
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
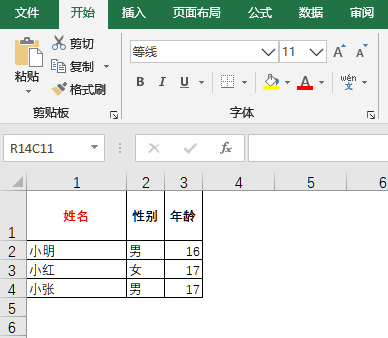
<table id="table" border="1">
<tr style="height:50px;">
<th style="width:100px;color:red;">姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>16</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>17</td>
</tr>
<tr>
<td>小张</td>
<td>男</td>
<td>17</td>
</tr>
</table>
<a id="down">点击下载excel</a>
<script>
let html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
${document.getElementById(‘table‘).outerHTML}
</body>
</html>`
let blob = new Blob([html],{ type: ‘application/vnd.ms-excel‘});
let a = document.getElementById(‘down‘);
a.href = URL.createObjectURL(blob);
a.download = ‘测试excel下载‘
</script>
</body>
</html>
· 只能写行内样式。
· 有一部分css无效,目前我发现无效的有flex、margin,尽量使用最普通最老的css写法,不要使用css3的样式,用 来代替需要margin的地方;
· 因为有些样式不支持,导出的excel和你写出来的界面是不会完全一致的,要打印出来测试
· 如果在vue中使用建议不要使用document.getElementB…来获取dom,应该直接使用ref来获取。
————————————————
原文链接:https://blog.csdn.net/weixin_35958891/article/details/103381012
由于时间问题没办法总结归纳,后续再来填坑,本文转自上述链接,感谢友友提供的方法。
JS019. 原生JS使用new Blob()实现带格式导出Excel
原文:https://www.cnblogs.com/97z4moon/p/15093779.html