Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
移动设备优先
<meta name="viewport" content="width=device-width, //width 属性控制设备的宽度。 initial-scale=1.0, //initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。 maximum-scale=1.0, user-scalable=no"> //maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让网站看上去更像原生应用的感觉。
网格系统通过一系列包含内容的行和列来创建页面布局。

Bootstrap 允许您以两种方式显示代码:
黑马pink:
框架:一套架构,有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者根据规定开发
bootstrap偏向于开发响应式布局和移动设备优先的web项目
bootstrap内的
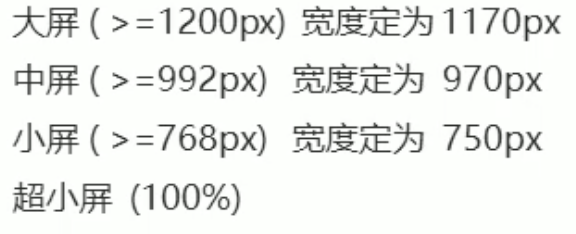
.container类:响应式布局容器,固定宽度

.container-fluid类:流式布局容器,百分百宽度
占据全部视口(viewport)的容器,单独做移动开发
栅格系统:页面划分为等宽的列,然后通过列数的定义来模块化页面布局,系统自动分为最多12列。感觉有些类似rem
原文:https://www.cnblogs.com/jacky02/p/bootstrapNote.html