<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css实现圆柱体</title> <style> .lui-column-bg { position: relative; width: 50px; height: 90px; margin: 100px auto; background-color: transparent; background-color: rgba(0, 199, 159, 0.2); } .lui-column-bg:before { position: absolute; content: ‘‘; display: block; height: 20px; width: 100%; border-radius: 50%; top: -10.5px; z-index: 1; background-color: rgb(101 221 197); } .lui-column-bg:after { position: absolute; content: ‘‘; display: block; height: 15px; width: 100%; border-radius: 50%; bottom: -10px; background-color: rgb(0, 255, 204); } .lui-inner { position: absolute; bottom: 0; width: 100%; height: 50%; background-image: linear-gradient(to top, rgb(0, 255, 204), rgb(0, 199, 159)); text-align: center; } .lui-inner::before { position: absolute; content: ‘‘; display: block; height: 20px; width: 100%; background-color: rgb(0, 199, 159); border-radius: 50%; top: -10.5px; z-index: 1; } .lui-inner:after { position: absolute; content: ‘‘; display: block; height: 15px; width: 100%; border-radius: 50%; background-color: white; bottom: -10px; } </style> </head> <body> <div id="app"> <div class="lui-column-bg"> <div class="lui-inner" style="height: 50%;"> </div> </div> </div> </body> </html>
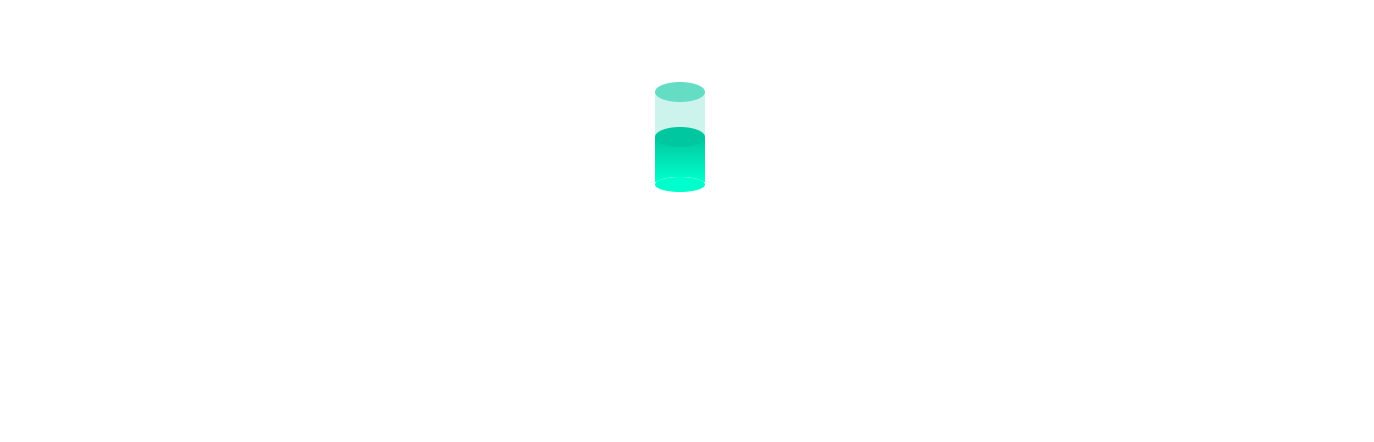
效果如下:

原文:https://www.cnblogs.com/lin494910940/p/15101341.html