<button id="btn">关灯</button>
<button id="btnn">开灯</button>
var boo=document.getElementsByTagName("body")[0];
var btt=document.getElementById("btn");
var bttt=document.getElementById("btnn");
//这是关灯
btt.onclick=function(){
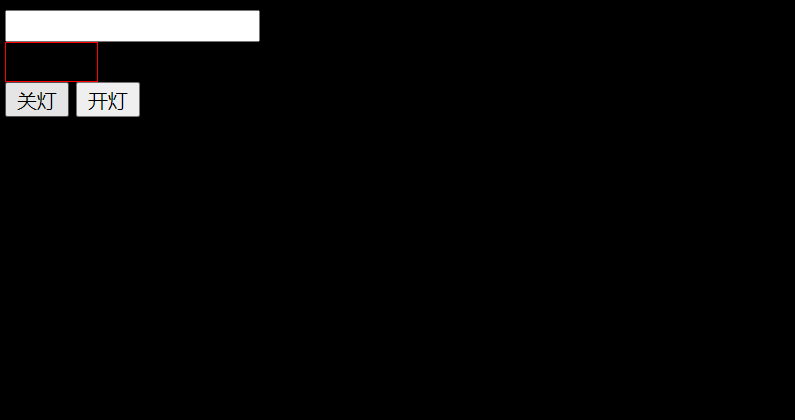
boo.style.background="black";
}
//这是开灯
bttt.onclick=function(){
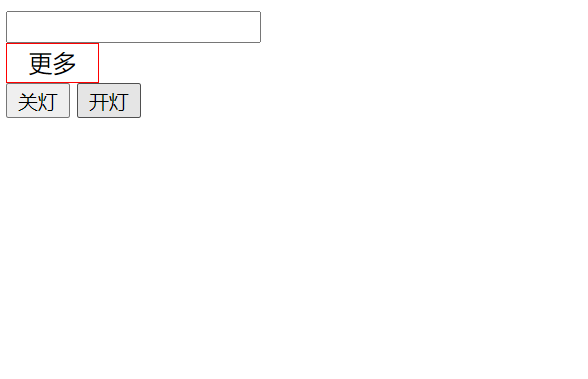
boo.style.background="white";
}
用js的getElementsByTagName和getElementById写一个开关灯
原文:https://www.cnblogs.com/magnum-2077/p/15125888.html