页面布局是项目开发首要考虑的问题,做好页面的布局就相当于房子有了一个稳定的地基,所以掌握常用的页面布局的使用场景和原理是十分必要的。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: chartreuse;
}
.right {
height: 100%;
margin-left: 300px;
background-color: coral;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
}
.left {
height: 100%;
margin-right: 300px;
background-color: chartreuse;
}
.right {
float: right;
height: 100%;
width: 300px;
background-color: coral;
}
</style>
</head>
<body>
<div class="container">
<div class="right"></div>
<div class="left"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
}
.left {
height: 100%;
float: left;
width: 300px;
background-color: chartreuse;
}
.right {
float: right;
height: 100%;
width: 300px;
background-color: coral;
}
.center {
margin-left: 300px;
margin-right: 300px;
height: 100%;
background-color: darkgray;
overflow: hidden;
}
.container::after {
content: ‘‘;
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h2>浮动布局</h2>
</div>
</div>
</body>
</html>
效果

注意: 很多前端同学在做页面开发的时候都遇到过这样的问题。给一个div内部的div设置一个margin-top,结果它的父级跟着它一起下移了。css在盒模型中规定:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。通俗解释就是: 父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自 己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的 margin 它越级,假传圣旨,把自己的margin当领导的margin执行。
解决方法
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
position: relative;
}
.left {
position: absolute;
left: 0;
height: 100%;
width: 300px;
background-color: chartreuse;
}
.right {
position: absolute;
right: 0;
height: 100%;
width: 300px;
background-color: coral;
}
.center {
position: absolute;
height: 100%;
left: 300px;
right: 300px;
background-color: darkgray;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center">
<h1>绝对定位布局</h1>
</div>
<div class="right"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
display: table;
width: 100%;
height: 100%;
}
.left, .right, .center {
display: table-cell;
}
.left {
width: 300px;
height: 100%;
background-color: chartreuse;
}
.right {
width: 300px;
height: 100%;
background-color: coral;
}
.center {
height: 100%;
background-color: darkgray;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center">
<h1>table布局</h1>
</div>
<div class="right"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
display: flex;
height: 100%;
}
.left {
width: 300px;
height: 100%;
background-color: chartreuse;
}
.right {
width: 300px;
height: 100%;
background-color: coral;
}
.center {
flex:1;
word-break: break-word;
background-color: darkgray;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center">
<h1>flex布局</h1>
</div>
<div class="right"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
display: grid;
width: 100%;
height: 100%;
grid-template-columns: 300px auto 300px;
}
.left {
background-color: chartreuse;
}
.right {
background-color: coral;
}
.center {
background-color: darkgray;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="center">
<h1>grid布局</h1>
</div>
<div class="right"></div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
padding: 0 300px;
}
.left, .right, .main {
float: left;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.left {
width: 300px;
height: 100%;
margin-left: -100%;
left: -300px;
background-color: chartreuse;
}
.right {
width: 300px;
height: 100%;
margin-left: -300px;
right: -300px;
background-color: coral;
}
.main {
width: 100%;
height: 100%;
background-color: darkgray;
}
</style>
</head>
<body>
<div class="container">
<div class="main">
<h1>圣杯布局</h1>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style type="text/css">
html, body {
padding: 0;
margin: 0;
height: 100%;
}
.container {
height: 100%;
}
.left, .right, .main {
float: left;
display: flex;
justify-content: center;
align-items: center;
}
.left {
width: 300px;
height: 100%;
margin-left: -100%;
background-color: chartreuse;
}
.right {
width: 300px;
height: 100%;
margin-left: -300px;
background-color: coral;
}
.main {
width: 100%;
height: 100%;
background-color: darkgray;
}
.content {
margin: 0 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="main">
<div class="content">
<h1>双飞翼布局</h1>
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
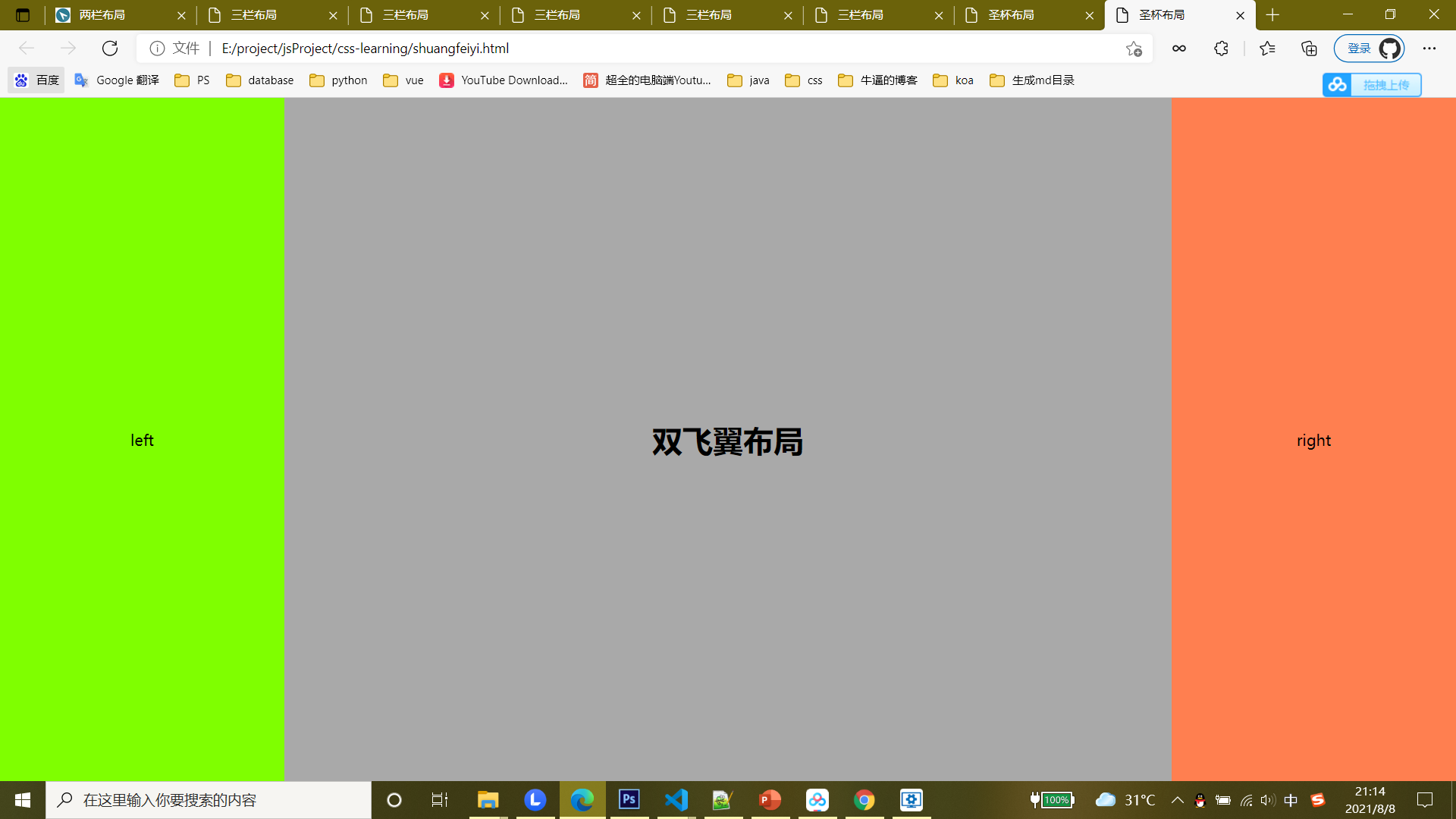
效果

原文:https://www.cnblogs.com/smart-elwin/p/15096824.html