可查看单文件Django操作
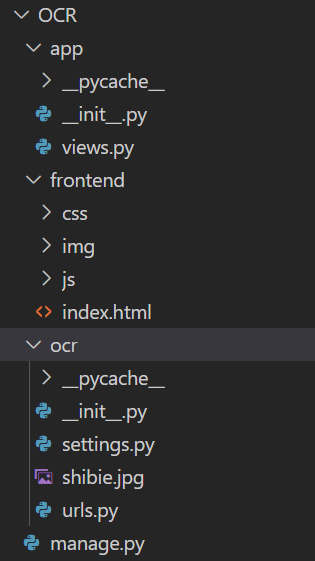
一。搭建个文件框架

二.编写settings.py文件
import os
# 设置项目根目录
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 加密签名
SECRET_KEY = ‘b!iohd&_vv@gmva5b6gq@k9t01_k^52uludvw8@h0)1fnez^8l‘
DEBUG = True # 设置当前为调试模式
INSTALLED_APPS = [‘app‘] # 添加应用
ROOT_URLCONF = ‘ocr.urls‘ # 设置项目路由文件urls
三.编写views.py文件
通过导入HttpResponse函数响应前端,返回内容为一个字符串
from django.http import HttpResponse
def home1(request):
return HttpResponse("hello world 8080!")
四.配置路由urls.py文件
from django.urls import path
from app.views import home1
urlpatterns = [
path(‘‘,home1,name=‘home‘), # 其实一个的话,也可以不用加‘,‘这相当于个列表
]
五.编写manage.py文件
if __name__ == ‘__main__‘:
import sys
import django
import os
DJANGO_SETTINGS_MODULE = ‘ocr.settins‘
# 设置环境变量
os.environ.setdefault(‘DJANGO_SETTINGS_MODULE‘,‘ocr.settings‘)
django.setup()
from django.core.management import execute_from_command_line
execute_from_command_line(sys.argv)
完成了大致的配置
前端开发
前端的所有开发文件全部放置在frontend文件夹中,style.css文件是为本实例的个性话样式定制文件使用。
依然采用Bootstrap框架设计页面
页面头部引入必要的CSS和JS文件
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>在线中文字符识别</title>
</head>
页面body部分采用Bootstrap栅格布局,分为左右2个部分,各占6个栅格,左6上传图片处,右6用来显示结果
<!--bootstrap栅格结构进行布局;左6上传图片处,右6用来显示结果-->
<div class="container">
<!--标题-->
<div class="row">
<div class="col-lg-12">
<p class="text-center h1">
在线中文字符识别
</p>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<p class="text-center h3">
照片的尺寸窄些,效果好
</p>
</div>
</div>
<!--分隔符-->
<div class="hr">
<hr> <!--可省略结束符 /hr-->
</div>
<!--主体内容-->
<div class="row">
<br>
<!--图片上传-->
<div class="col-md-6">
<img src="img/sample.jpg" alt="请上传图片" class="img-responsive" id="photoIn">
<!--id 和 class 有顺序关序么,在标签中==>突然的想法-->
<input type="file" name="photo" id="photo"/><!--单结束符标签么-->
</div>
<!--运行结果-->
<div class="col-md-6">
<div class="col-md-12">
<textarea name="result" id="output" disabled class="form-control" rows="5"></textarea>
</div>
<br>
<div class="col-md-12">
<p class="text-center h4">识别结果</p>
</div>
</div>
</div>
<br>
<!--下一行识别按钮-->
<div class="row">
<div class="text-center">
<button type="button" id="recognition" class="btn btn-primary">
识别
</button>
</div>
</div>
</div>
在style.css文件中添加对应的样式设计
/*添加分割线对应的样式*/
div.hr{
height: 3px;
background:red;
}
div.hr hr{
display: none;
}
小技巧:关于script放的位置:页面实现效果的脚本放在body中,与用户交互的脚本放在body外。这样好
<script>
$(function(){//input中的photo提取到图片数据;img中的photoIn返回数据;标签的话就这2个
$(‘#photo‘).on(‘change‘, function(){ //.om(‘change‘,function()不理解)
var r = new FileReader(); //定义r变量,FileReader()是不是特殊的数据类型
f = document.getElementById(‘photo‘).files[0]; //// 把图片数据封装到f变量中,‘.files‘是啥呢
// r.readAsArrayBuffer(f);//readAsArrayBuffer作用是啥
r.readAsDataURL(f);
r.onload = function(e){ //这段函数不理解,这里的e哪来的
document.getElementById(‘photoIn‘).src = this.result;
};
});
});
</script>
Ajax完成图像像后端的传输以及显示从后端返回的结果(不懂)
<script>
// 图像发送至后台服务器进行识别
$(‘#recognition‘).click(function(){
formdata = new FormData(); // 定义formdata变量 Formdata是不是特殊的数据类型
var file = $(‘#photo‘)[0].files[0]; // 把图片数据用file变量表示
formdata.append(‘image‘,file); // 把图片数据封装到formdata变量中
$.ajax({
url:‘/ocr/‘, // 发送地址是ocr url地址写错/ocr 导致Not Found: /ocr;地址后还要加/
type:‘POST‘, // 发送方式是post
data:formdata, //发送的数据是formdata
dataType:‘json‘, // 数据类型是json
processData:false,
contentType:false,
success:ShowResult //收到结果后,执行ShowResult函数,将输出文本的值改为识别到的文字信息
})
})
</script>
<!--返回结果显示-->
<script>
function ShowResult(data){
output.value = data[‘output‘];
}
</script>
后端开发
配置静态资源文件
def read_css(request,filename):
with open(‘frontend/css/{}‘.format(filename),‘rb‘) as f:
css_content = f.read()
print(‘css文件‘)
return HttpResponse(content=css_content,content_type = ‘text/css‘)
def read_js(request,filename):
with open(‘frontend/js/{}‘.format(filename),‘rb‘) as f:
js_content = f.read()
print(‘js文件‘)
return HttpResponse(content=js_content,content_type = ‘application/Jacascript‘)
def read_img(request,filename):
with open(‘frontend/img/{}‘.format(filename),‘rb‘) as f:
img_content = f.read()
print(‘img文件‘)
return HttpResponse(content=img_content,content_type = ‘image/jpeg‘)
配置静态资源的访问路由
path(‘css/<str:filename>‘,read_css,name=‘read_css‘),
path(‘js/<str:filename>‘,read_js,name=‘read_js‘),
path(‘img/<str:filename>‘,read_img,name=‘read_img‘),
重写编写views.py文件中的home1函数
from django.http import HttpResponse
def home1(request):
# return HttpResponse("hello world 8080!")
with open(‘frontend/index.html‘,‘rb‘) as f:
html = f.read()
return HttpResponse(html)
安装pytesseract过程
开发文字识别后端处理模块(一点都不懂)
import numpy as np # numpy不会有,至少要会用来图像分割
import urllib # 也不熟,很少用他做爬虫
import json # json数据返回的包
import cv2 # 要学的,重点,但我不会
import pytesseract # 文字识别包
from PIL import Image # 图像处理的
import os
from django.views.decorators.csrf import csrf_exempt # 防止啥csrf_什么的攻击
from django.http import JsonResponse
def read_image(stream=None):
data_temp = stream.read()
image = np.asarray(bytearray(data_temp),dtype = ‘uint8‘)
image = cv2.imdecode(image,cv2.IMREAD_COLOR) # cv2处理不知
return image
@csrf_exempt # 用于规避跨站点请求攻击
def ocrDetect(request):
result = {‘code‘:None}
if request.method == ‘POST‘:
img = read_image(stream = request.FILES["image"])
# OpenCV转PIL
# frommarry写错他显示白色,就代表他不是函数;fromarray才是
# COLOR_BAYER_BG2BGR写错这是编辑器快速提示时没看直接选的
img = Image.fromarray(cv2.cvtColor(img,cv2.COLOR_BGR2RGB))
# 执行识别
code = pytesseract.image_to_string(img,lang=‘chi_sim‘)
result.update({"output":code}) # ()内加了引号,字典外加引号,这错误哎;这里字典只要值加"",键不需要
return JsonResponse(result)
最后在urls.py文件中urlpatterns中添加对应的路由(这里我也不明白)
path(‘ocr/‘,ocrDetect,name=‘ocrDetect‘),
原文:https://www.cnblogs.com/wkhzwmr/p/15116328.html