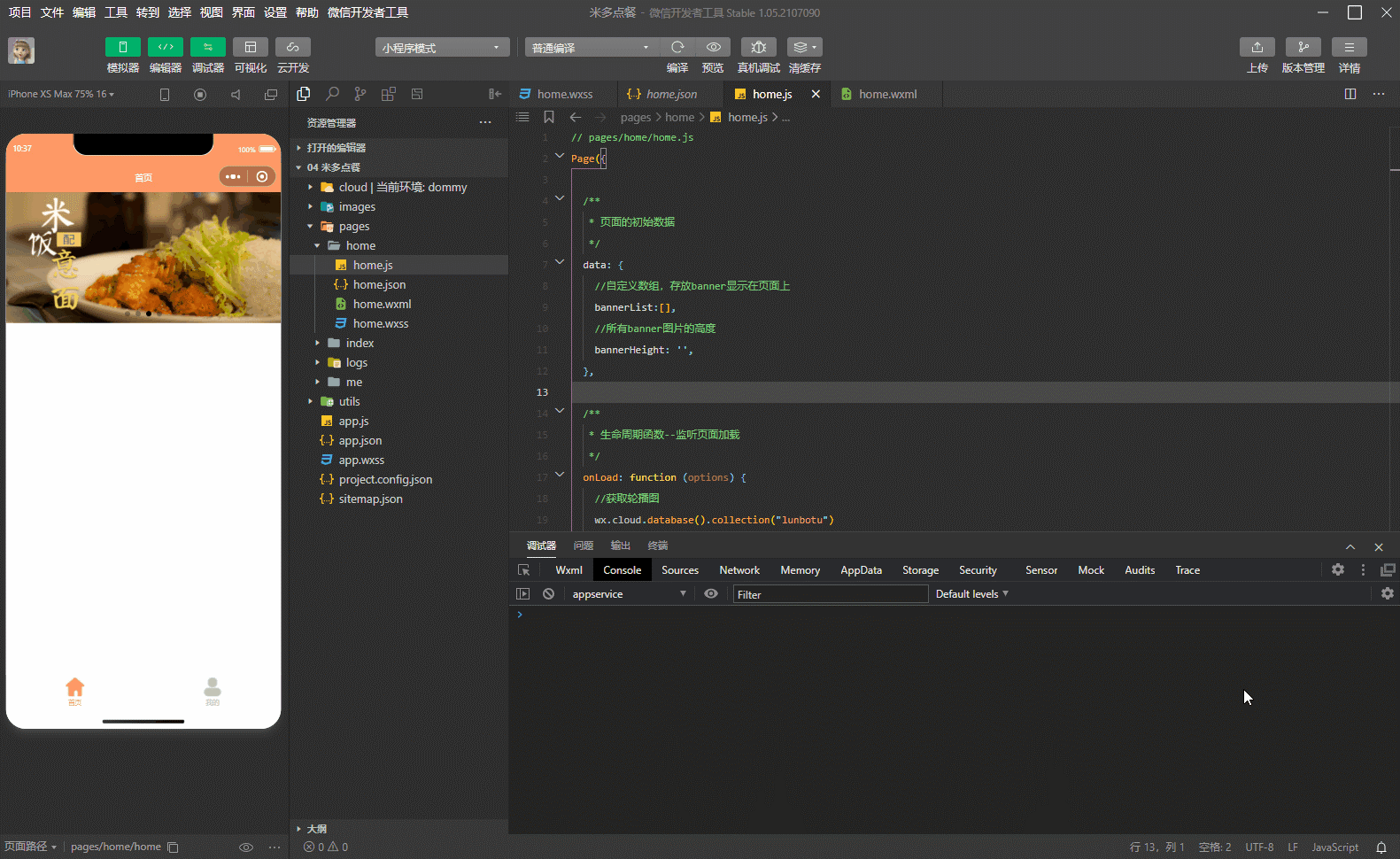
3.home.js
Page({ //页面的初始数据 data: { //自定义数组,存放banner显示在页面上 bannerList:[], //所有banner图片的高度 bannerHeight: ‘‘, }, onLoad: function (options) { //获取轮播图 wx.cloud.database().collection("lunbotu") .get() .then(res=>{ console.log("获取轮播图成功",res); this.setData({ bannerList:res.data }) }) .catch(err=>{ console.log("获取轮播图失败",err); }) }, //设置swiper的高度 imageLoad(e){ //获取当前屏幕的宽度 let screenWidth = wx.getSystemInfoSync().windowWidth; console.log("获取图片的真实宽度",e.detail.width); console.log("获取图片的真实高度",e.detail.height); let imgWidth = e.detail.width //图片的真实宽度 let imgHeight = e.detail.height //图片的真实高度 //等比设置swiper的高度 let swiperHeight = (screenWidth/imgWidth)*imgHeight+ "px" this.setData({ bannerHeight:swiperHeight }) }, })
三、首页轮播图的效果

原文:https://www.cnblogs.com/AnnLing/p/15093184.html