1、关键字
Rectangle{}
color:颜色
border.color:边框颜色
border.width:边框宽度
radius:圆角
2、添加渐变色:
gradient: Gradient{ GradientStop{position: 0.0; color: "black"} GradientStop{position: 1.0; color: "white"} }
3、绘制矩形和圆角矩形
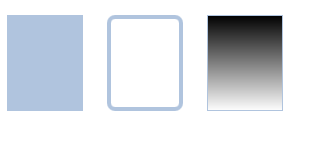
Rectangle{ id: root width: 400 height: 300 Rectangle{ id:rect1; x:12;y:12; width: 76; height: 96; color: "lightsteelblue"; } Rectangle{ id:rect2; x:112;y:12 width: 76; height: 96; border.color: "lightsteelblue"; border.width: 4; radius: 8; } Rectangle{ id:rect3; x:212;y:12 width: 76; height: 96; gradient: Gradient{ GradientStop{position: 0.0; color: "black"} GradientStop{position: 1.0; color: "white"} } border.color: "lightsteelblue"; } }
3、结果

原文:https://www.cnblogs.com/caozewen/p/15094812.html