在前后端分离开发时,前后端时不同的端口,这就涉及到跨域访问数据问题,因为浏览器的同源策略,默认是不支持两个不同域名间相互访问数据,而我们需要在两个域名间相互传递数据,这时我们就要为后端添加跨域访问的支持。
官方文档:https://github.com/adamchainz/django-cors-headers
pip install django-cors-headers
INSTALLED_APPS = (
...
‘corsheaders‘,
...
)
MIDDLEWARE = [
‘corsheaders.middleware.CorsMiddleware‘,
...
]
注意:要在第一行添加
# 跨域请求白名单
CORS_ORIGIN_WHITELIST = (
‘http://127.0.0.1:8080‘,
‘http://127.0.0.1:8000‘,
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
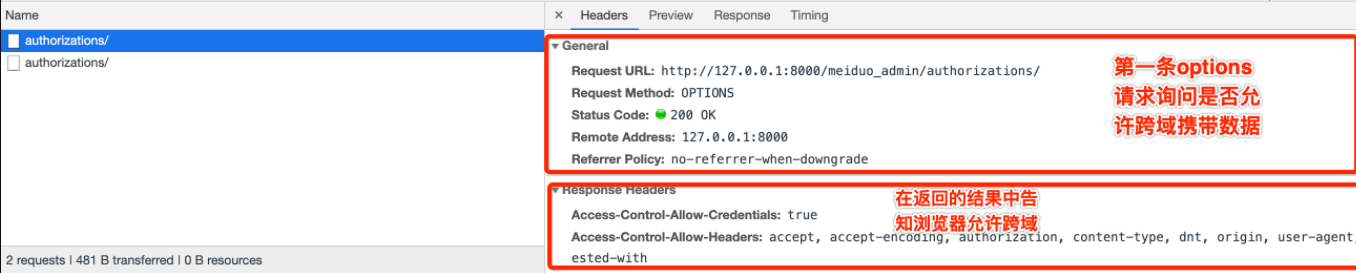
1、浏览器会第一次先发送options请求询问后端是否允许跨域,后端查询白名单中是否有这两个域名
2、如过域名在白名单中则在响应结果中告知浏览器允许跨域
3、浏览器第二次发送post请求,携带用户登录数据到后端,完成登录验证操作

原文:https://www.cnblogs.com/ziwu2/p/15115900.html