Vue跟ajax相似,但也有不同,Vue比较简单
@*v-..指令*@
@*只渲染一次*@
link:‘<a href="http://www.baidu.com">百度</a>‘
@*v-..指令*@
@*只渲染一次*@
<h2 v-once>当前名称是:{{name}}</h2>
<h2>{{counter*2}}</h2>
@*路径*@
<h2 v-html="link"></h2>
//let 局部变量
//var 全局变量
let app = new Vue({
el: "#app",
data: {
//随意属性
name: "Vuejs",
firstName: ‘coder‘,
lastName: ‘why‘,
counter: 100,
link:‘<a href="http://www.baidu.com">百度</a>‘
}
})
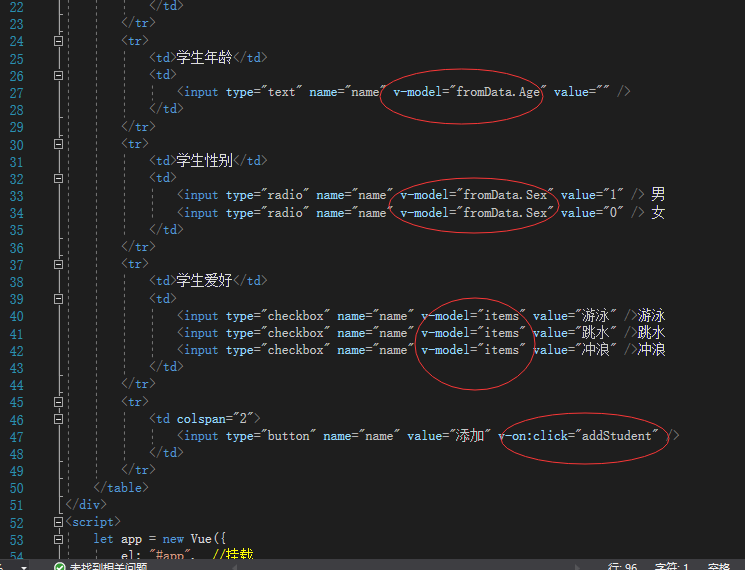
1.Vue添加功能
跟之前有所不同的就是ID属性换成指令,要应用Vue插件
V-model 双向绑定
V-on:click 点击事件

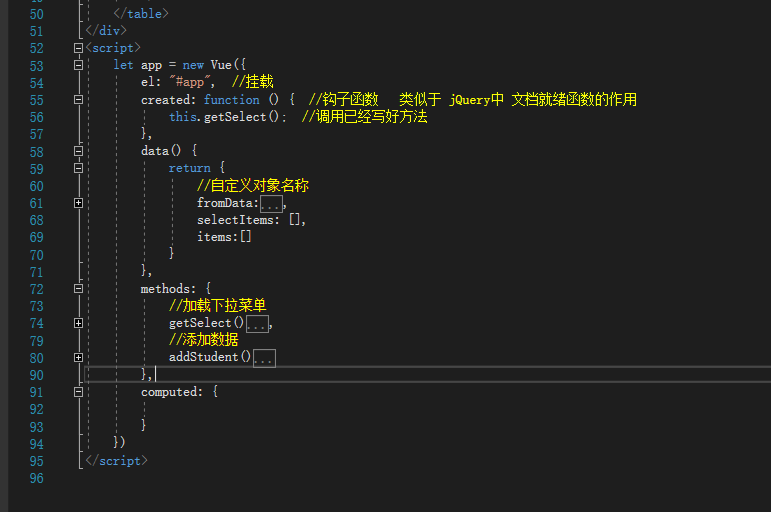
Vue的编辑语法
1 挂载
2data定义对象
3 methods 编辑方法
4 created 相当于文档就绪函数

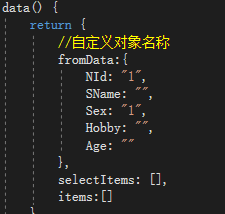
添加定义对象,里面写对应的属性

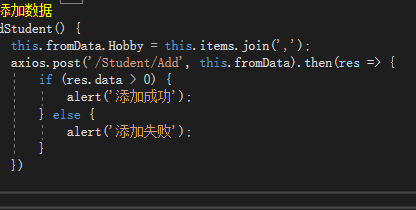
编辑添加的流程写地址存入数据库

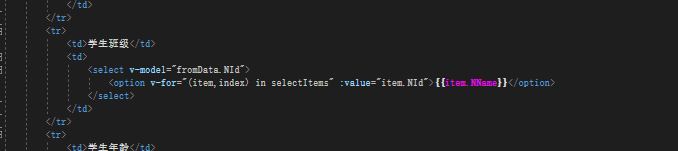
绑定下拉框
需要用到循环指令 V-for(item,index) in 对象

原文:https://www.cnblogs.com/nssb/p/15139163.html