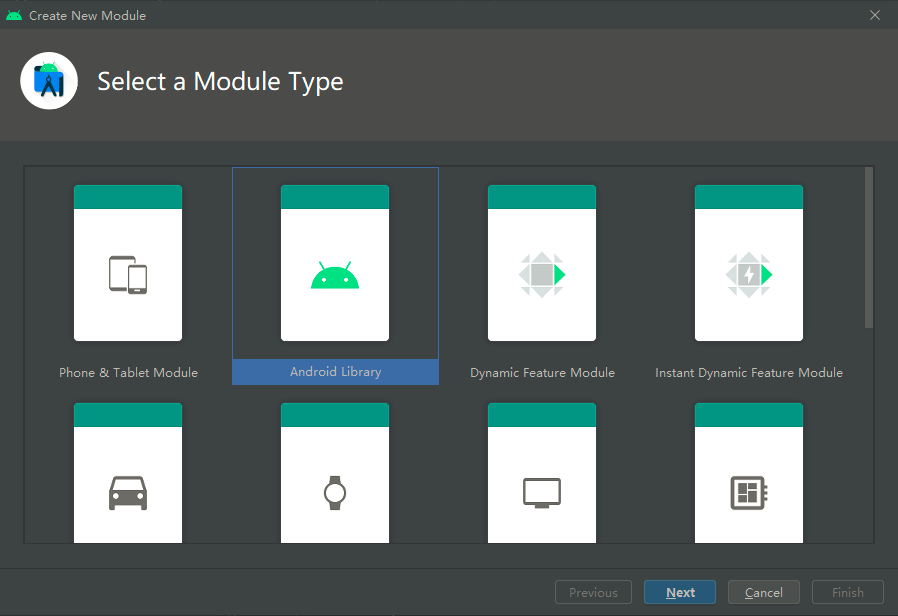
1:新建一个library

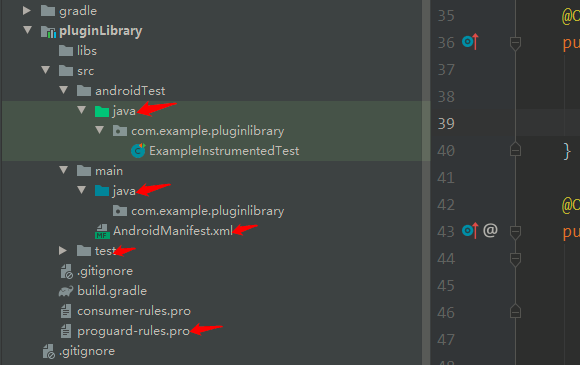
2:删除以下文件,只保留main和build.gradle

3:Library build.gradle设置成如下:
apply plugin: ‘groovy‘ apply plugin: ‘maven‘ repositories { jcenter() mavenCentral() } dependencies { compile gradleApi() compile localGroovy() } //设置maven deployer uploadArchives { repositories { mavenDeployer { //设置插件的GAV参数 pom.groupId = ‘com.yjm.plugin‘ pom.artifactId = ‘test‘ pom.version = ‘1.0.0‘ //文件发布到下面目录 repository(url: uri(‘../repo‘)) } } }
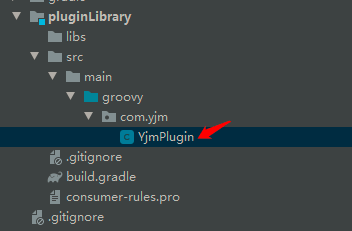
4:添加plugin.groovy文件:

package com.yjm import org.gradle.api.Plugin import org.gradle.api.Project class YjmPlugin implements Plugin<Project> { @Override void apply(Project project) { project.task("yjm") << { System.out.println("======================") System.out.println("my name is yjm") System.out.println("======================") } } }
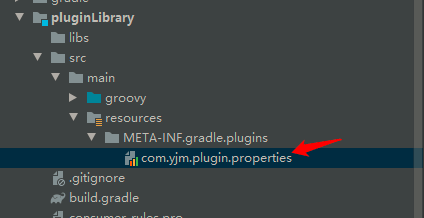
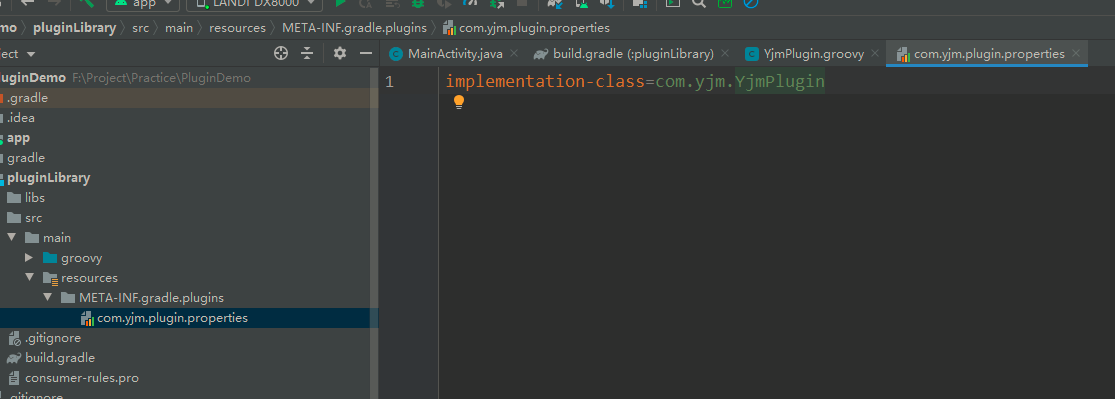
5:添加properties文件


com.yjm.plugin.properties:
implementation-class=com.yjm.YjmPlugin
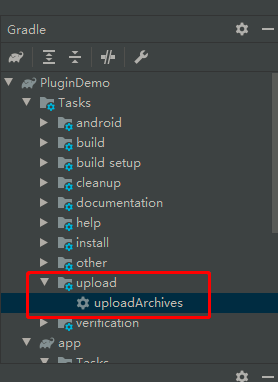
6:上传插件到本地,点击uploadArchives

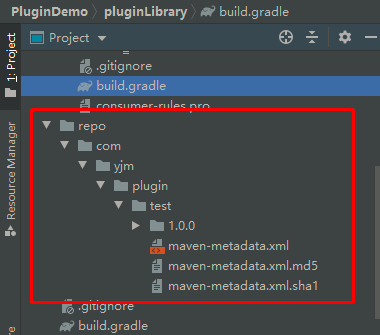
执行成功之后,会在根目录出现repo目录:说明上传到本地仓成功

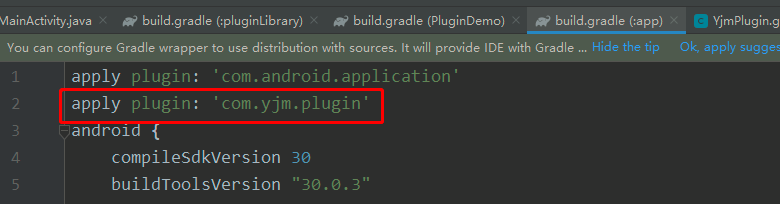
7:主应用配置该插件:
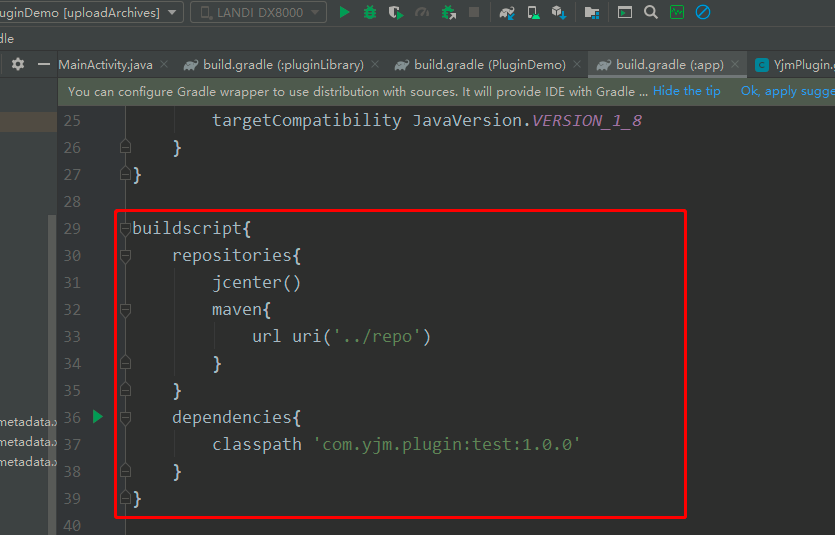
app build.gradle添加如下配置:sync gradle


buildscript{ repositories{ jcenter() maven{ url uri(‘../repo‘) } } dependencies{ classpath ‘com.yjm.plugin:test:1.0.0‘ } }
apply plugin: ‘com.yjm.plugin‘
原文:https://www.cnblogs.com/wnpp/p/15136192.html