使用路由大概步骤:
1.新建一个包含路由组件的vue项目,当然你也可以用命令安装:
命令安装路由【个人推荐直接新建脚手架的时候选中即可】:
npm install vue-router --save
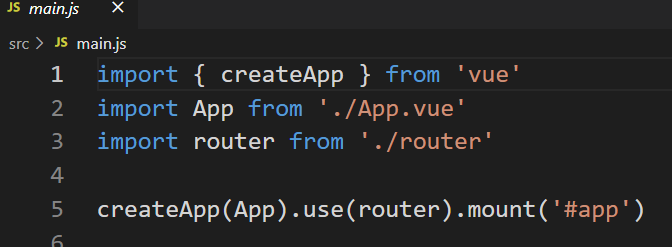
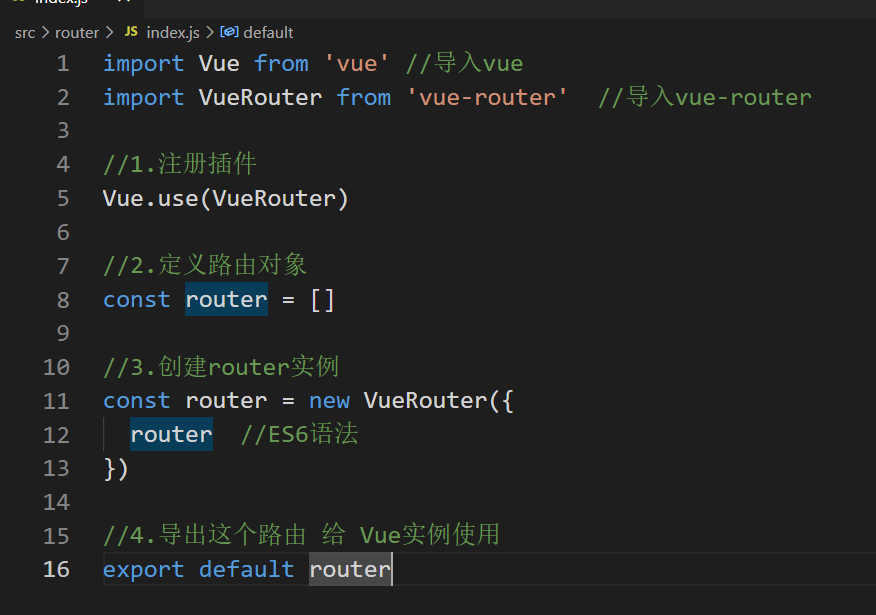
2.在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
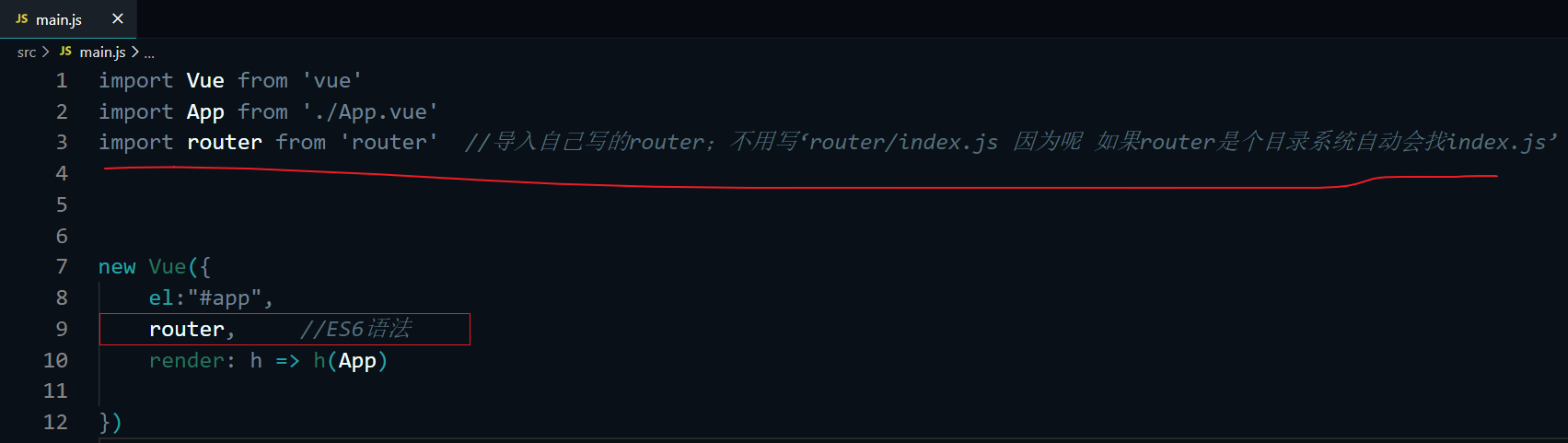
导入路由对象,并且调用 Vue.use(VueRouter) -> 创建路由实例,并且传入路由映射配置 -> 在Vue实例中挂载创建的路由实例.
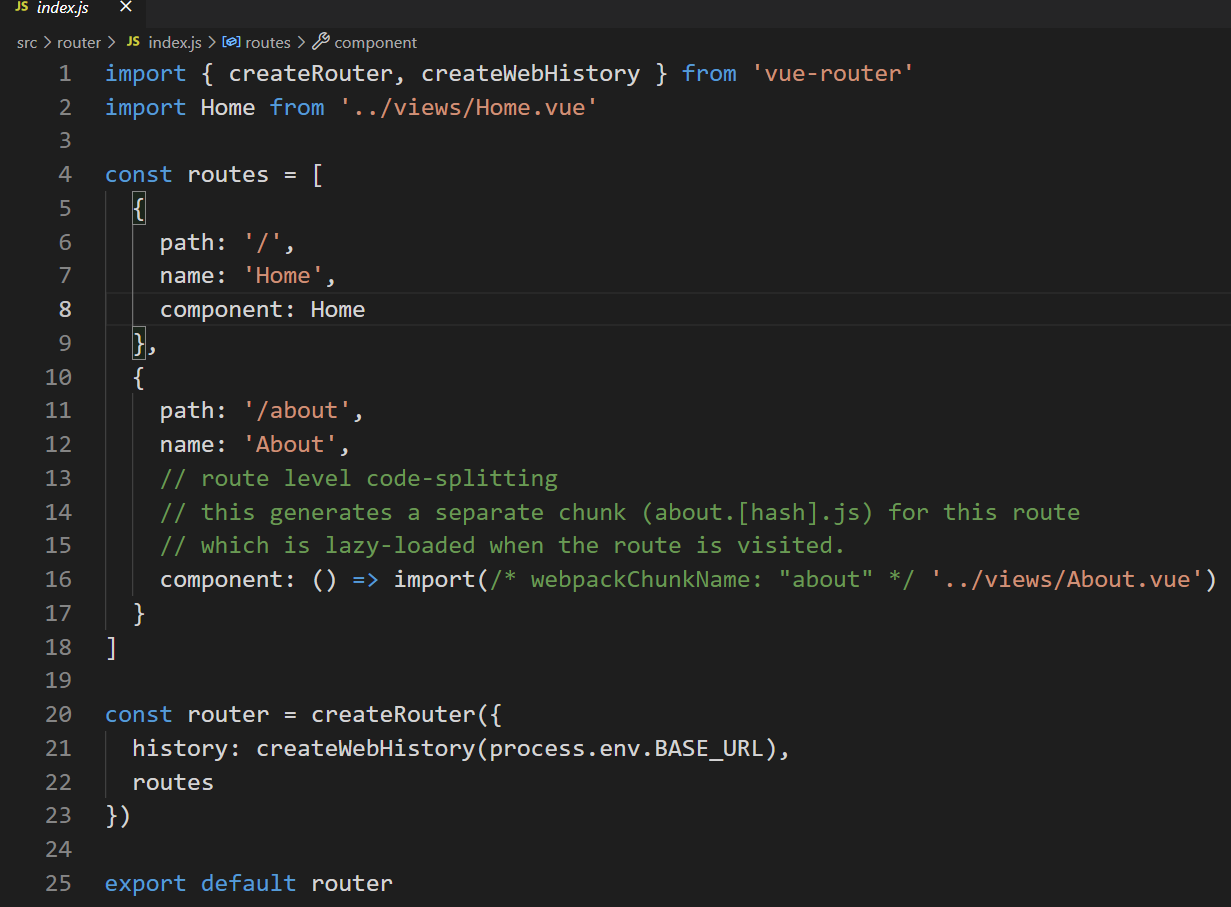
3.使用路由:
? 第一步: 创建路由组件 ? 第二步: 配置路由映射: 组件和路径映射关系 ? 第三步: 使用路由: 通过<router-link> 和 <router-view>
创建好了路由之后 src 文件夹会多出文件:



===========================================================================


原文:https://www.cnblogs.com/bi-hu/p/15128844.html