从iconfont集成的图标到产品之后,图标始终出现如下图所示的锯齿效果:

开始不知道什么原因引起的。于是各种百度找原因,最终在多种方法尝试下解决
增加CSS代码
.iconfont{
-webkit-text-stroke-width: 0.2px;
-webkit-font-smoothing: antialiased;
}
添加之后CSS发现,对于一台电脑有效,一台无效
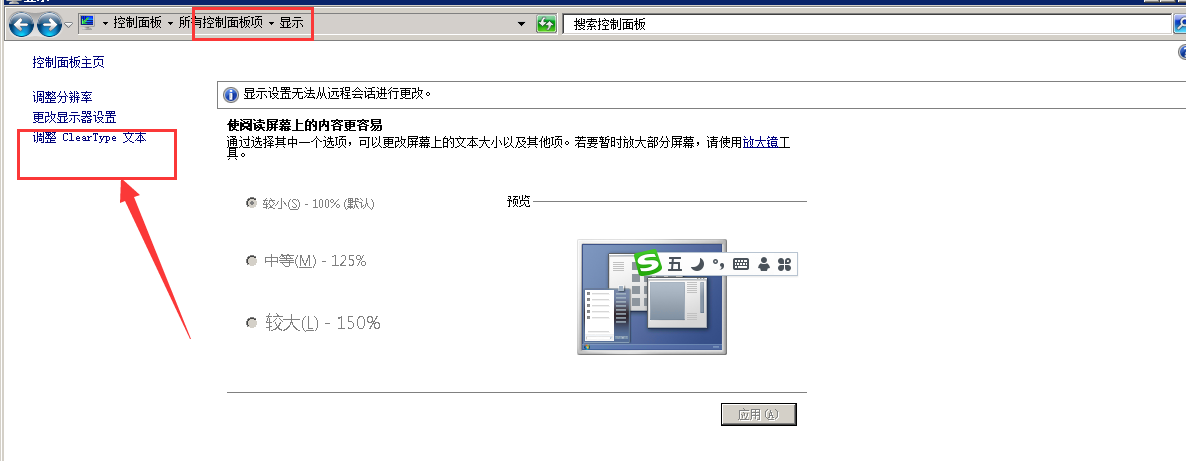
配置windows 7系统ClearType,此方法是我在百度之后,寻找到的。事后被证明没有效果

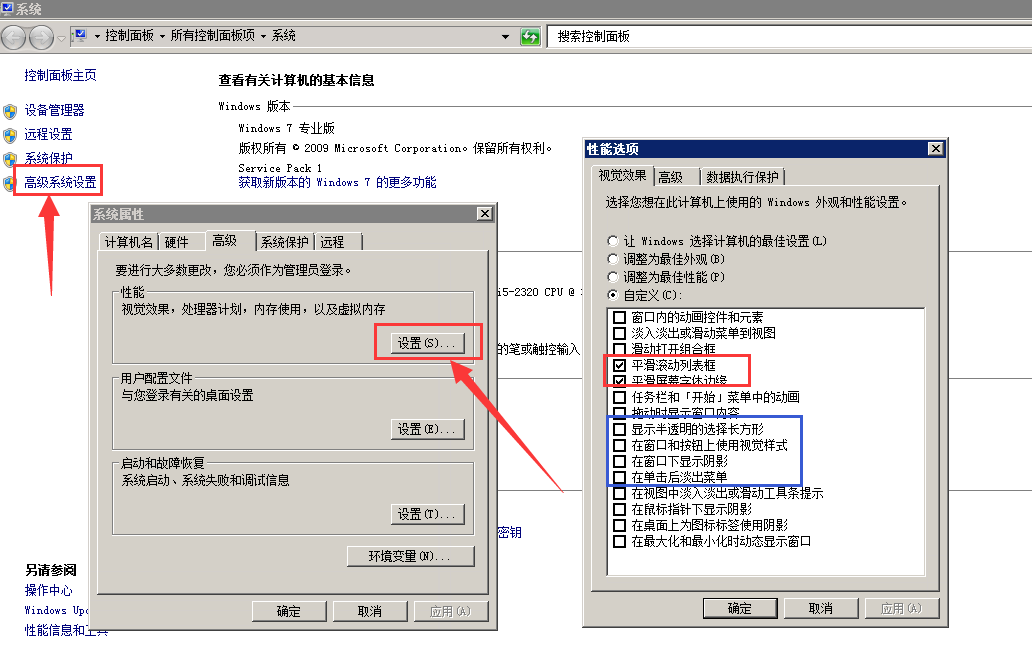
计算机-->属性-->高级系统设置 (此方法被证明在我的电脑上有效)

特别注意:在配置了之后。Chrome浏览器一定要关闭之后,重启才能看到效果
最终效果:

这样的效果是不是好看多了!!!!
原文:https://www.cnblogs.com/TTGrasp/p/15093199.html