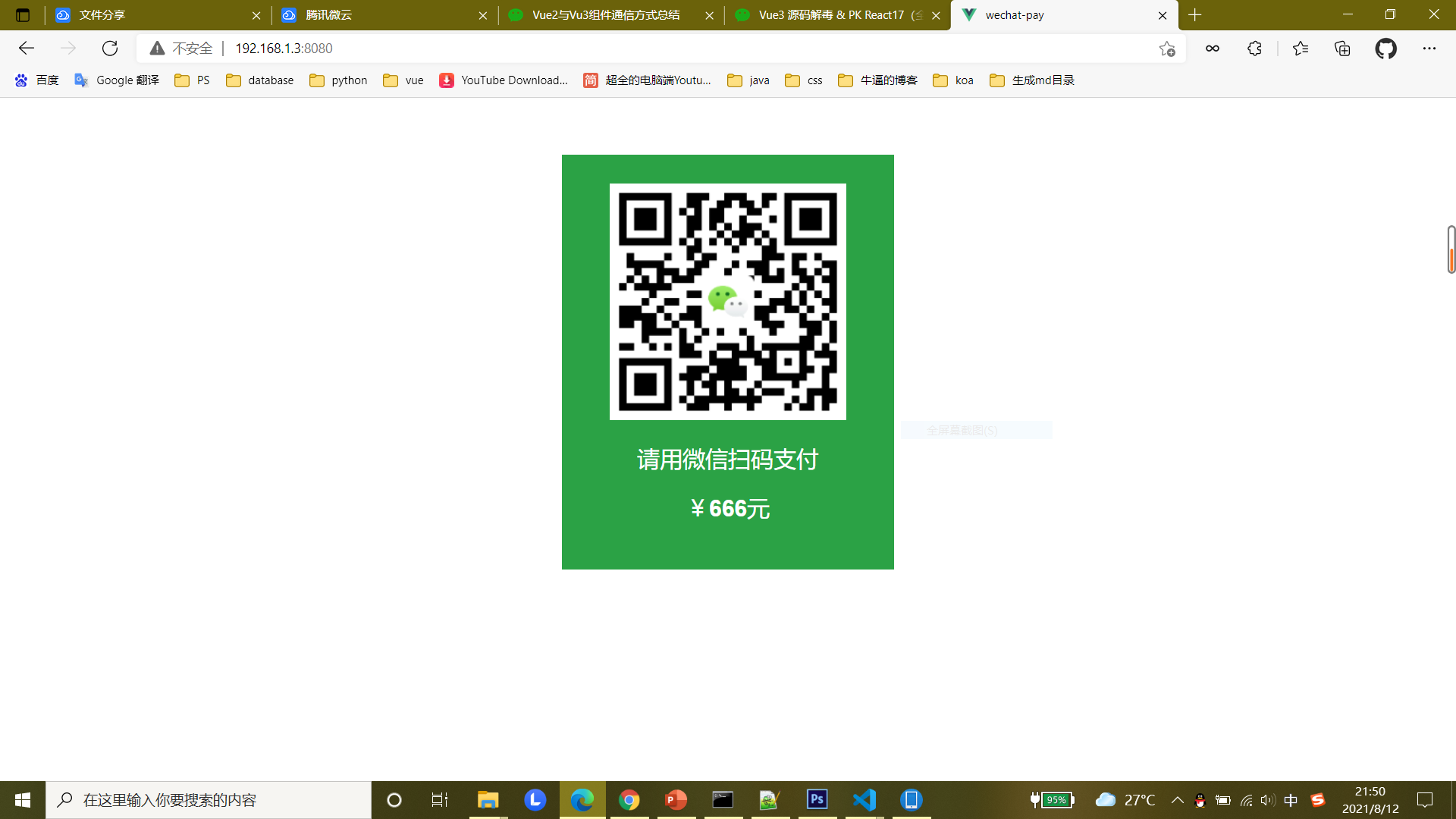
基础组件开发是项目业务开发的基石,因此掌握基础组件的封装流程是熟练掌握vue的基本功,本文介绍了微信二维码支付基础组件的封装流程。
执行如下命令创建vue2项目(基于vue-cli 4.5.12)
vue create wechat-pay
按照提示选择即可
安装依赖
npm install vue-qr -S
在components目录下新建WechatPay.vue文件
代码如下:
<template>
<div class="wechar-pay" @click="download">
<vue-qr
class="qrcode"
:text="text"
:correctLevel="correctLevel"
:size="size"
:margin="margin"
:colorDark="colorDark"
:colorLight="colorLight"
:backgroundColor="backgroundColor"
:backgroundDimming="backgroundDimming"
:logoSrc="require(‘@/assets/wechat-pay.png‘)"
:logoScale="logoScale"
:logoMargin="logoMargin"
:logoBackgroundColor="logoBackgroundColor"
></vue-qr>
<h2>请用微信扫码支付</h2>
<h2>¥<b>{{ amount }}</b>元
</h2>
</div>
</template>
<script>
import VueQr from ‘vue-qr‘
export default {
name: ‘WechatPay‘,
components: {
VueQr
},
props: {
text: {
type: String,
default: ‘https://www.baidu.com‘
},
correctLevel: {
type: Number,
default: 3
},
size: {
type: Number,
default: 250
},
margin: {
type: Number,
default: 10
},
colorDark: {
type: String,
default: ‘#000‘
},
colorLight: {
type: String,
default: ‘#fff‘
},
backgroundColor: {
type: String,
default: ‘#fff‘
},
backgroundDimming: {
type: String,
default: ‘#fff‘
},
logoSrc: {
type: String,
default: require(‘@/assets/wechat-pay.png‘)
},
logoScale: {
type: Number,
default: 0.2
},
logoMargin: {
type: Number,
default: 5
},
logoBackgroundColor: {
type: String,
default: ‘#fff‘
},
amount: {
type: Number,
default: 0.0
},
},
methods: {
download () {
const el = document.querySelector(‘.wechar-pay img‘)
const a = document.createElement(‘a‘)
a.download = ‘微信支付‘
a.href = el.src
a.dispatchEvent(new MouseEvent(‘click‘))
}
}
}
</script>
<style scoped>
.wechar-pay {
display: inline-block;
padding: 30px 50px;
background-color: #2ba245;
color: #fff;
cursor: pointer;
}
h2 {
font-weight: normal;
}
</style>
单击二维码可下载二维码图片

原文:https://www.cnblogs.com/smart-elwin/p/15130542.html