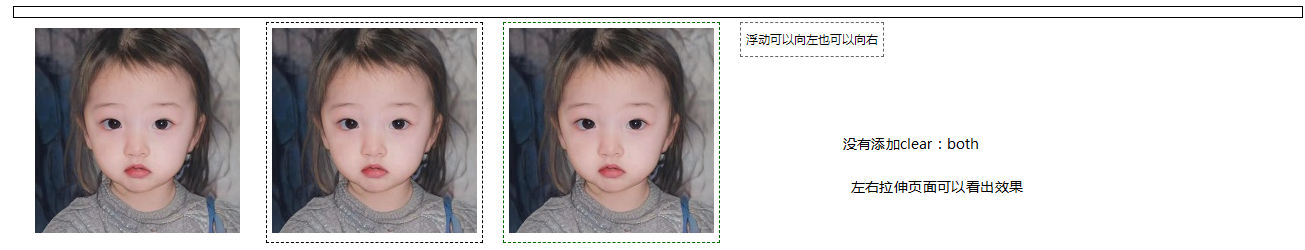
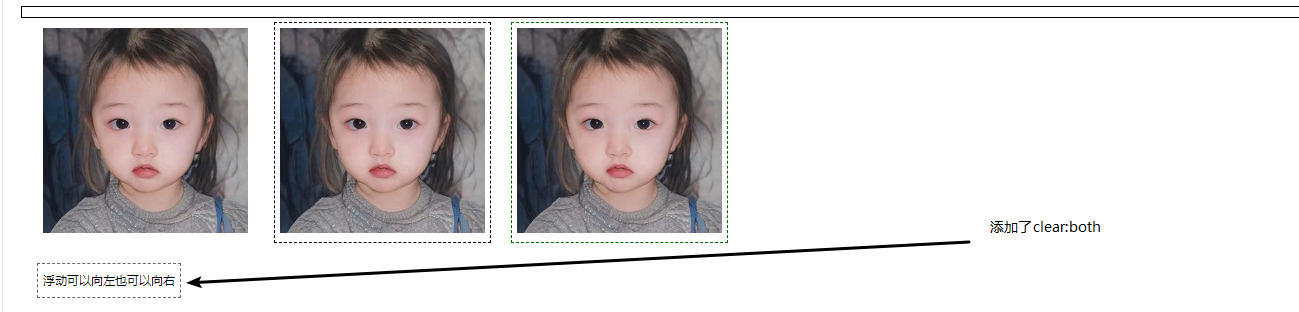
<!DOCTYPE html> <html> <head> <!-- /* 浮动2--解决父级元素塌陷的问题*/ --> <meta charset="utf-8"> <title>float的使用</title> <link rel="stylesheet" href="../css/020.css"> </head> <body> <div id="father"> <div class="layer01"><img src="../../image/1.jpg" alt=""></div> <div class="layer02"><img src="../../image/1.jpg" alt=""></div> <div class="layer03"><img src="../../image/1.jpg" alt=""></div> <div class="layer04"><span>浮动可以向左也可以向右</span></div> </div> </body> </html>
div { margin: 10px; padding: 5px; } #father { border: 1px #000 solid; } .layer01 { border: 1px #F000 dashed; display: inline-block; float: left; } .layer02 { border: 1px #000F dashed; display: inline-block; float: left; } .layer03 { border: 1px dashed #060; display: inline-block; float: left; } .layer04 { border: 1px dashed #666; font-size: 12px; line-height: 23px; /*设置以百分比计的行高:*/ display: inline-block; float: left; /* clear: both;/*清除浮动,让元素既有浮动的效果又有块元素的效果*/ */ }


原文:https://www.cnblogs.com/LLL0617/p/15139465.html