<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
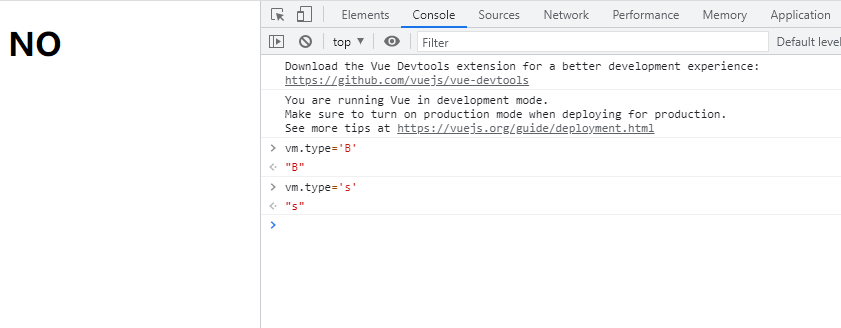
<h1 v-if ="type===‘A‘">A</h1>
<h1 v-else-if ="type===‘B‘">B</h1>
<h1 v-else-if ="type===‘C‘">C</h1>
<h1 v-else>NO</h1>
</div>
</body>
<!-- 导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type : ‘A‘
}
});
</script>
</html>

<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<li v-for="item in items">
{{items.message}}
</li>
</div>
</body>
<!-- 导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items : [
<!-- 每加一项,页面自动显示一项 -->
{message:‘wa哇‘},
{message:‘wa哇‘},
{message:‘wa哇‘},
{message:‘wa哇‘},
]
}
});
</script>
</html>
原文:https://www.cnblogs.com/seawavelin/p/15099921.html