基本步骤
要在VSCode中配置C语言环境,我们首先可能要一个VSCode(废话),所以先下载安装一个VSCode;
然后肯定需要相关插件,因为VSCode不能直接拿来写C;
然后任何语言的程序在运行前都需要编译,那还需要一个编译器,很可惜VSCode插件里面不自带,所以要自己下载然后配置;
最后在VSCode中进行相关配置,就可以
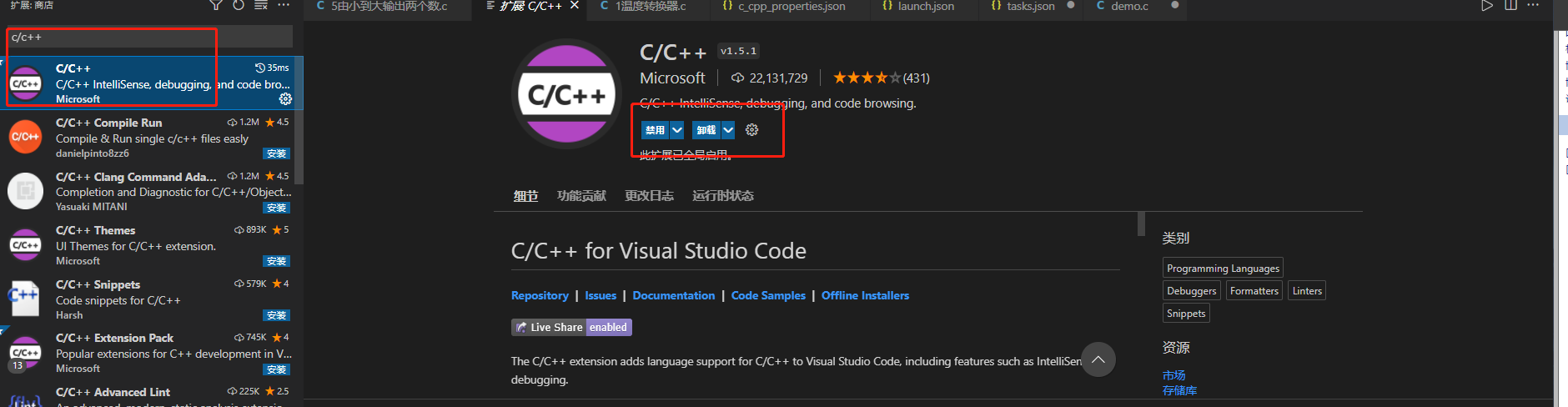
打卡后进入如下界面,选择这个C/C++的,然后点击install进行安装,大概几秒钟就好了,安装完成后install按钮会变成uninstall(卸载):

然后配置环境变量
找到这个文件夹内的一个叫bin的文件夹:
然后把它的地址复制一下,找到此电脑(或者我的电脑)——>右键——>属性
然后进入到下面这个页面,打开高级系统设置:
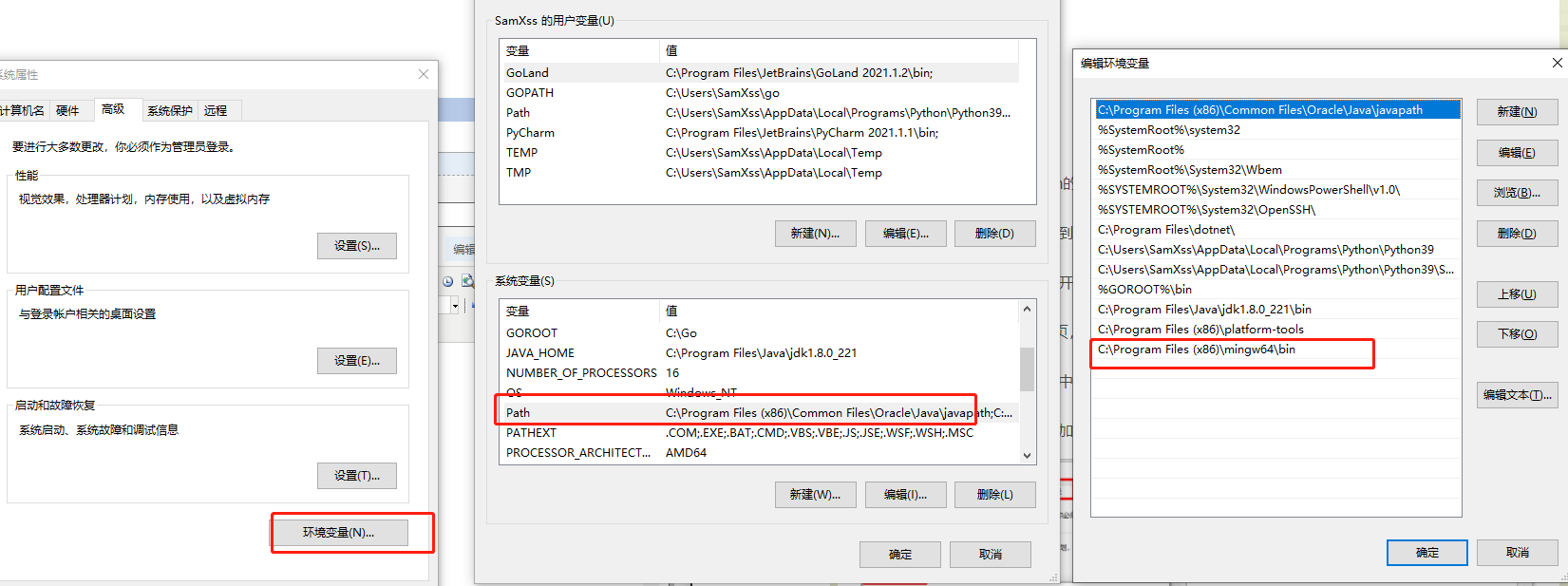
在弹出的页面中选择“高级”分页,找到环境变量,单击打开:
然后在环境变量中的系统变量中,找到Path变量:
打开之后将刚刚复制的地址添加进去:

然后点确定,之前弹出的所有页面都点击确定。然后测试环境配置是否成功:
crtl+R快捷键打开运行窗口,在里面输入cmd,回车打开cmd.exe
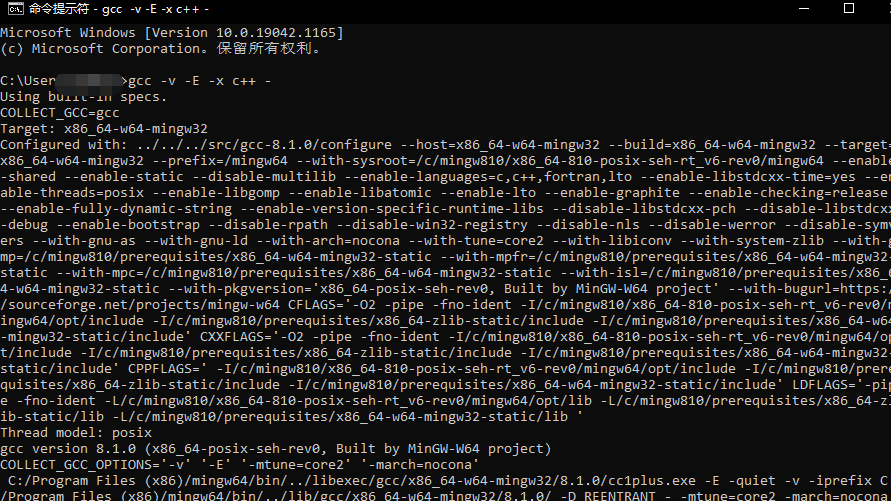
在cmd.exe中输入如下命令:
gcc -v -E -x c++ -

最后在VSCode中进行相关配置:
先新建一个文件夹作为C语言项目文件,然后点击菜单栏中的File——>Open Folder,找到刚才新建的文件夹,然后点击选择文件夹打开这个项目文件。
然后在里面新建一个hello.c文件(名字随便起,以.c结尾就行了)

然后再建一个
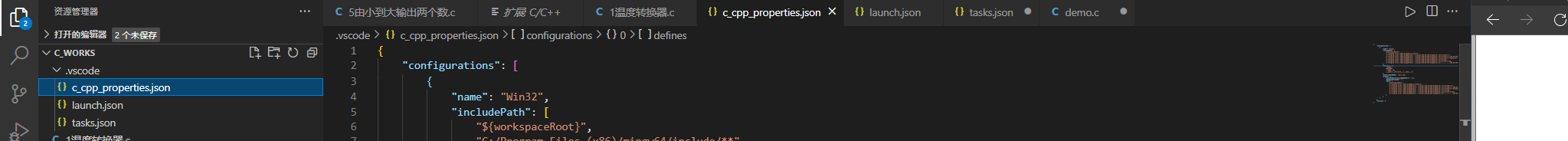
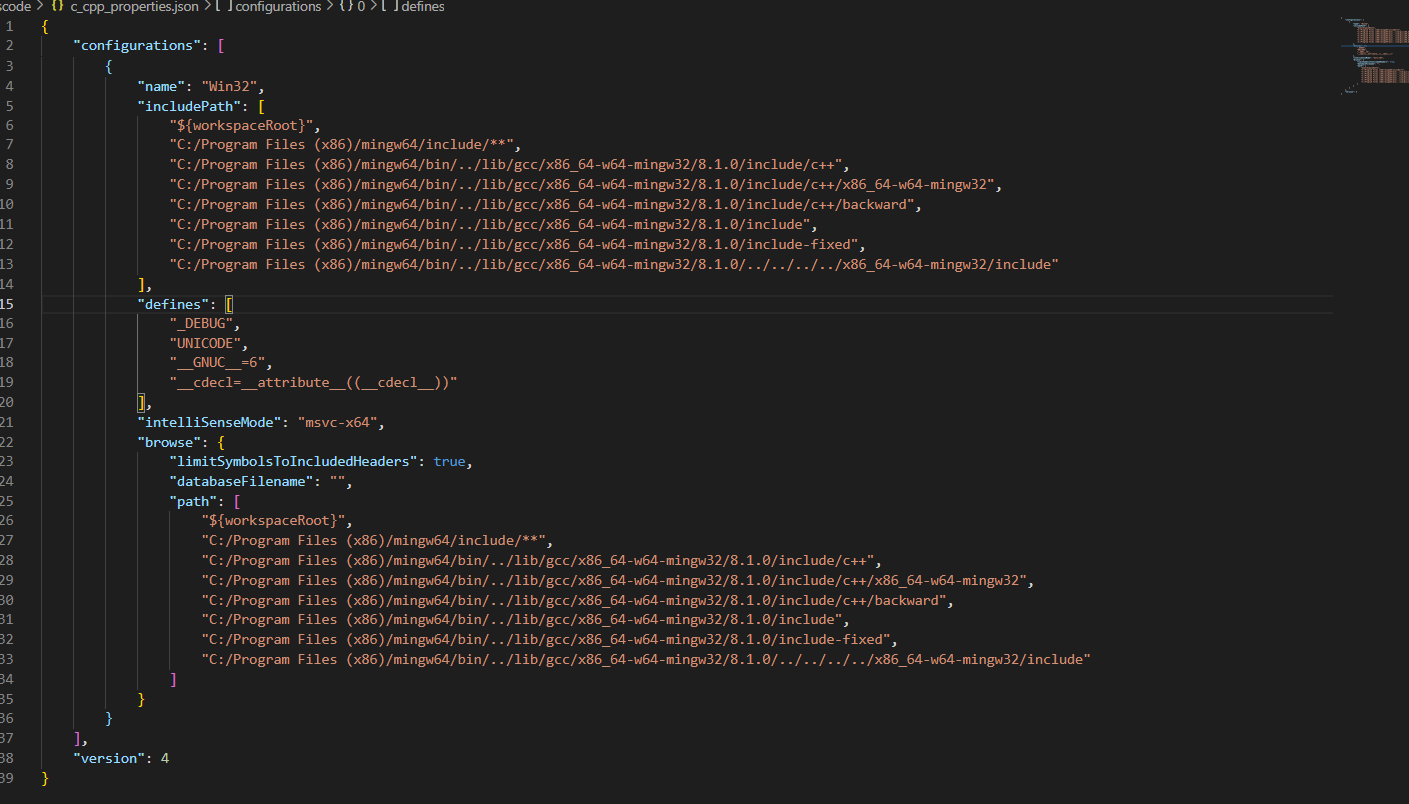
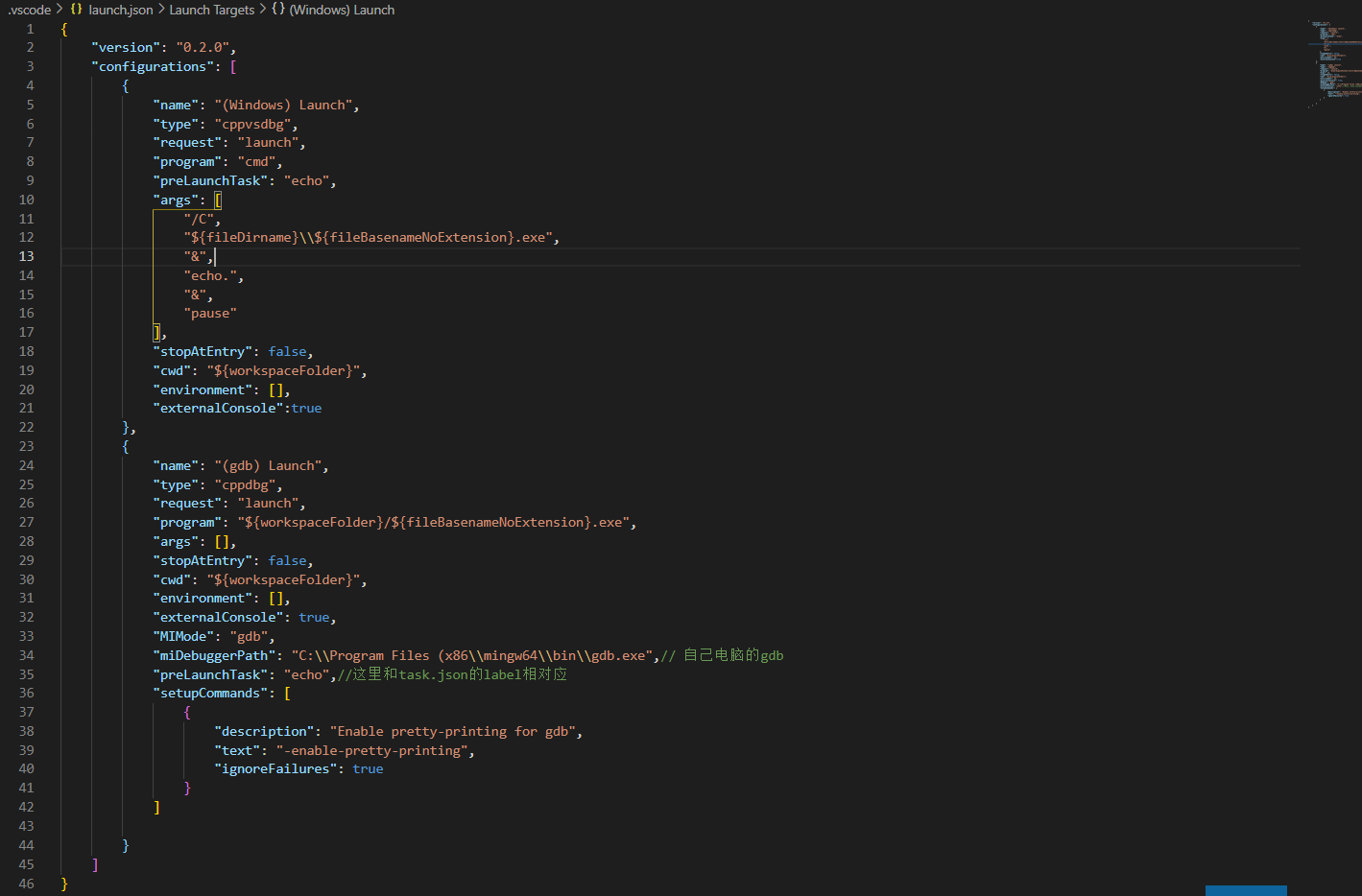
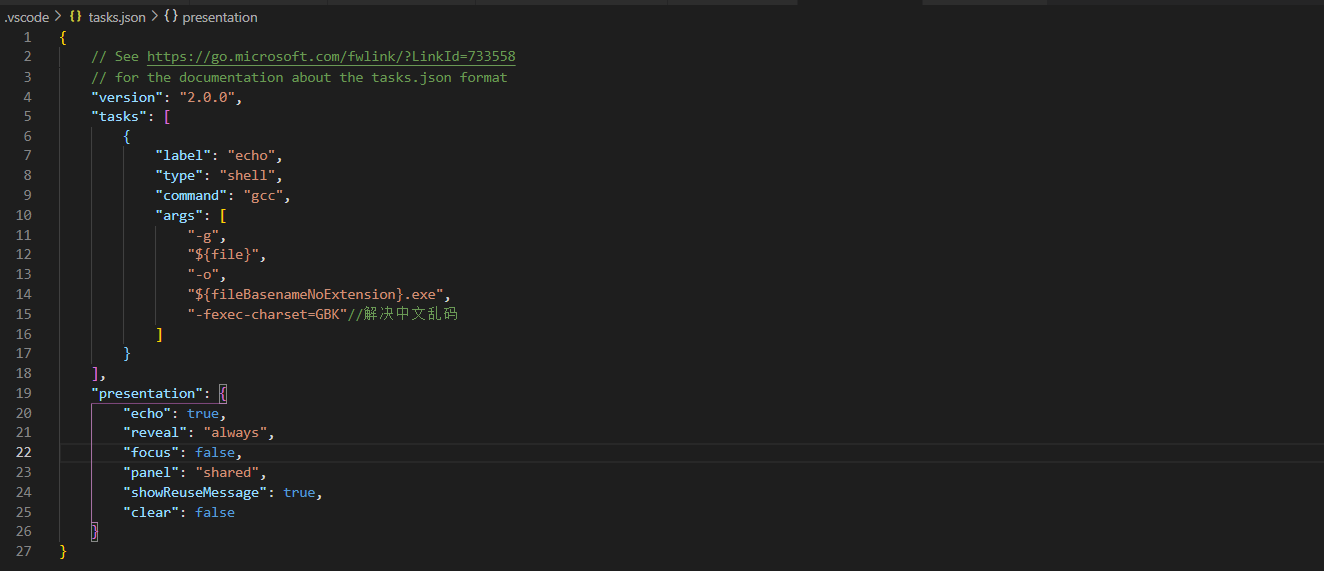
.vscode文件夹(注意前面有个点),在里面建三个文件,c_cpp_properties.json、launch.json、tasks.json



原文:https://www.cnblogs.com/donglian1/p/15137932.html