<el-table
ref="tableRef"
v-loading="loading"
:data="tableData"
height="calc(100vh - 152px)"
row-key="id"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
.....
</el-table>
...
<el-table
ref="tableRef"
v-loading="loading"
:data="tableData"
height="calc(100vh - 152px)"
row-key="id"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column
fixed
:reserve-selection="true"
align="center"
type="selection"
width="55"
/>
<el-table-column
fixed
align="center"
type="index"
label="序号"
width="55"
/>
.....
</el-table>
...


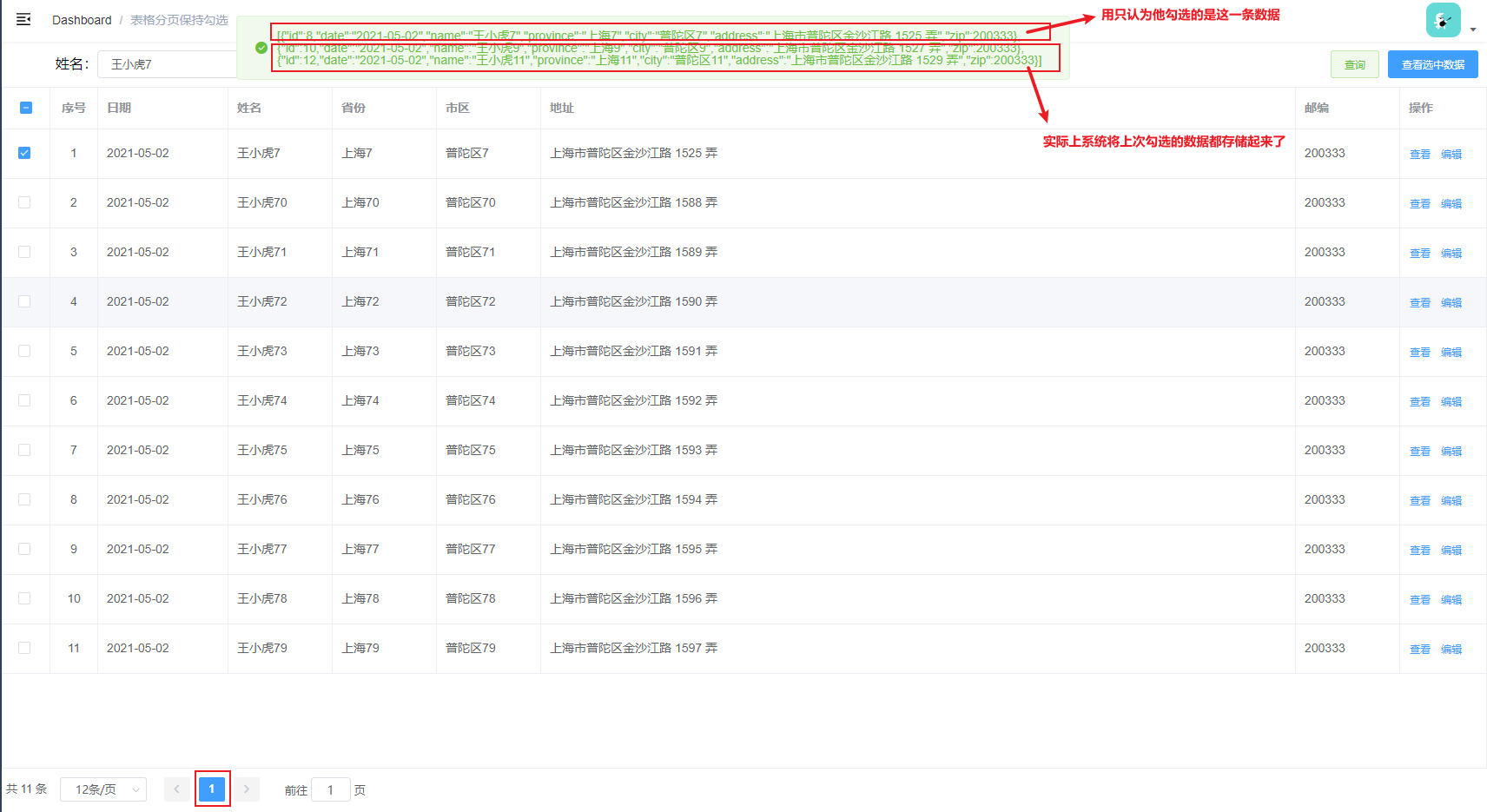
第一次勾选的数据


解决方案:
在用户重新查询的方法中,清空之前选中的数据。
...
searchBtn() {
this.loading = true
...
// 查询后清除先前选中的数据,防止之前选中的数据被过滤掉,但是还存储this.$refs.tableRef.selection这个选中列表中。
this.$refs.tableRef && this.$refs.tableRef.clearSelection()
this.loading = false
}
...
原文:https://www.cnblogs.com/520future/p/15128146.html