一、 什么是 XPath
二、 HTML中的结构

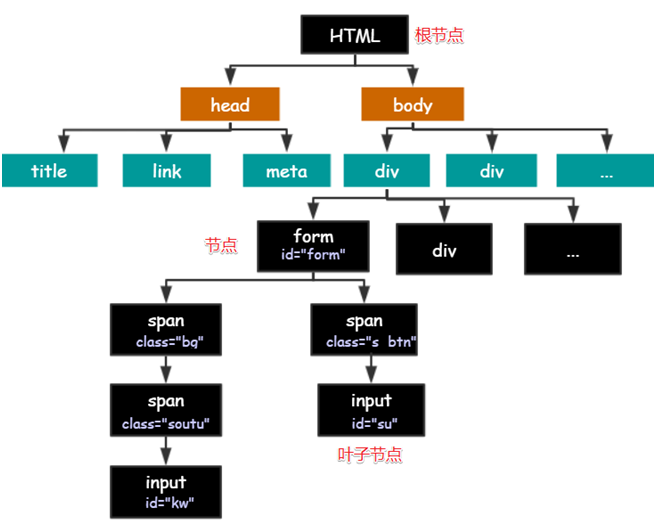
1、HTML 的结构就是树形结构,HTML 是根节点,所有的其他元素节点都是从根节点发出的。其他的元素都是这棵树上的节点,每个节点还可能有属性和文本。
而路径就是指某个节点到另一个节点的路线。
2、节点之间存在各种关系:
父节点(Parent): HTML 是 body 和 head 节点的父节点;
子节点(Child):head 和 body 是 HTML 的子节点;
兄弟节点(Sibling):拥有相同的父节点,head 和 body 就是兄弟节点。title 和 div 不是兄弟,因为他们不是同一个父节点。
祖先节点(Ancestor):body 是 form 的祖先节点,爷爷辈及以上;
后代节点(Descendant):form 是 HTML 的后代节点,孙子辈及以下。
三、Xpath中的相对路径与绝对路径
1、Xpath 中的绝对路径从 HTML 根节点开始算,相对路径从任意节点开始。
2、通过开发者工具,我们可以拷贝到 Xpath 的绝对路径和相对路径代码:

### 在进行UI自动化测试时,不要通过图片中的方法去获取Xpath定位表达式。
四、Xpath基本定位语法
定位语法主要依赖于以下特殊符号:
| 表达式 | 说明 | 举例 |
/ |
从根节点开始选取(绝对路径) | /html/div/span |
// |
从任意节点开始选取(相对路径) | //input |
| . | 选取当前节点 | |
.. |
选取当前节点的父节点 | //input/.. 会选取 input 的父节点 |
@ |
选取属性,或者根据属性选取 | //input[@data] 选取具备 data 属性的 input 元素 //@data 选取所有 data 属性 |
* |
通配符,表示任意节点或任意属性 |
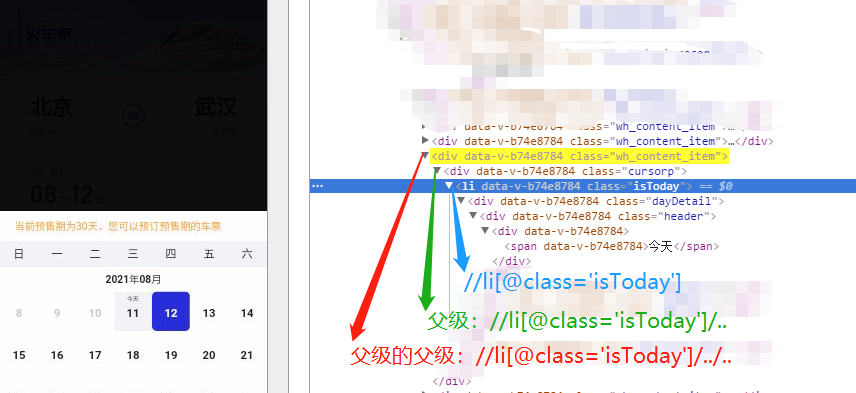
1、选取当前节点的父节点,表达式..
例://li[@class=‘isToday‘]/../..
查询到标签//li[@class=‘isToday‘]父级的父级,如下截图:

五、 使用谓语定位
谓语用来查找某个特定的节点或者包含某个指定的值的节点。
谓语被嵌在方括号[]中。
实例:
在下面的表格中,列出了带有谓语的一些路径表达式,以及表达式的结果:
|
路径表达式 |
结果 |
|
/bookstore/book[1] |
选取属于 bookstore 子元素的第一个 book 元素。 |
|
/bookstore/book[last()] |
选取属于 bookstore 子元素的最后一个 book 元素。 |
|
/bookstore/book[last()-1] |
选取属于 bookstore 子元素的倒数第二个 book 元素。 |
|
/bookstore/book[position()<3] |
选取最前面的两个属于 bookstore 元素的子元素的 book 元素。 |
|
//title[@lang] |
选取所有拥有名为 lang 的属性的 title 元素。 |
|
//title[@lang=‘eng‘] |
选取所有 title 元素,且这些元素拥有值为 eng 的 lang 属性。 |
|
/bookstore/book[price>35.00] |
选取 bookstore 元素的所有 book 元素,且其中的 price 元素的值须大于 35.00。 |
|
/bookstore/book[price>35.00]/title |
选取 bookstore 元素中的 book 元素的所有 title 元素,且其中的 price 元素的值须大于 35.00。 |
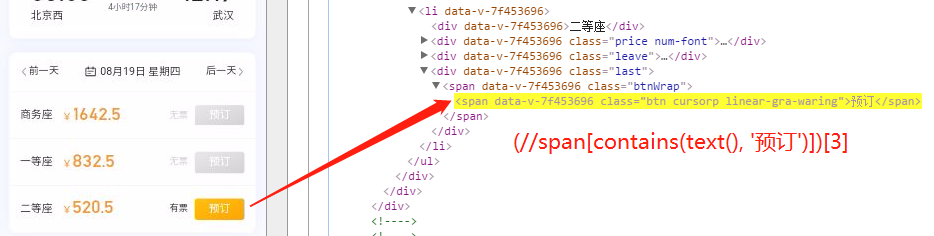
1、## 索引的优先级非常高,手工提升其他部分的优先级(加括号提升优先级),最后才使用索引。(Xpath 中的索引从 1 开始。)

六、 使用部分匹配函数ancestor
Xpath 中有提供了几个函数,用来进行部分匹配。
| 函数 | 说明 | 举例 |
| contains | 选取属性或者文本包含某些字符 | //div[contains(@id, ‘data‘)]选取 id 属性包含 data 的 div 元素 //div[contains(string(), ‘支付宝‘)]选取内部文本包含“支付宝”的 div 元素 |
| starts-with | 选取属性或者文本以某些字符开头 | //div[starts-with(@id, ‘data‘)]选取 id 属性以 data 开头的 div 元素 //div[starts-with(string(), ‘银联‘)]选取内部文本以“银联”开头的 div 元素 |
| ends-with | 选取属性或者文本以某些字符开头 | //div[ends-with(@id, ‘require‘)]选取 id 属性以 require 结尾的 div 元素 //div[ends-with(string(), ‘支付‘)]选取内部文本以“支付”结尾的 div 元素 |
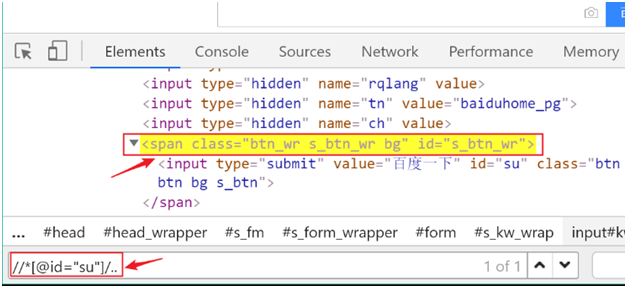
七、 验证 Xpath 定位表达式正确性
验证 xpath 有两种方法:
1、在开发者工具的 Elements 中按Ctrl + F,在搜索框中输入 Xpath,可以查询源代码:

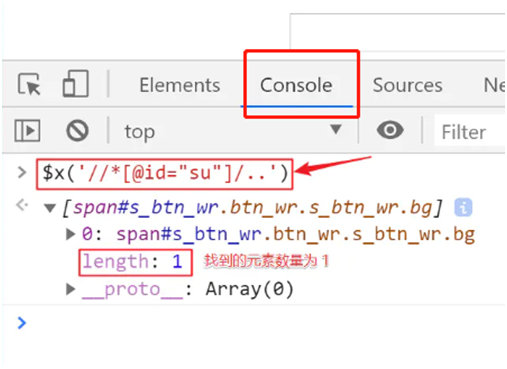
2、在开发者工具的 Console 中使用:$x()

原文:https://www.cnblogs.com/zdx20/p/15129945.html