1.添加依赖

2.在src文件夹下新建一个store文件夹
3.在store文件夹下添加两个js文件,分别为index.js和reducer.js
在这里为什么要创建两个js文件呢?
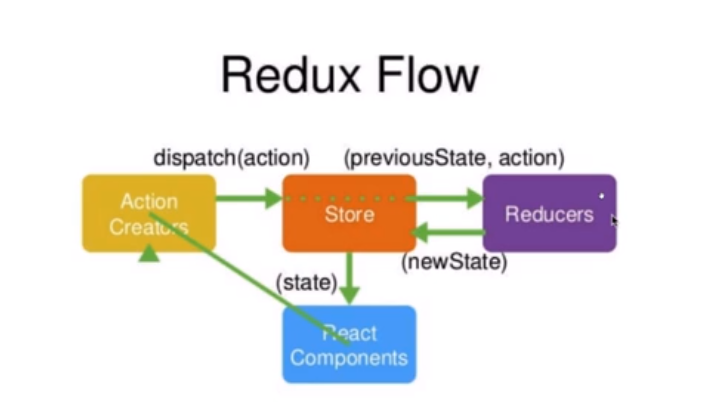
这就要看一下我们的的redux flow了

在图片中我们看见了redux的工作流程
React Components就是react组件,state就是组件的状态
Action Creaters,在改变组件的状态是,就会触发这个去查找,
store就是rudex的目录,其实是没有装东西的
reducers就相当于我们的仓库管理员,查看要找寻的东西的状态(是否可以查看使用),如果可以给返回,
回到上面,
这个index.js就相当于store,reducer.js就相当于reducers
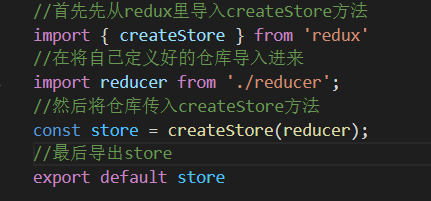
在index.js中添加

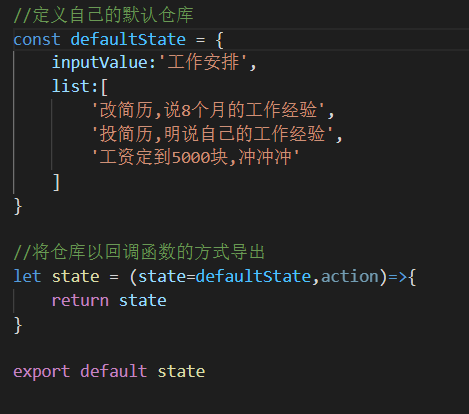
在reducer.js中添加

最后在要用的组件中导入

通过store中的getState()方法获取store中的东西

原文:https://www.cnblogs.com/ddPeanut/p/15126288.html