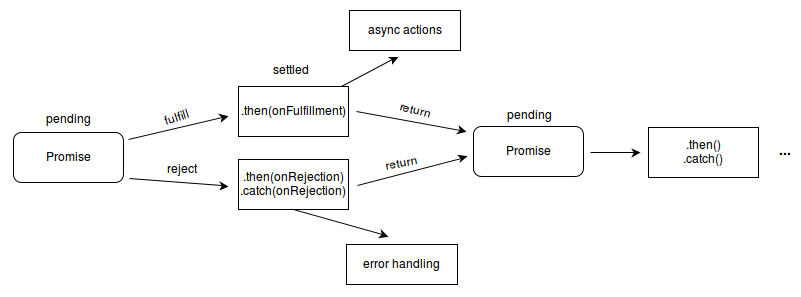
Promise 是一个对象,表示异步操作的结果。它有一个 [[PromiseState]] 属性,表示当前的状态,状态有两种,即 pending 和 fulfilled 以及 rejected。
在异步任务完成之前,Promise 的状态是 pending,即等待状态中。根据异步任务完成的情况改变 fulfilled 或 rejected。
异步任务成功时调用 resolve,并改变 Promise 的状态为 fulfilled ;失败时调用 reject,并改变 Promise 的状态为 rejected 。

Promise 可以做什么?请转至[JS]回调函数和回调地狱 - 回调地狱一文,了解 Promise 能够解决什么问题。
resolve 即在异步任务成功时调用。它还可以携带一条成功消息给 then() 函数。
new Promise((resolve, reject) => {
resolve(‘success‘)
}).then((r) => {
console.log(r) // => ‘success‘
})
reject 即在异步任务失败时调用。它可以携带一条错误消息给 then() 或者 catch() 函数。
new Promise((resolve, reject) => {
reject(‘failed‘)
}).then(
(r) => {},
(e) => {
console.log(e) // => ‘failed‘
}
)
Promise 允许链式异步操作,无需把每个操作嵌套在前一个操作的回调内部,因此 Promise 可以解决回调地狱的问题。
function asyncFn() {
return new Promise((resolve, reject) => {
resolve(‘success‘)
})
}
asyncFn()
.then((res) => {
return asyncFn()
})
.then((res) => {
return asyncFn()
})
.catch((error) => {
console.log(error)
})
Promise 提供的静态方法 all() 可以并行执行任意数量的 Promise。
function asyncFn() {
return new Promise((resolve, reject) => {
resolve(‘success‘)
})
}
Promise.all([asyncFn(), asyncFn()])
.then((res) => {
console.log(res) // ["success", "success"]
})
.catch((error) => {
console.log(error)
})
原文:https://www.cnblogs.com/shiramashiro/p/15120045.html