需要引入JS文档 jquery.easyui.min.js
可以从官网下载 https://www.jeasyui.net/extension/189.html

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery EasyUI</title>
<link rel="stylesheet" type="text/css" href="Easyui-1.7/themes/default/easyui.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="datagrid-scrollview.js"></script>
<script>
$(function () {
var rows = [];
for (var i = 1; i <= 100; i++) {
var amount = Math.floor(Math.random() * 1000);
var price = Math.floor(Math.random() * 1000);
rows.push({
inv: ‘Inv No ‘ + i,
date: $.fn.datebox.defaults.formatter(new Date()),
name: ‘Name ‘ + i,
amount: amount,
price: price,
cost: amount * price,
note: ‘Note ‘ + i
});
}
var totaloi = 0;
var datasize = 0;
$(‘#dg‘).datagrid({
detailFormatter: function (rowIndex, rowData) {
return ‘<table><tr>‘ +
‘<td style="border:0;padding-right:10px">‘ +
‘<p>Name: ‘ + rowData.name + ‘</p>‘ +
‘<p>Amount: ‘ + rowData.amount + ‘</p>‘ +
‘</td>‘ +
‘<td style="border:0">‘ +
‘<p>Price: ‘ + rowData.price + ‘</p>‘ +
‘<p>Cost: ‘ + rowData.cost + ‘</p>‘ +
‘</td>‘ +
‘</tr></table>‘;
}, view: scrollview, pageSize: 50, pagination: true
, onLoadSuccess: function (data) {
//datasize = data.length;
console.log($(this).datagrid(‘options‘));
}
}
).datagrid(‘loadData‘, rows);
var pageindex = 1;
setInterval(function () {
totaloi = totaloi + 1;
$("#dg").datagrid(‘scrollTo‘, totaloi);
if (totaloi >= 100) {
totaloi = 0;
}
}, ‘100‘);
});
</script>
</head>
<body>
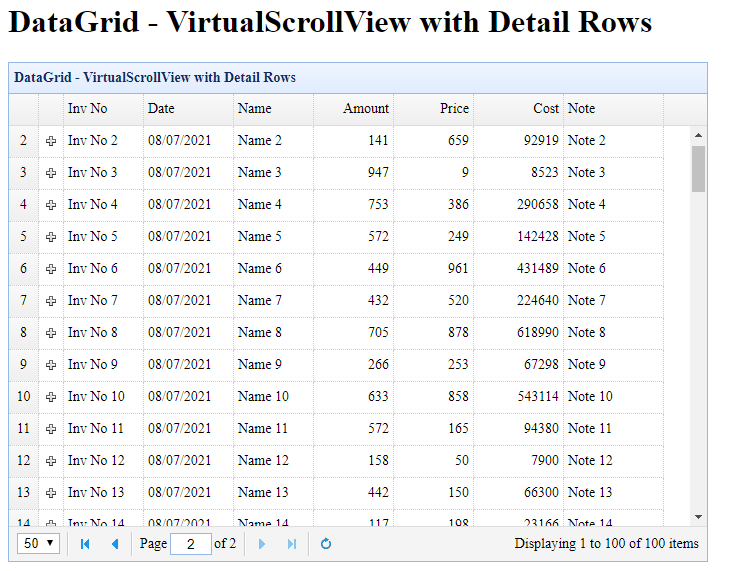
<h1>
DataGrid - VirtualScrollView with Detail Rows</h1>
<table id="dg" style="width: 700px; height: 500px" title="DataGrid - VirtualScrollView with Detail Rows"
data-options="view:scrollview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
<thead>
<tr>
<th field="inv" width="80">
Inv No
</th>
<th field="date" width="90">
Date
</th>
<th field="name" width="80">
Name
</th>
<th field="amount" width="80" align="right">
Amount
</th>
<th field="price" width="80" align="right">
Price
</th>
<th field="cost" width="90" align="right">
Cost
</th>
<th field="note" width="100">
Note
</th>
</tr>
</thead>
</table>
</body>
</html>
原文:https://www.cnblogs.com/JerryZhang320/p/15111481.html