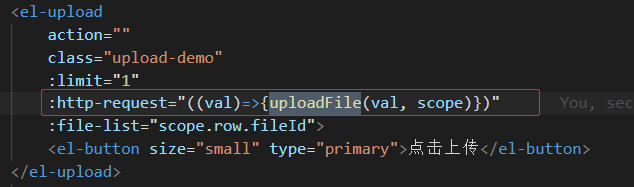
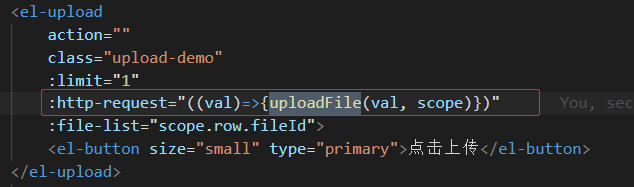
解决方法:

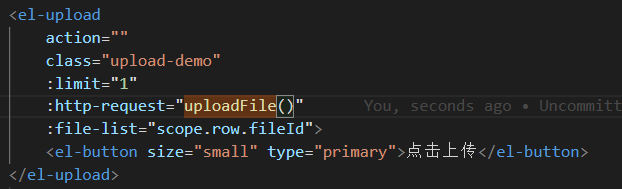
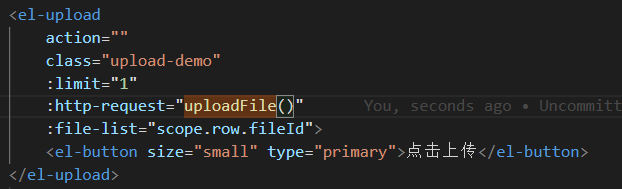
之前写法:

这样写的话,
uploadFile(val){
console.log(val) // 是组件自带的参数
}
如果想传自己的参数
:http-request="uploadFile(scope)"
这样写,组件自身的参数会不见
所以
((val)=>{uploadFile(val, scope)})
element ui 组件 中的方法自带的参数与自己相传的参数有冲突的解决方法
原文:https://www.cnblogs.com/dandanyajin/p/15100514.html