转场动画一般由两个动画组成,入场动画和出场动画,并且这两个动画处理逻辑正好相反就行
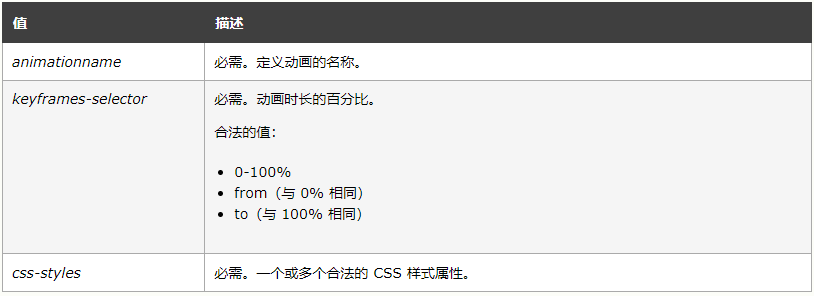
@keyframes animationname {keyframes-selector {css-styles;}}

定义一个样式来调用动画
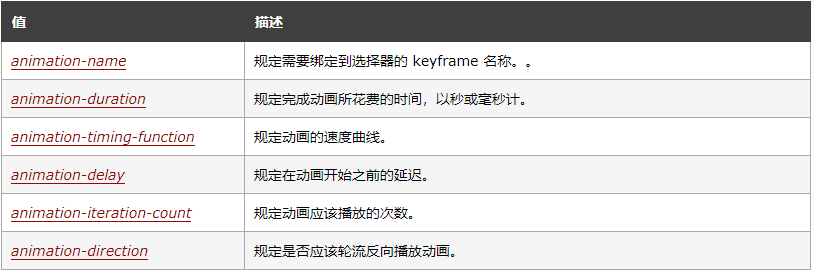
animation: namedurationtiming-functiondelayiteration-countdirection;

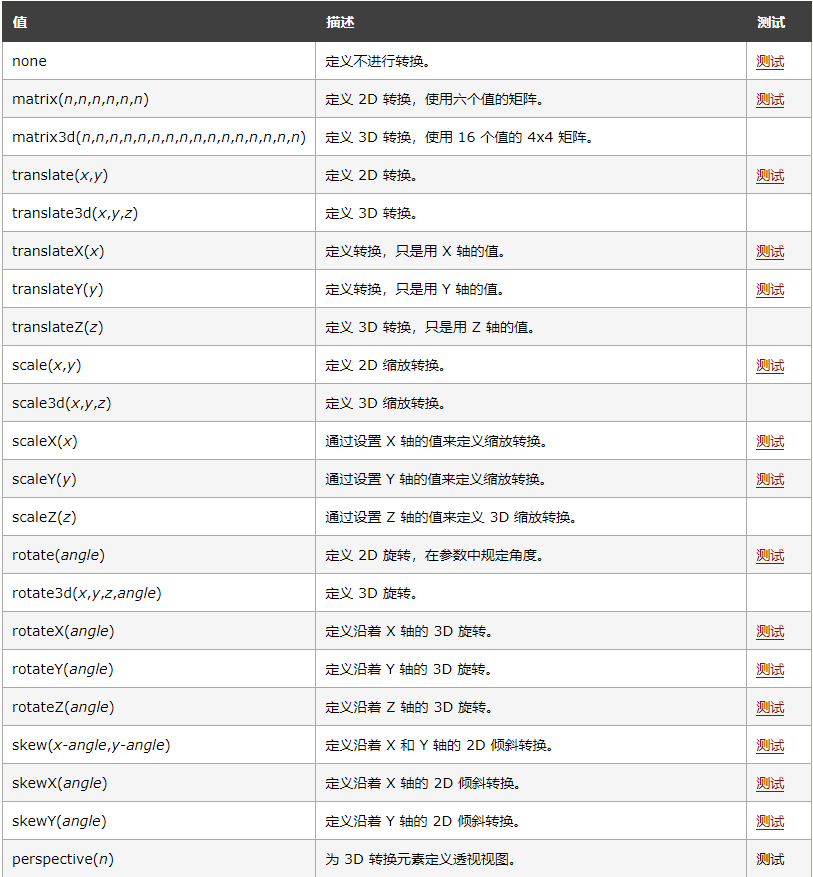
transform: none|transform-functions;

.fullscreen-chart-open{
animation: fullscreenOpen 1.5s forwards;
-moz-animation: fullscreenOpen 1.5s forwards;
/* Firefox */
-webkit-animation: fullscreenOpen 1.5s forwards;
/* Safari and Chrome */
-o-animation: fullscreenOpen 1.5s forwards;
}
@keyframes fullscreenOpen {
0% {
transform: rotateY(180deg) scale(0);
opacity: 0;
}
100% {
transform: rotateY(0deg) scale(1);
opacity: 1;
}
}
.fullscreen-chart-close{
animation: fullscreenclose 1.5s forwards;
-moz-animation: fullscreenclose 1.5s forwards;
/* Firefox */
-webkit-animation: fullscreenclose 1.5s forwards;
/* Safari and Chrome */
-o-animation: fullscreenclose 1.5s forwards;
}
@keyframes fullscreenclose {
0% {
transform: rotateY(0deg) scale(1);
opacity: 1;
}
100% {
transform: rotateY(180deg) scale(0);
opacity: 0;
}
}
原文:https://www.cnblogs.com/zwisedow/p/15135961.html