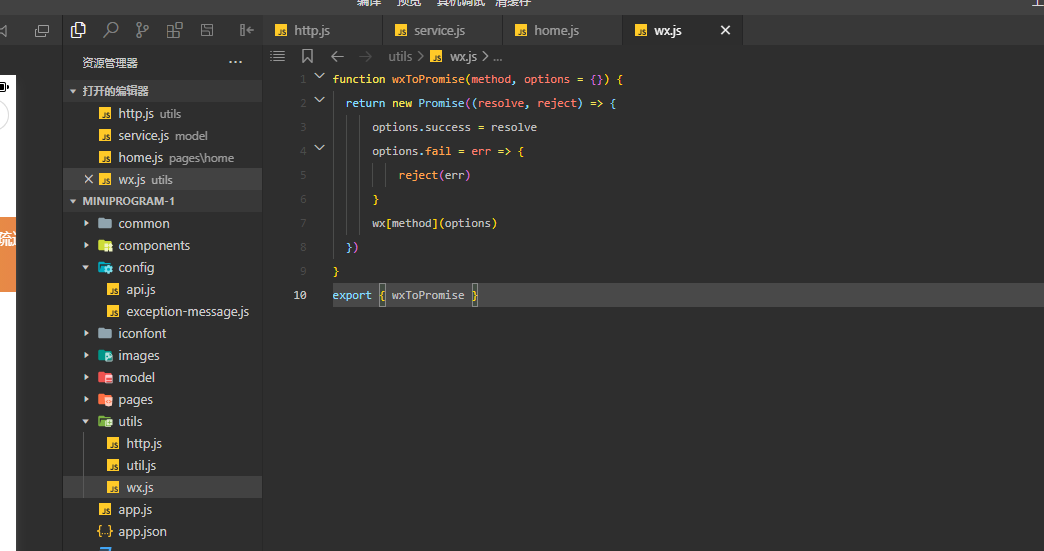
function wxToPromise(method, options = {}) {
return new Promise((resolve, reject) => {
options.success = resolve
options.fail = err => {
reject(err)
}
wx[method](options)
})
}
export { wxToPromise }
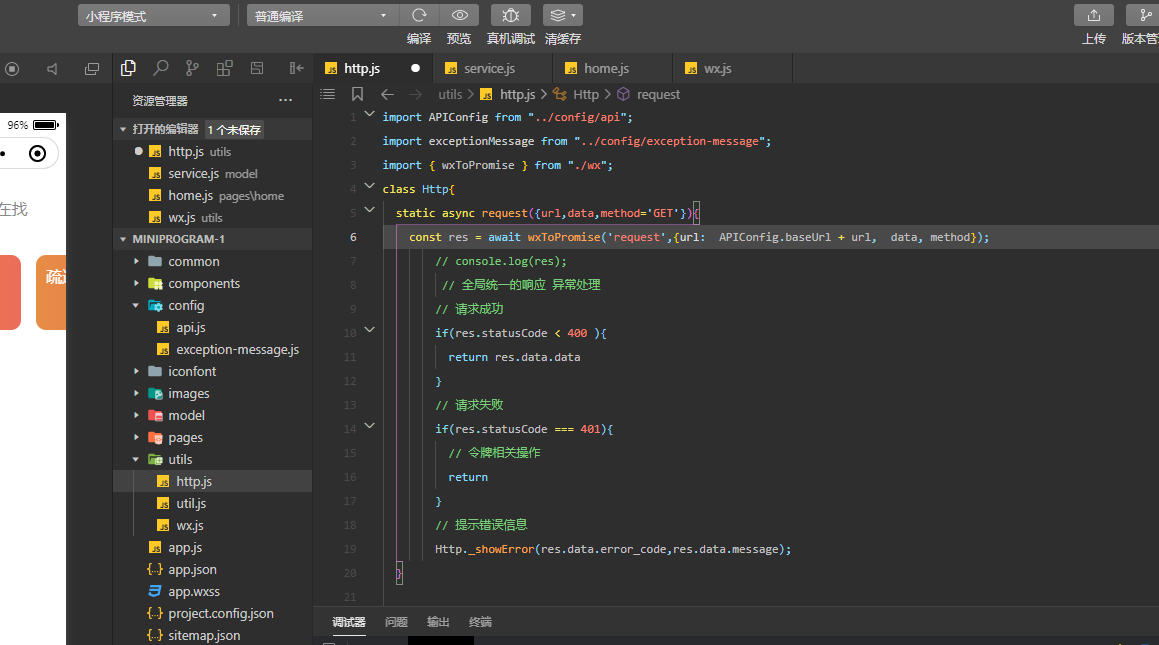
import APIConfig from "../config/api";
import exceptionMessage from "../config/exception-message";
import { wxToPromise } from "./wx";
class Http{
static async request({url,data,method=‘GET‘}){
const res = await wxToPromise(‘request‘,{url: APIConfig.baseUrl + url, data, method});
// console.log(res);
// 全局统一的响应 异常处理
// 请求成功
if(res.statusCode < 400 ){
return res.data.data
}
// 请求失败
if(res.statusCode === 401){
// 令牌相关操作
return
}
// 提示错误信息
Http._showError(res.data.error_code,res.data.message);
}
static _showError(errCode,message){
console.log(errCode);
let title = ‘‘;
const errorMessage = exceptionMessage[errCode];
title = errorMessage || message || "未知异常"
title = typeof title === ‘object‘ ? Object.values(title).join(‘;‘) : title;
wx.showToast({
title,
icon:‘none‘,
duration:3000
})
}
}
export default Http

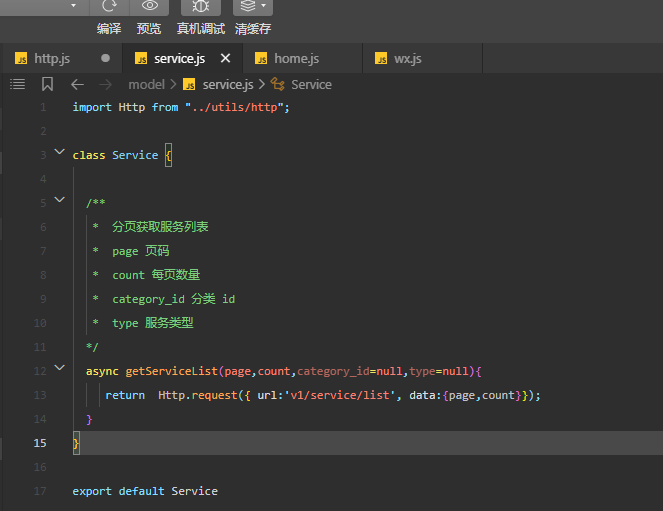
import Http from "../utils/http";
class Service {
/**
* 分页获取服务列表
* page 页码
* count 每页数量
* category_id 分类 id
* type 服务类型
*/
async getServiceList(page,count,category_id=null,type=null){
return Http.request({ url:‘v1/service/list‘, data:{page,count}});
}
}
export default Service