
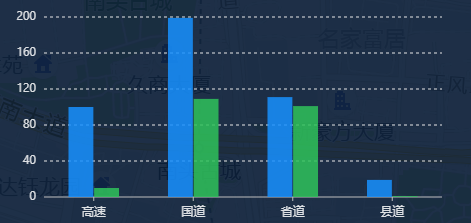
let indexServiceData = [ { "groupType" : "type", "typeValue" : "IMSI", "高速": 100, "国道": 199, "省道" : 111, "县道": 19 }, { "groupType" : "type", "typeValue" : "车牌", "高速": 10, "国道": 109, "省道" : 101, "县道": 1 }] const ds = new DataSet(); const dv = ds.createView().source(indexServiceData); dv.transform({ type: "fold", fields: ["高速","国道", "省道", "县道"], // 展开字段集 key: "statusName", // 自定,Chart里面Axis x轴name="statusName" // key字段 value: "totalNumber" // value字段 自定,Chart里面Axios y轴name="totalNumber" });
<Chart padding={[10, 30, 50, 30]} width={460} height={240} data={dv} scale={placeScale} forceFit > <Axis name="statusName"/> <Axis name="totalNumber"/> <Tooltip crosshairs={{ type: "y" }} /> <Geom type="interval" position="statusName*totalNumber" color={"typeValue"} adjust={[ { type: "dodge", marginRatio: 1 / 32 } ]} /> </Chart>
需要注意的是 key,value可以随意定,但Axios的需要与之相对应
原文:https://www.cnblogs.com/rachelch/p/15113776.html