1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
至此Node.js安装完成。
四、测试是否成功安装
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
在命令行输入以下命令,查看是否成功输出版本号。
> node -v
> npm -v此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包或者模块进行管理(安装、卸载、更新等)
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为在执行以下类似命令时:
> npm install express -g ## 后面的可选参数-g,g代表global全局安装的意思

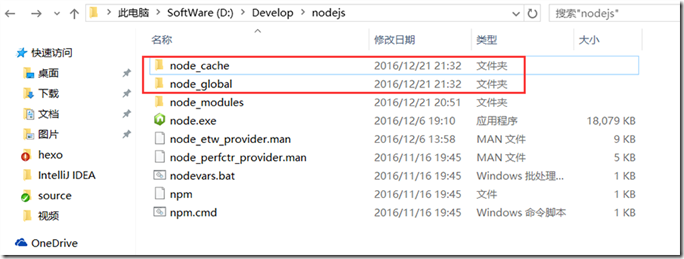
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
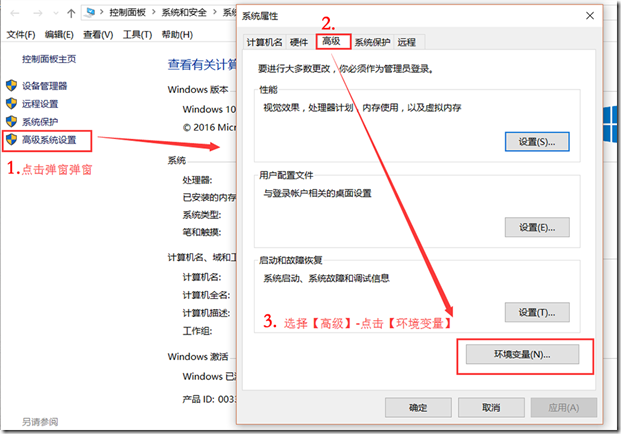
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
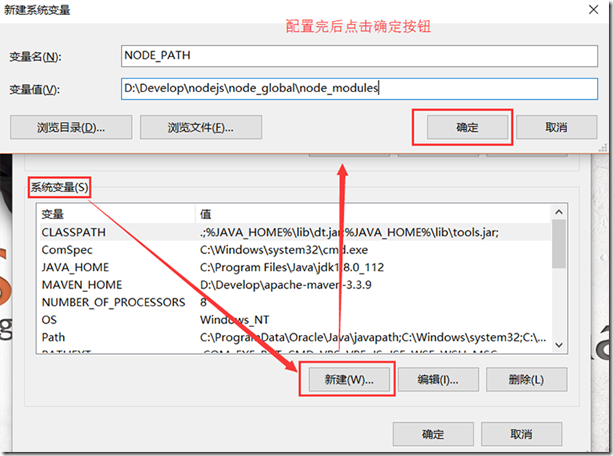
进入环境变量对话框,设置以下2个环境变量:
【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】
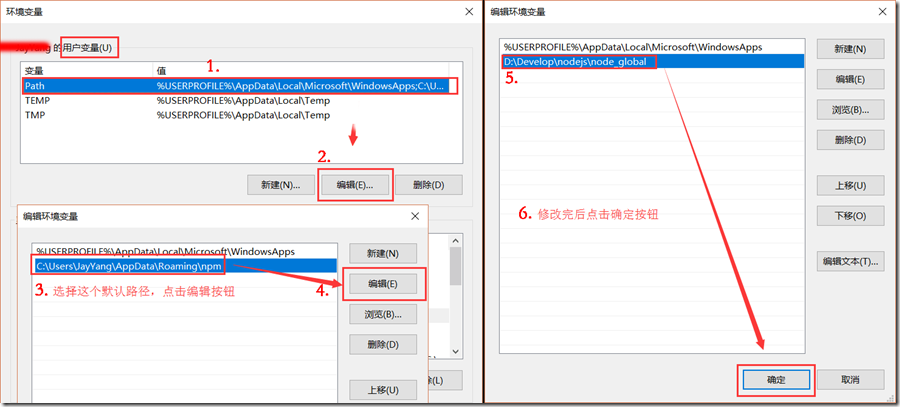
【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
到此Windows平台上Node.js安装及环境配置就完成了。
Refrence: https://www.cnblogs.com/zhouyu2017/p/6485265.html
原文:https://www.cnblogs.com/open-coder/p/15136908.html