1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
举例:history对象
$router.push({path:‘home‘});本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
方法:
$router.replace({path:‘home‘});//替换路由,没有历史记录
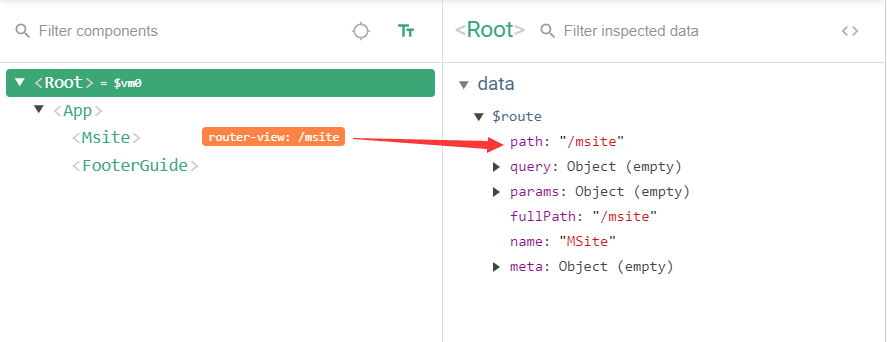
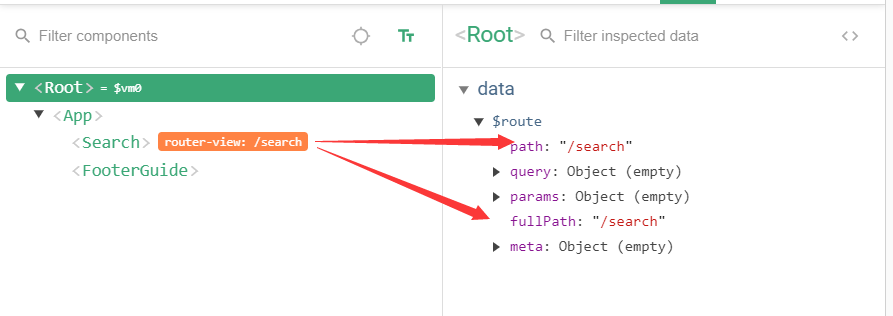
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
我们可以从vue devtools中看到每个路由对象的不同


这两个不同的结构可以看出两者的区别,他们的一些属性是不同的。
"/home/news" 。/home/news/detail/01?favorite=yes ,会得到$route.query.favorite == ‘yes‘ 。$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义
原文:https://www.cnblogs.com/lactv/p/15100624.html