element官网中没有手机号的验证? 别慌,绝绝子来教你呀!



代码如下:
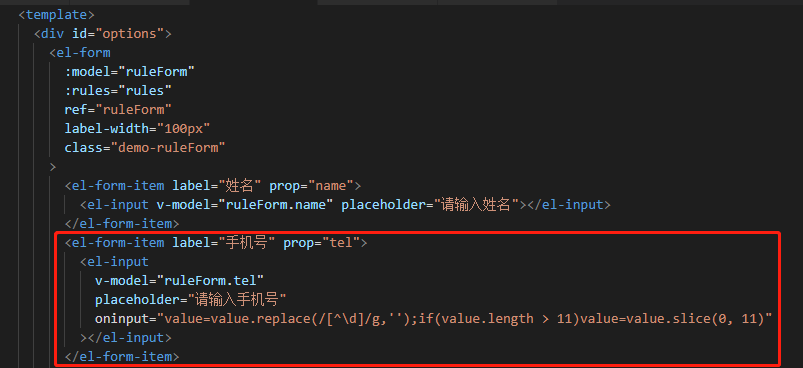
<el-form-item label="手机号" prop="tel">
<el-input
v-model="ruleForm.tel"
placeholder="请输入手机号"
οninput="value=value.replace(/[^\d]/g,‘‘);if(value.length > 11)value = value.slice(0, 11)"
></el-input>
</el-form-item>
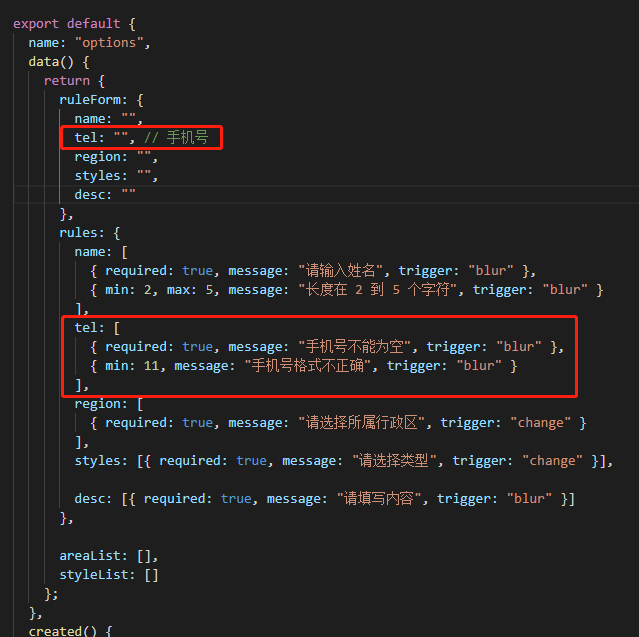
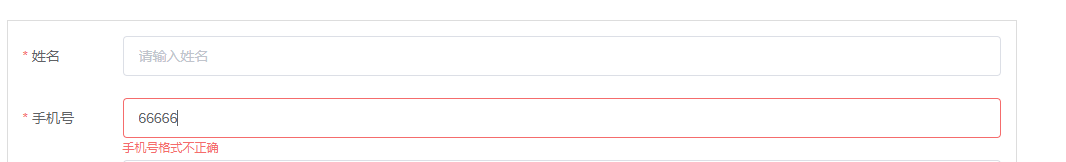
rules: { tel: [ { required: true, message: "手机号不能为空", trigger: "blur" }, { min: 11, message: "手机号格式不正确", trigger: "blur" } ] }
原文:https://www.cnblogs.com/wwyxjjz/p/15137394.html